
まるでプリレンダリングのような美しさに思わず目を奪われる! 超完成度で見せる国立新美術館のウェブサイト
カルティエの展覧会「時の結晶」
今回ご紹介するのは、10月2日から国立新美術館で開催されている、世界的なブランドとして知られるカルティエの展覧会のティザーサイトです。
こちらのサイトでは WebGL を利用した様々な実装が盛り込まれており、まるでプリレンダリングのような高品質なシーンが次々と描き出されます。
カルティエという世界的にも有名なブランドをテーマとしたウェブサイトにふさわしく、その美しさや幻想的な雰囲気が見事に体現されています。とてもハイレベルな実装は、技術者目線ではかなり参考にできる点も多いのではないでしょうか。
リンク:
カルティエ、時の結晶|2019.10.2(水)〜12.16(月)国立新美術館
驚きの作り込みがなされた実直でハイエンドな WebGL 実装
今回のサイトの制作は mount inc さんの手によるもの。さらに WebGL の実装については @kenjiokabe(岡部健二)さんが手掛けていらっしゃるとのことです。
実はこのサイト、普通にウェブで最初に見かけた時点で(そのクオリティの高さに)まあ驚いたのですが、その後、縁あって WebGL 実装を手掛けた岡部さんご自身とお話する機会があり、なんと今回のサイトの実装についていろいろと裏話を聞くことができました。
こういう機会があると毎回思うのですが、実装の裏話って本当に面白いですよね……
今回はそのあたりも含めて、ご紹介していこうと思います。
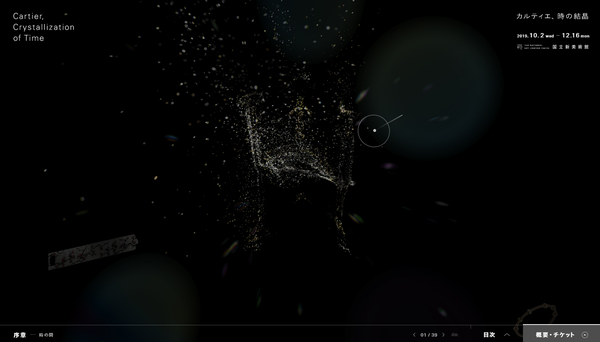
まず今回のサイトではローディング表示が終わった直後から、まるでどこか宇宙空間を連想させるような、美しいシーンがレンダリングされます。
この宇宙のような空間が、この記事のトップ画像のシーンですね。
そして、サイト全体の WebGL 実装において、3D のシーンに関しては、この宇宙空間のようなシーンがメインの舞台になっています。

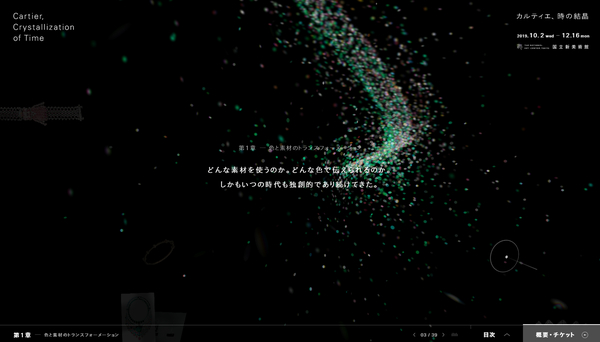
コンテンツを進めていくと、無作為に漂っているように見えたパーティクルが徐々に収束していき……
この宇宙空間のようなシーンには、細かなパーティクルで描かれる小さめの粒の他にも、少し放射状に広がったような、ブラーの掛かったように見える中サイズのパーティクル、そして大きめのフレアのような光がそれぞれに絶えず明滅しています。
岡部さんいわく、このフレアやパーティクルのたぐいも含めて、今回のサイトではなんとポストエフェクトを一切使ってないんだそうです…… まずこの時点でヤバいな……
ポストプロセス無しであっても、プリレンダリングと見間違えるような品質を実現していくために、ありとあらゆる工夫を凝らしたそうで、ポイントスプライトを利用したパーティクルの色の変化や、グラデーション、色収差演出など、とにかく質感にこだわって実装したそうです。
パーティクルのアニメーションの動きも含めて、本当にめちゃくちゃ自然というか……ナチュラルな光の質感が再現されていて、本当にすごいです。

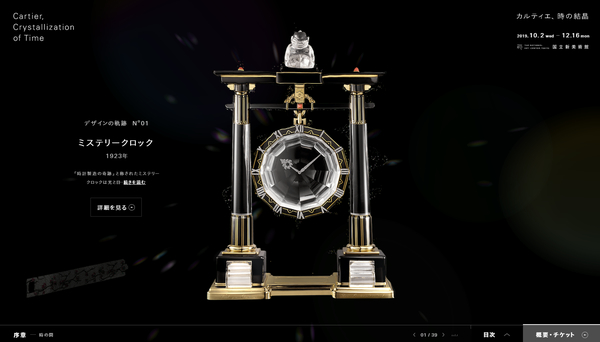
展示品の写真も擬似立体表現でぐいぐい動いて面白いですね。
そして、サイト内で絶えず動き続けるパーティクルは、展示品の紹介ページになると、ふわふわと流れるように漂っていた姿が一変し、そのページで紹介される展示品に合わせて変形します。
まるで吸い寄せられるように徐々にシルエットが形成されるアニメーション、オブエジェクトの周囲を優しく包み込むような動きなど、本当に滑らかで自然なパーティクルの動きとなっています。
また、このパーティクルの動きはノイズをうまく利用して制御しているとおっしゃっていたのですが、私は最初、てっきり GPGPU で Curl Noise かなにかで動かしているのかと思ったのですが、そこまでの計算負荷を掛けてるわけでもなく、1パスでこの動きを作ってるみたいですね…… 天才か……

パーティクルの粒ひとつひとつが、微妙に色収差で RGB をずらすなどされていて、これがすごくリアリティ向上に役立っていますね。
どのような展示品が表示されるのかによって、パーティクルの色も次々と変化するので、長く見ていても飽きることなく楽しむことができます。
また、パーティクルや展示品のオブジェクトをレンダリングするための「カメラワーク」にも並々ならぬ情熱を注いで実装されたそうで……
この話も最初に聞いたときにめちゃくちゃ驚いたのですが、カメラワークを思い通りに制御するために、カメラの軌道を編集する簡易タイムライン+カメラパスエディタをわざわざ実装して、それを使ってカメラアングルにこだわりまくって実装したそうです……
て……天才か……

圧巻のカメラワークも見どころのひとつ!
その他にも、今回のサイトでは 2D 画像を歪ませるようなディストーション演出など、とにかく WebGL を丁寧に丁寧に利用していく、地道な実装がなされています。
個人的には、まずポストプロセスを使ってないというところが一番驚いたのですが、これは裏を返すと「あえて安易にエフェクトを盛ることはせずにポイントスプライトなどで地道に質感を向上していく」という気の遠くなるような、実直で地道な実装作業があったということを意味しています。
自作のカメラパスエディタの話もそうですが、とにかく完成品の見た目だけでなく、その作品ができあがるまでのプロセスも含め、とにかく驚きの詰まったウェブサイトだと個人的には感じました。
聞いた話では、この案件のモックを作る段階で勝手に岡部さんが WebGL を使って実装して見せたりしているうちに、いつのまにかこれが出来上がってた…… みたいなことをサラッとおっしゃってたのですが、最終的にここまで作り込んだのは本当にすごいことだと思います。
ぜひチェックしてみてください。



