
フォトリアル系 WebGL 実装で驚くほど美しいレンダリング結果を生み出す Domenicobrz さんのポートフォリオサイト
超ハイレベルなグラフィックスに驚きの連続
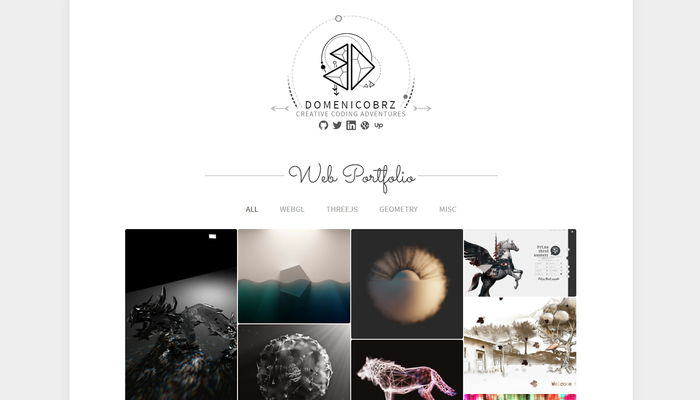
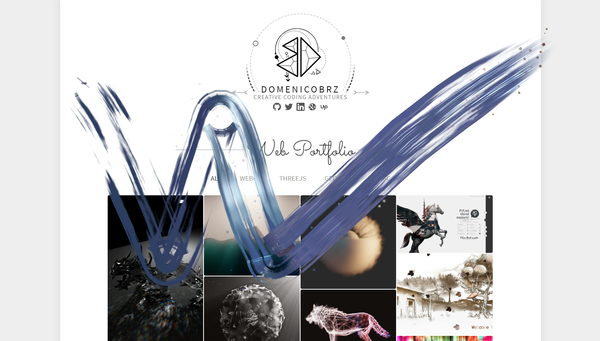
今回ご紹介するのは、イタリアに在住の開発者 Domenicobrz さんのポートフォリオサイトです。
ここ最近、WebGL のレイトレーシング実装で(少なくとも私のなかで)ちょっと話題になったものがあったのですが、その実装者さんですね。
three.js などを使いつつも、レイトレ・パストレなどを駆使してフォトリアルなレンダリングを行った作品を多く実装されており、作品を眺めているだけでその異次元のすごさに度肝を抜かれること間違いなしです。
リンク:
ポートフォリオサイトにもカッコいい演出が!
今回のサイトは、ポートフォリオサイトという形なので氏の作成したたくさんの作品を見ることができます。
サムネイル画像等がふんだんに使われているので、まずパッと見た印象で、気になった作品を開いて見てみるのがいいかなと思います。
とにかくハイレベル・ハイエンドな実装が多くて、私のようなにわか CG 実装するマンからすると完全に雲の上の人……というかんじです……
本当にすごい……


このオブジェクトの透明感…… 思わず目を奪われますよね。
でもこの上の画像の実装は、恐らくですが一般的な WebGL 実装にまだやり方としては近い方法で実装されていると思います。
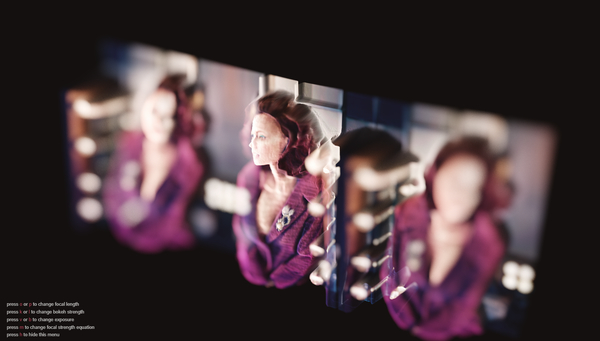
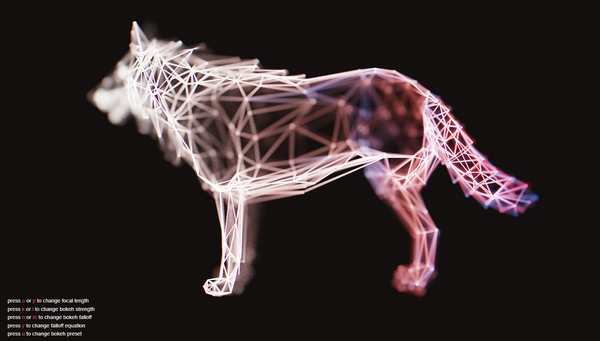
氏の作品のなかで特に目を引くのが、レイトレーシングの自作レンダラを使った描画や、自作のパストレーサーを活用した一連の作品群だと思います。
もう質感からなにからが、一般的な WebGL のレンダリング結果とはまったく別物になっています。


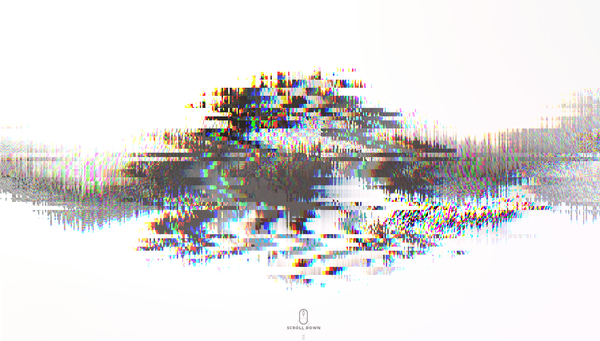
また、ポートフォリオサイトに実際に訪れた際には、カーソルを動かした瞬間に恐らくびっくりさせられると思います。
というのは、カーソルの位置に追従するとある演出が発動するからなんですが……
その演出が、この下に配置されているキャプチャ画像です。
まるで筆でなぞったかのような、インクが伸びていく演出なんですが、パーティクルなども上手に活用していて、非常に迫力のある演出となっています。

JavaScript を主な使用言語としながらも、WebWorkers を利用してレンダラを作ってしまったり、WebGL を使ってハイエンドなパストレ実装を作ってしまったり……
とにかくレベルがめちゃくちゃ高くて作品を見ているととにかく驚かされてばかりになっちゃいます。
レイトレ・パストレのようなガチの CG を扱っている人たちは、これは私の勝手な先入観かもしれませんがネイティブな言語(たとえば C++ など)を主に扱っている場合が多いと思います。
JavaScript でこういった実装を作ってるというのは結構珍しいタイプじゃないかなと思うのですが、掲載されているどの作品も、基本的に(JavaScript なので当たり前ですが)ブラウザからその動作を確認することができます。
気軽に動作を確認できるのは、ウェブならではだなと思います。
ぜひチェックしてみてください。



