
なんとも言えない柔らか触感! クリエイティブスタジオ Hello Monday のウェブサイトは遊び心に溢れてる
トップページのアニメーションも楽しい
今回ご紹介するのは、クリエイティブスタジオ Hello Monday のウェブサイトです。
サイトに訪れた直後から、ポップな感じのアニメーションが再生されるのですが、これがなかなかストーリ性のある内容になっていて、面白いですね。
サイト全体の雰囲気も明るく楽しげな雰囲気に満ちていて、すごく見ていて安心できる、そんな印象を受けるサイトとなっています。
リンク:
WebGL 実装には Pixi.js を利用
今回のサイトでは、3D バリバリの WebGL 実装というよりは、2D 中心の表現で上手に WebGL を活用しているという感じです。
ライブラリとしては Pixi.js を使っているみたいで、基本的には平面の表現です。
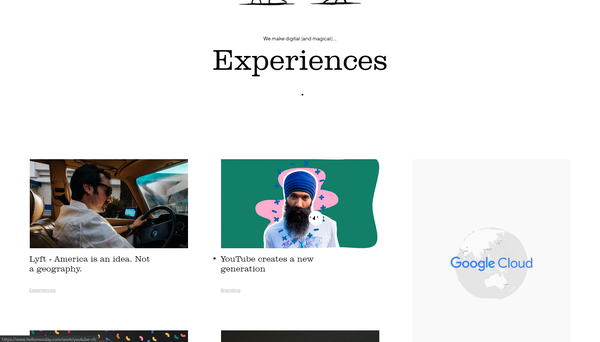
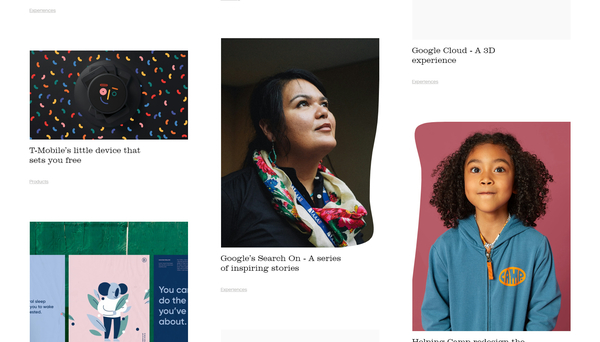
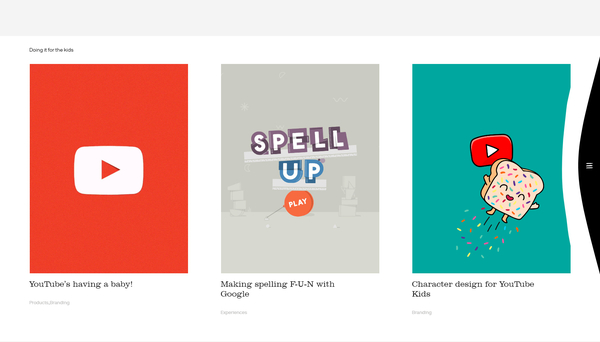
トップページ部分では、冒頭にアニメーションが再生されるブロックがあり、そこからスクロールしていくことで彼らの手掛けた事例の写真などがサムネイルで出てくるようになっています。
この写真部分が、単なる画像ではなくインタラクティブに変化するオブジェクトになっています。


これ伝わりますかね……
マウスカーソルがキャプチャ画像に写り込んでいないのでちょっとわかりにくいかもしれないのですが、カーソルのある部分を中心に、その付近にある画像のエッジがグニャッと曲がるようになっています。
水のようなサラサラとした柔らかさというよりは、緩めに作ったゼリーや、あるいはオイルのような、なんとも言えない優しいアニメーションになっていますね。
場面によっては、右側から表れるメニューに押し込まれるような見た目になる場合もあり、全体的に統一感のある演出がなされています。

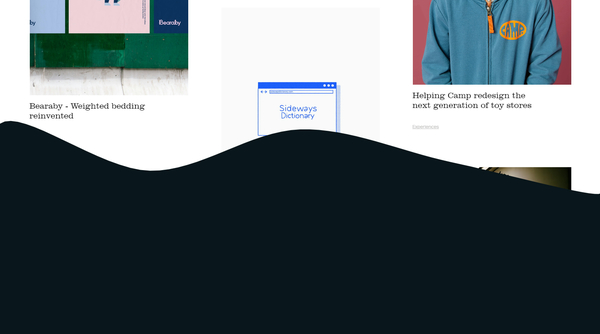
また、いずれかのサムネイル画像をクリックしたり、あるいはメニューを呼び出して特定のページに移動しようとした場合などに、画面の下からから液状のオブジェクトがせり上がってくるような演出を見ることができます。
こちらは一瞬の出来事という感じで、演出が実行されている時間こそ短いのですが、ページ遷移ひとつ取っても楽しい雰囲気を損なわないように工夫されているなと思いました。
わざわざキャプチャするようなものでもなかったかもしれないですが、以下のような感じで、波打つ液体状のオブジェクトがシーン遷移の際に使われています。

サイト全体で、とにかく楽しい雰囲気に満ちている今回のサイト。
クリエイティブスタジオの特性というか、彼らの大事にしているものがすごく伝わってくるデザインやコンテンツになっていると思います。
Pixi.js を使うことで平面的な表現に特化しつつも、単に全体が一律で影響を受けるような演出ではなく、カーソルの位置にだけ特徴的な演出を発生させるという実装は、なかなか手の込んだ作りだと思いました。
アニメーションも柔らかな動きをするものが多く、非常に楽しい雰囲気に仕上がっていると思います。
ぜひチェックしてみてください。



