
three.js 実装と Pixi.js 実装を同時に利用しつつ使い分け! 立体と平面の組み合わせが面白い Iobo のウェブサイト
3D と 2D 表現の使い分けと組み合わせ
今回ご紹介するのは、イタリアの Iobo という組織のウェブサイトです。
当たり前といえば当たり前なのですが、サイト全体がイタリア語なのでちょっとどういった企業なのかが正確には読み取れなかったのですが、たぶん、様々な分野でデジタル化を促進させる取り組みを行っている企業なのかなと思います。
ウェブサイト上には、いろいろなジャンルのビジネスを連想させる 3D モデルや写真が多く使われており、演出的にも 3D と 2D を同時に取り入れた実装がなされています。
リンク:
Il viaggio digitalizzato | Turismo | Iobo Rivoluzione digitale | Brescia | IOBO
いろいろな意味で考えさせられる実装
今回のサイトでは three.js と Pixi.js が一緒に使われており、それぞれが 3D 用の演出と 2D 用の演出というように住み分けがなされています。
最初に断っておくと、この2つのライブラリを同時に使うこと自体は、なにかものすごい技術があればこそできることというわけではなく、むしろ手軽な実装方法だと言えると思います。
ライブラリを複数使ってしまえば、ある意味ではそれぞれのライブラリの領域ごとにサンドボックス化されたような状態になるので、実装者的には完全に別物として頭の中を整理しながら実装できるからですね。

この上の画像にあるように、それぞれのカテゴリごとに個別にシーンが用意されており、機械や車のような工業製品が 3D モデルで表現されていたり……
あるいは農業や牧畜を連想させるようなページもあります。
恐らくこの企業はいろいろな分野でデジタル化を促進させることで、ビジネスにイノベーションを起こすというのがミッションの企業なんだろうなと思います。
サイト内に配置されている 3D オブジェクトは、それぞれにアニメーションするようにもなっているので結構そのあたりは手が込んでいますね。

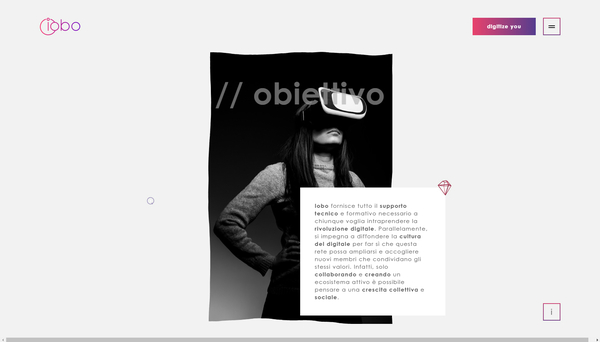
各ページの詳細を細かく見ていくと、そこでは画像由来の平面的な表現も登場してきます。
この画像に対してエフェクトを掛けている場面のほうは、Pixi.js が使われているんだと思いますね。
いわゆる画像をゆらゆらさせるという比較的ありがちな演出ではありますが、結構使われている画像も多いですし、デザイン的にはかなりきれいにまとめられています。
サブタイトル的に配置されたキーワードと、画像と、それに対する短めのテキストのバランスが絶妙だと思いました。

これは完全に想像なのですが、今回のサイトの実装は WebGL 特化型のエンジニアさんではなく、どちらかというとライブラリなどをうまく活用して上手にサイトを実装するタイプの方が作ったんじゃないかなあという気がします。
冒頭にも少し書きましたが、今回のサイトの WebGL 実装は three.js 単体で作ろうと思えば作れてしまいますし、Pixi.js をあえて持ち出さなければならない技術的な理由っていうのは恐らくないんですよね……
それでも、私のようになんでも自作してしまうような臆病なタイプから見ると、こうやって複数のライブラリを用途に応じて使わけているというのは、なんとも器用ですごいなあと思ってしまいます。
全部をフルスクラッチすることが必ずしも偉いことではないと私自身は思っているので、そういう意味でも興味深いサイトだなと個人的には感じました。
気になる方はぜひチェックしてみてください。
リンク:
Il viaggio digitalizzato | Turismo | Iobo Rivoluzione digitale | Brescia | IOBO



