
様々に変形するオブジェクトを用いた表現が見事! プラスチック射出成形のシューズを扱う Cobo のウェブサイト
質感重視の美しいウェブサイト
今回ご紹介するのは、Cobo というシューズなどを製造しているメーカーのウェブサイトです。
プラスチックの加工方法のひとつに射出成形という方法があるらしいのですが、それを活用してシューズなどを製造しているメーカーさんみたいです。
プラスチックを自在に加工する技術、というちょっと一般にはイメージするのが難しい世界観ですが、立体的な動きを付けたアニメーションなどを活用しつつ、うまくサイトにそれを想起させるような演出として取り込んでいると思います。
リンク:
Cobo — Plastic Injection Moulding for Footwear
メリハリの利いたデザインとアニメーション
今回のサイトは、背景は黒か、あるいは瞬間的には白などになることもあるのですが、デザイン的にはかなりシンプルなエッジの利いたデザインになっています。
一方で、WebGL を利用して表現されるオブジェクトの多くが「どちらかというと柔らかな動き」を与えられており、その緩急の付け方というか、バランス感覚が素晴らしいなと個人的には感じました。
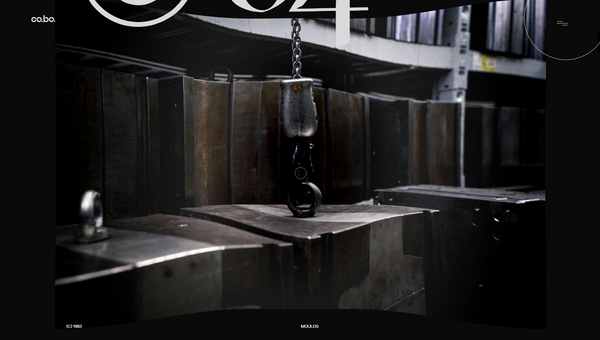
トップページのイントロ部分には、ふわふわゆるゆるとした水風船のようなオブジェクトが登場します。


ご覧のとおり、絶えず形を変えるこのオブジェクトの質感は非常に見事な仕上がりになっていて、マウスカーソルを重ねた際の波紋のような演出、あるいはマウスボタンをクリックしたままホールドした際の波打つ演出など、いずれもよくできています。
なんとなく、光沢のあるマットな質感がプラスチックをイメージさせるような気もします。
もともと phong のシェーディングモデルを使った陰影の表現は、プラスチックっぽい質感になりやすいので、今回のサイトに登場するオブジェクトとしてはまさにピッタリです。

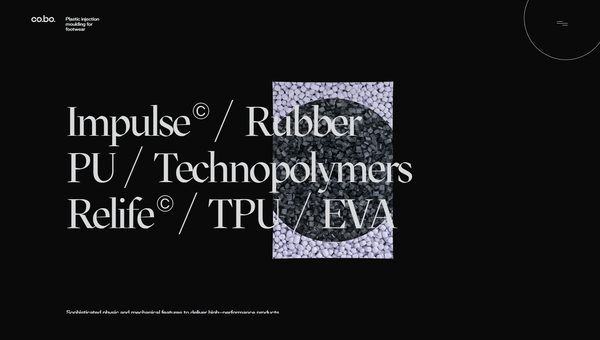
この上のキャプチャ画像は、静止画なのでちょっとわかりにくいかなと思いますが……
よーく見ると、本来なら直線であるはずの部分が大きく歪んでしまっているのがわかるのではないでしょうか。
このような「一見すると普通の画像のようだけど、実際は WebGL によってレンダリングされているオブジェクト」が今回のサイトにはたびたび登場するようになっていて、マウスカーソルを重ねてやるとたわむように波打ちます。
マテリアルを紹介するページなどの場合は、その演出に加えて素材が変化するアニメーションなども見ることができ、インタラクティブにぐいぐい動く面白い演出になっています。

今回のサイトでは、サイト全体のデザインのシンプルさというか、ちょっと無機質な感じのかっこよさが WebGL の演出をさらに引き立てているように感じました。
暗めの配色でシンプルなデザインだからこそ、動きを伴った WebGL の演出によって気持ちがグッと引きつけられるような感じがしました。
トップページ部分からぐいぐいといろいろなオブジェクトが動きますので、見ているだけで楽しいサイトになっていると思います。
ぜひチェックしてみてください。



