
ブロックチェーンのデータを可視化した幻想的な世界観が美しい Scott Darby さんのポートフォリオサイト
鏡面仕上げのオブジェクトがなんともキレイ
今回ご紹介するのは、イギリスはブリストルで活動されているクリエイティブ・コーダー、Scott Darby さんのポートフォリオサイトです。
About ページを見た感じでは、VFX やサウンド関連なんかも手掛けていらっしゃるようで、もともと CG やエンターテイメント寄りの技術を持ってらっしゃる方なのかもしれません。
今回のサイトではブロックチェーン技術を利用した実装がデモとして用意されており、幻想的で美しいシーンづくりがされています。
リンク:
Scott Darby | Creative Web Developer Bristol, Bath, UK
六角柱のそれぞれがブロックチェーン情報を含む
今回のサイトはポートフォリオサイトなので、トップページに表示されるデモの他にも、氏が手掛けてきた事例や自己紹介などが掲載されています。
とは言え、WebGL で実際に動作するものとしてサイト内に配置されているのは、基本的にはトップページで動いているデモだけですね。
その他の作品については、スクリーンショットなどをクリックすることで別窓が開いて動作するような感じです。
今回は、トップページ部分で実行されているデモを中心にご紹介します。

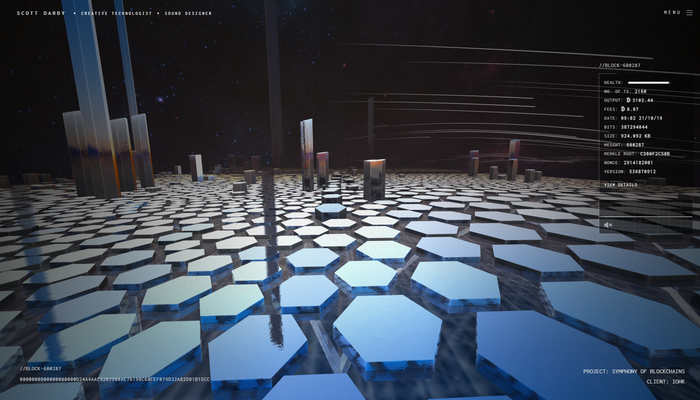
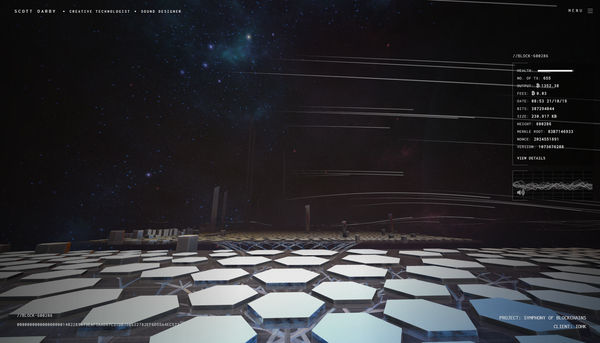
ご覧の通り、床一面に六角形が大量に敷き詰められたようなシーンが描かれ、ゲームのワンシーンのような、なんとも幻想的な雰囲気のデモとなっています。
一応、マウスカーソルの位置に応じて視線が動くようにはなっていますが、反応はかなりゆっくり目ですね。
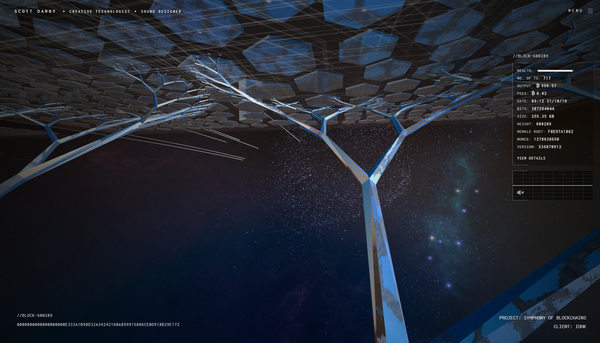
背景には広大な宇宙空間と、そこに漂うパーティクルや流れる星々を見ることができます。

これらのスクリーンショットを見ると、画面の右側になにやらメニューのようなものが表示されているのがわかるかなと思うのですが、このエリアにはビットコインなどのいわゆる仮想通貨に関する情報(のようなもの)が表示されています。
仮想通貨に関連した情報は、地面に敷き詰められている六角柱のひとつひとつにも埋め込まれているので、それらをクリックすることでより詳細な情報を見ることもできます。
基本的に今回のデモは、クルージングといっては大げさかもしれませんが、ゆっくりと自動で上下するように動くカメラワークに身を委ねつつ、延々と続いていく宇宙空間をぼんやり眺める、そんな作品なのかなと思います。


ポートフォリオサイト上に掲載されている他の作品を見てみても、今回紹介した WebGL 作品と同じように、幾何学的な形状を組み合わせた表現が多くなっています。
WebGL 作品に限らない話だとは思いますが、成果物には個性が出ますよね。
Scott Darby さんの場合は、幾何学形状やフラクタルを活用した画作りを好まれるようで、今回紹介した作品以外にも、サウンドビジュアライザ実装などの興味深い作品がいくつか掲載されています。
非常に美しいシーンを描く、興味深い作品に仕上がっていると思います。
ぜひチェックしてみてください。



