
ゲームエンジンを利用してウェブサイトを作る? PlayCanvas を駆使した 3D コンテンツと解説記事が公開中
役割分担に応じた解説記事にも注目
今回ご紹介するのは、HTML + JavaScript で開発からリリースまでが行えるゲームエンジン、PlayCanvas を用いて作られた 3D コンテンツを含むウェブサイトです。
PlayCanvas は結構歴史のあるゲームエンジンで、登場した当初から HTML と JavaScript をベースにしたゲームエンジンとして話題になったりしていました。オープンソースになったときにも話題になったので、憶えているとか知っているという人も多いかもしれません。
今回紹介するウェブ 3D コンテンツは、PlayCanvas を利用しているというだけでなく、DOM との連携やデザイン、3D モデリング、フロントエンドの開発方法など、様々な視点での解説記事(Qiita 上に投稿)も同時に公開されているという点が非常にユニークかなと思います。
リンク:
WebGLを使ったグリグリ動くWebコンテンツをチームで作ってみた - 目次 - Qiita
ゲームエンジンとしての便利さとウェブ特化という特性
WebGL をご自身でスクラッチ実装したり、three.js などのライブラリを使っている場合もそうですが、3D コンテンツというのはすごく実装に時間と手間が掛かるものだと思います。
また、3D 数学の知識が必要であったり、シェーダを記述することに対する学習コストであったり、なにかと 3D には難しい部分も多くあります。そういった問題を解消し、手軽に 3D 開発やゲーム開発に取り組むことができるのがいわゆるゲームエンジンを用いた開発ではないでしょうか。
PlayCanvas は最初からウェブに特化した作りになっており、独自にスクリプティングを行う場合も基本的にすべて JavaScript を用いた拡張という形になります。
今回のサイトでは、JavaScript を活用したコーディングはもちろんですが、DOM といかに連携してウェブサイトとしての体裁を作っているのかなど、いろいろな注目ポイントが散りばめられていますね。

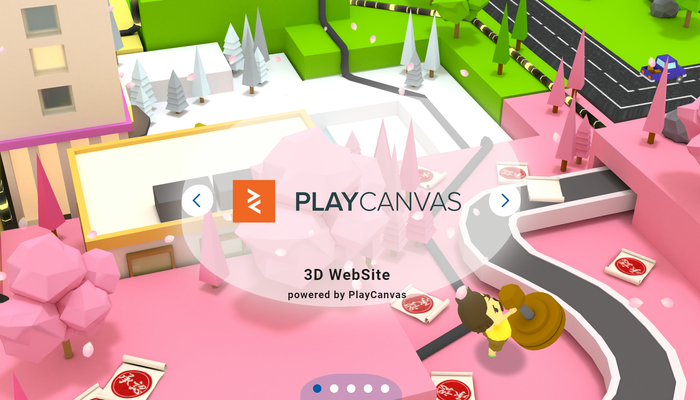
この上の画像にあるように、今回のサイトでは DOM の背景に 3D コンテンツが配置されたような構造になっており、中央に見える丸いサークルの中には普通に DOM が配置されています。
また、背景部分に表示されている 3D シーンも絶えずアニメーションするようになっていて、車やキャラクターが動き回る様子はなんともコミカルで可愛らしい雰囲気に仕上がっていると思います。
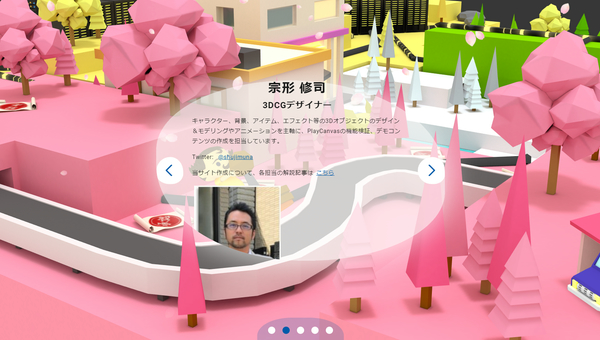
中心に見える DOM の左右両端に配置された矢印のアイコンをクリックすると、自動的に次の定点位置へとカメラが移動するようになっていて、今回の 3D コンテンツ作成に関わった方々の名前が次々と表れます。
よくよく観察してみるとわかるのですが、それぞれの定点視点位置ごとに、背景のテーマカラーが統一されているようで、雰囲気がガラッと変わりますね。

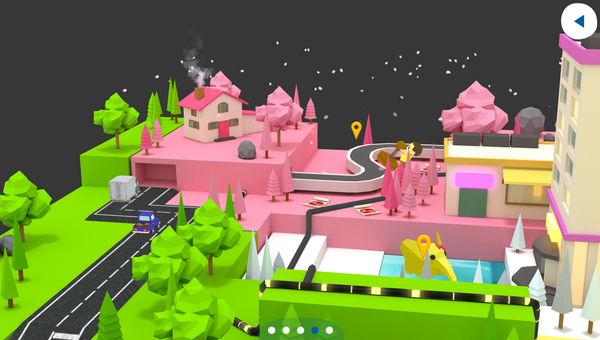
また、今回のサイトでは DOM が画面の中央部分に配置されている状態で、その DOM の範囲外(画面の端付近)をグイッとドラッグ操作してやると、そのままある程度自由に視点を動かすことができるようになります。
この自由視点のモードでは、定点視点では見ることができなかったような、ある程度俯瞰した視点で全体を眺めることができるので、また違った雰囲気を味わうことができますね。
このような、定点の視点を巡っていくようなカメラワークと、自由にドラッグ操作で視点を動かすことができるカメラ操作は PlayCanvas 上ではどのように実装されているのか…… そういった技術的な背景は、同時に公開されている Qiita 上の解説記事を見ると詳しくスクリーンショット付きで解説されています。
PlayCanvas は日本語の情報がそれほど多くないので、こういった具体的な例と共に解説されているケースは貴重なのではないかなと思います。


公開されている解説記事はいくつかの役割ごとにそれぞれ個別に記事になっているのですが、フロントエンドに携わる人間としては「JavaScript のコードを PlayCanvas 上で記述してしまったら Git で管理できなくない?」といった具体的な問題・疑問に対して、解説記事で解決方法が示されているのが興味深いなと思いました。
一般的なウェブの開発とゲームの開発では、その文化や手法がまったく違うので、こういったその間を埋めてくれるような情報はありがたいなあと思いました。
その他、カメラワークを設定する方法や、DOM との連携、PlayCanvas 上で 3D モデルデータを扱う方法など、いろいろな視点で書かれた解説記事もなかなかおもしろい内容となっています。
ぜひチェックしてみてください。



