
スクロールに応じて様々な効果が発動! curtains.js の作者 Martin Laxenaire さんのポートフォリオサイトが面白い
ゆらゆらと動く布のような質感も
今回ご紹介するのは、フランス在住のクリエイティブ・フロントエンド・デベロッパーの Martin Laxenaire さんのポートフォリオサイトです。
curtains.js の作者でもある Martin Laxenaire さんのサイトということもあり、ゆらりと布のように柔らかく動くエフェクトが多く盛り込まれており、インタラクティブ性に特にこだわったウェブサイトとなっています。
スクロールしたりページ遷移したりするたびに、なにか新しい発見がある……そんなサイトとなっています。
リンク:
Martin Laxenaire | Creative front-end developer
心地よいスピード感のアニメーション
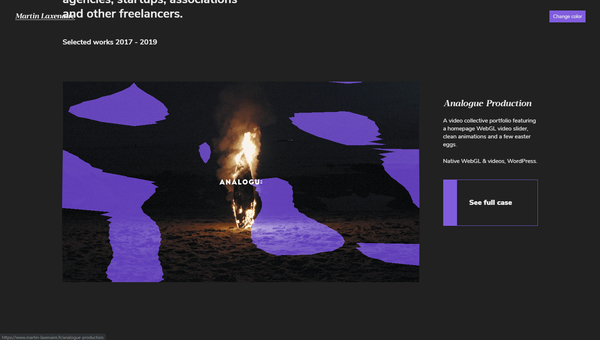
今回のサイトでは、スクロール操作を行ったり、あるいは紹介されている事例の個別ページに移動したりといった、なにかしらのユーザーのアクションに対するアニメーションがとても素晴らしい仕上がりになっています。
たとえば、トップページ部分で発生するスクロール操作に対するエフェクトでは、画面全体が斜めに傾くように動いたり、色がズレて表示されたりといった効果が観察できます。
結構勢いよくスクロールすると、その効果がわかりやすいかもしれません。

また、スクロールし続けると見えてくる、各種の事例紹介のサムネイル部分も、やはりインタラクティブなエフェクトが組み込まれた部分のひとつです。
こちらはよく観察するとわかるのですが、常時ゆっくりと揺れるようにアニメーションしているのですが、カーソルをホバーさせてやると、ノイズを使ってまるで霧が晴れていくかのようにレイヤー部分がフェードアウトします。
なんというか言葉で説明するのが難しいのですが、早すぎず、かといってゆっくり過ぎない、ほどよいスピード感でのフェード演出になっています。


また、細かい部分ですが画面の右上にある「Change color」と書かれたボタンを押すと全体的な色調が変化するなど、なにかと遊び心あふれる演出が組み込まれていますね。
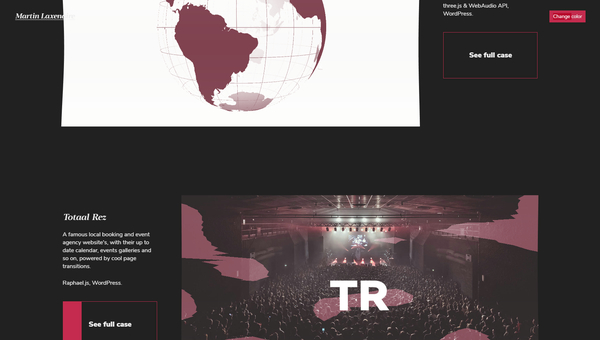
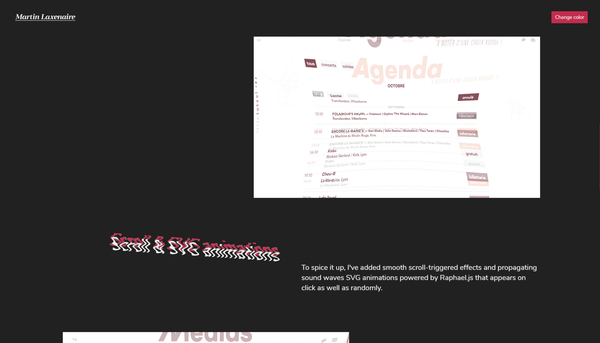
個別の記事を紹介するページの方では、スクロールに対するエフェクトの種類が微妙に変化するなど、かなり細部にまでこだわって作り込まれていることがわかります。
画像ではちょっとわかりにくいかもしれませんが、各事例の個別ページのほうでは、スクロールすると画像の色ズレが発生する方式のエフェクトに変わります。
こういうちょっとした違いが、技術的にも見ていて非常に面白いですね。

全体的に黒を基調にしたシンプルなデザインながら、インタラクティブ性の高い様々な演出が組み込まれていて、本当に見ていて楽しいウェブサイトとなっています。
curtains.js という WebGL 製のライブラリを作ってらっしゃる方ということもあり、まるで布のような柔らかなアニメーションがほどよくサイト全体に施されています。
このライブラリ、実は当サイトで以前に紹介したことがあるのですが、それからも地道にアップデートが続けられていて時折 Twitter などでアップデートのアナウンスを見かけたりもしていました。
継続して開発を続けるというのは大変なことだと思うので、それだけでも本当に尊敬しちゃいます。
ポートフォリオサイトのほうも、すごく完成度の高いサイトになっていると思います。
ぜひチェックしてみてください。



