
スムーズなアニメーションで様々なオブジェクトが浮かんで消える! Francesco Michelini さんのポートフォリオサイト
動き回るパーツがたくさん登場
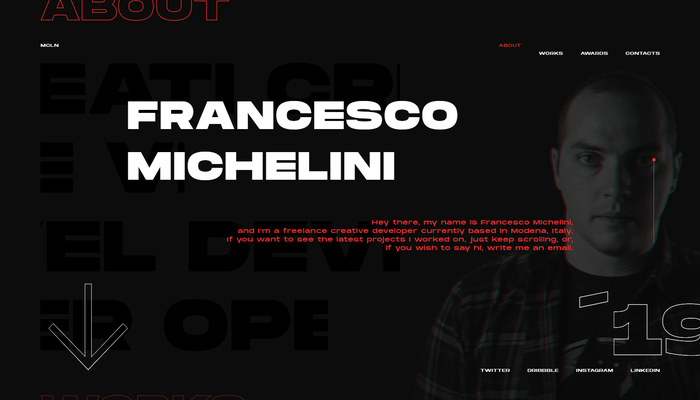
今回ご紹介するのは、イタリア在住のクリエイティブ・デベロッパー Francesco Michelini さんのポートフォリオサイトです。
ポートフォリオサイト上には、受賞歴のほか、これまでに手掛けてきた事例も紹介されています。
いずれのサイトも、アニメーションが流れるようなイージングを採用している印象を受けましたが、勢いのある滑らかなアニメーションでなんとも迫力があります。
今回のサイトでも、イージングを上手に活用しつつ、様々なオブジェクトが見事に制御されています。
リンク:
Francesco Michelini - Freelance Creative Developer
シェーダを活用した演出をうまく組み合わせている
今回のサイトは背景が黒に統一されていて、状況に応じて DOM を使ったテキストや、WebGL によって描かれるグラフィックスが画面内に登場してくるようになっています。
ページそのものはシングルページなので、下の方向に向かってスクロールすることでコンテンツを閲覧できます。
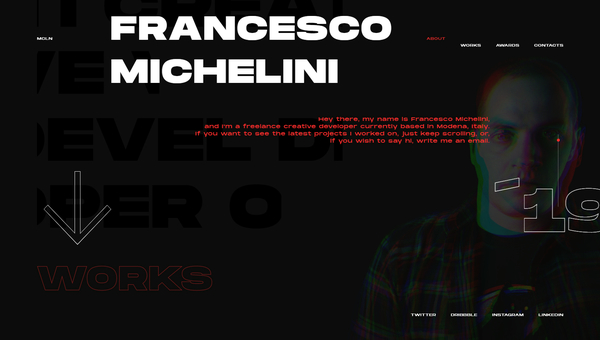
最初にスッとスクロール操作を行ってみると、まず最初に画面の右側にある人物の写真(たぶん Francesco Michelini さんご本人かな?)に対して RGB をずらすような演出が発生するのが目にとまると思います。

背景が暗い色なので、キャプチャ画像ではちょっとわかりにくいかもしれませんが……
人物の写真部分が、波打つように歪んでおり、なおかつその歪みが RGB それぞれのチャンネルに対して独立して発生するようになっています。
単に左右や上下に RGB をずらすという演出はよく見かけますが、今回のケースのように波打つように色を動かしているというのはちょっとめずらしいかもしれないですね。

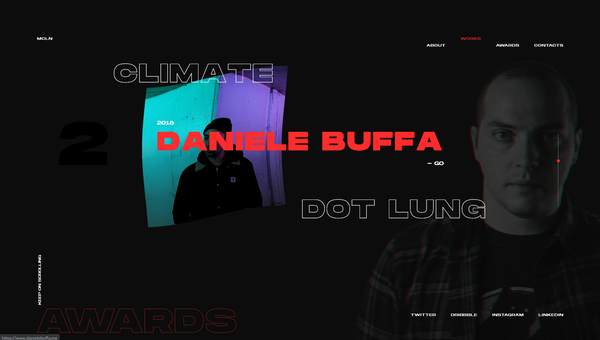
また、そこからさらにスクロールしていき、事例を集めた部分に差し掛かるとまた別の WebGL を使った表現を見ることができます。
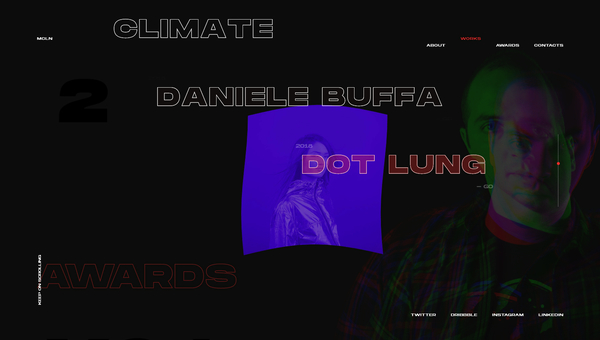
事例のタイトル部分にマウスカーソルをホバーさせることで発生するホバーエフェクトに、背景に浮かび上がるグラフィックスを組み合わせています。
この背景に浮かんでくる画像のほうは WebGL によってレンダリングされているもののようで、こちらは風を受けてはためいているような感じで、ゆらゆらと動きます。
カーソルの位置にもある程度追従するようになっているので、カーソルの動きに応じてダイナミックに表現が変化するのが面白いです。

冒頭でも少し書いたのですが、私の個人的な印象ではアニメーションが比較的緩やかというか、イージングがそれほどきつい変化のパターンになっていないので、全体的に滑らかな印象をうけるビジュアルで統一されているなと思いました。
イージングって、結構性格が出るというか……
すごく個人個人のこだわりが表面化されやすい部分だと思うのですが、Francesco Michelini さんの場合はスムーズなアニメーションに対する強いこだわりがあるのだろうなと感じました。
シンプルですが、非常にかっこよくまとめられたサイトだと思います。
ぜひチェックしてみてください。



