
特徴的な RGB ディストーションで印象的な雰囲気を作り出す! Firstborn のウェブサイトがかっこいい!
スクロールするとあっと驚く
今回ご紹介するのは、ニューヨークを拠点にしている Firstborn のウェブサイトです。
いわゆるコンテンツの制作からブランディングまでを広く手掛ける制作会社さんなのだと思いますが、とにかく今回のサイトも含めて、実績のいずれもが高いクオリティに統一されている印象ですごいです。
今回のサイトでは、RGB をずらすことで様々な演出を行っており、どれも単に色をずらしただけではない、非常に印象的な仕上がりになっています。
リンク:
引っ張られるような演出がよいアクセントに
今回のサイトでは、RGB をずらしたディストーション演出がエフェクト表現の中心に据えられています。
とは言え、その効果は大別すると2種類あり、いずれの場合もただ単に色をずらしただけとは言い切れない、すごく特徴的な演出となっています。
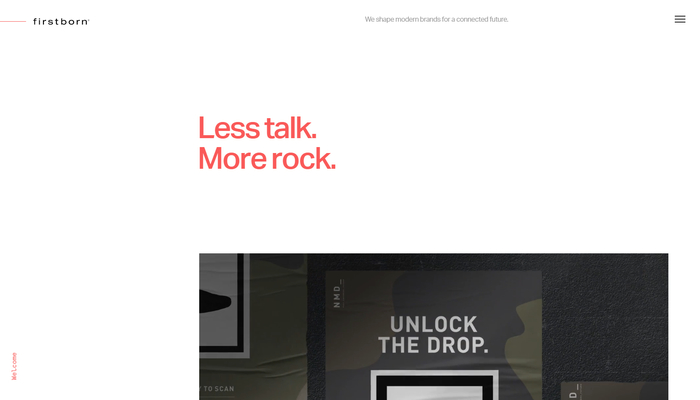
まずは、画面に現れる画像にマウスカーソルをホバーした際に発生する RGB ディストーション。

こちらは、画像のように表示されている「動画」の部分全体に対してエフェクトが発生します。
静止画ではその効果というか、動きの部分がわかりにくいのですが……
まるで弾むように色がズレるようになっていて、ただ放射状に RGB ディストーションを掛けているのとはまるで違った質感になっています。
このような特徴的な動きと組み合わせるだけで、RGB ディストーションと言えども立派なメインディッシュ級の演出になるというのがよくわかるエフェクトだと思います。

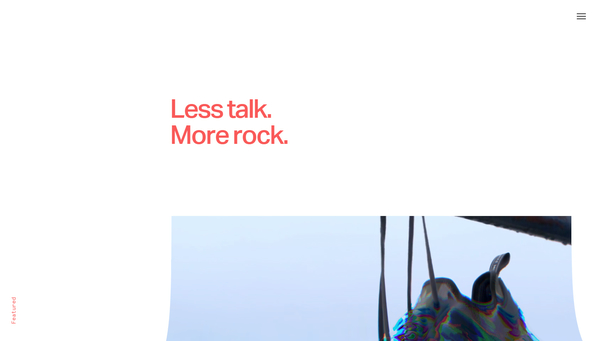
そして、もう一つの RGB ディストーションのパターンが、画面のスクロール時に発生する引っ張られたような演出です。
この上のキャプチャ画像をよく見ると、画面の下の部分のエッジ付近に対してだけ、微妙に歪みが発生しているのがわかるでしょうか?
勢いよくスクロール操作を行ってやると非常に効果がわかりやすきのですが、まるで画面に吸い付くような感じで色が伸びて表示されるのがとてもかっこいいですね。
サイト内に置かれているあらゆる画像に対してこのエフェクトが発生するのですが、しつこさはあまり感じません。それはこのエフェクトが一瞬のうちに収束してしまうからなのかな……
すごくかっこいいです……

大きな画像だとより効果がわかりやすいかも。
RGB をずらすタイプの演出だと、レンズの歪みを模して放射状にディストーションを掛けるタイプや、古いディスプレイを模した水平方向のズラしを行うタイプをよく見かけます。
これらの RGB ディストーションの場合は、画面全体、あるいは画像として表示される描画部分全体に対してエフェクトが一律に発生する場合が多いと思います。
一方で今回のサイトのように、引っ張られるような演出を行う場合は、画面の下のエッジに画像が掛かっているかなどを判定してコードが動くようにしないといけないので、技術的にはちょっとだけ難易度が高いかもしれません。
しかしその分、見た目のインパクトはご覧のとおり、すごく目を引く素晴らしい演出だなと思いました。
ぜひチェックしてみてください。



