
大胆なページ遷移とフォントに対するアニメーションが面白い Sacha Tourtoulou さんのポートフォリオサイト
カーソルのアニメーションも個性的
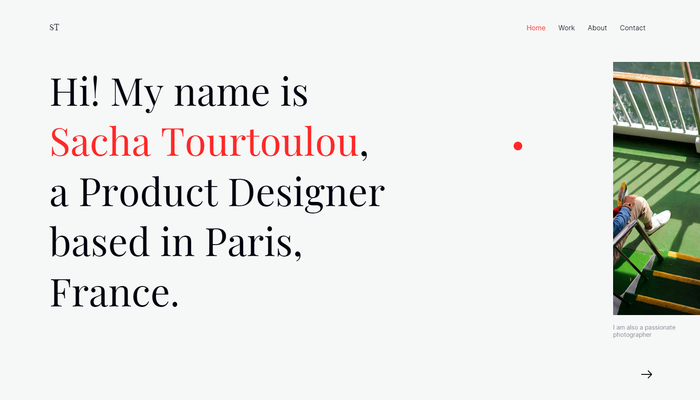
今回ご紹介するのは、フランスの若きプロダクト・デザイナー Sacha Tourtoulou さんのポートフォリオサイトです。
インターンでウェブの制作に携わった経験を持つ学生さんなのだと思いますが、非常に完成度の高い、素晴らしいポートフォリオサイトになっています。
フォントに対するアニメーション処理やページ遷移時の大胆なアニメーション処理に加え、カーソルの形状変化、そして WebGL を利用したエフェクト表現など、とにかく見どころがとても多いサイトとなっています。
リンク:
Sacha Tourtoulou - Product Designer
WebGL はあくまでもアクセント
今回のサイトでは、WebGL はどちらかと言うと脇役だと思います。
基本的には DOM と CSS を組み合わせた表現が多く用いられている形で、WebGL は限られた部分にだけアクセントとして使われています。
トップページ部分では、文字の部分にカーソルをホバーさせると文字が切り替わる演出を見ることができるのですが、このフォントがアニメーションする表現がページ遷移の際などにも取り入れられています。

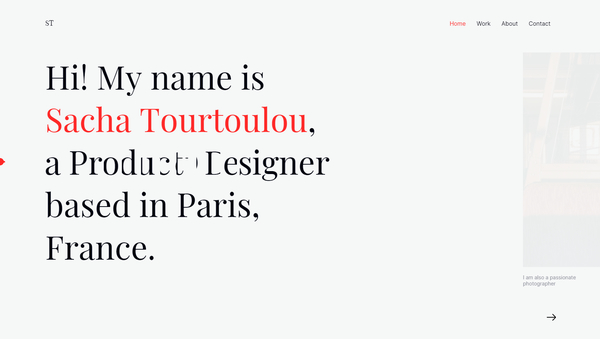
この上の画像、わかりますかね……
微妙に文字が見切れた感じになってる部分があると思うのですが、これがカーソルのホバーに対して発生するフォントに対するエフェクトです。
微妙なディレイが掛かっているので、なんとも言えない個性的な表現になってると思いました。
また、スクロール操作を行うとページは横方向にスライドしてスクロールしていくのですが、一定以上のところまでスクロールを行うと、自動的にページ遷移の演出が行われます。
キャプチャ画像こそ用意していませんが、このページ遷移エフェクトも非常にかっこよく仕上がっています。

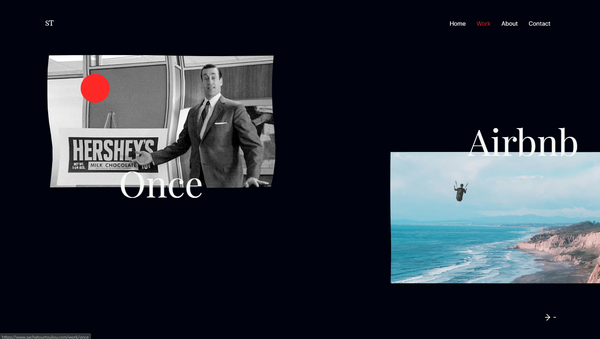
そして Work のページでは、事例のスクリーンショットが登場するのですが、ここで WebGL が使われていますね。
波打つような、よくある感じのエフェクトではあるのですが、マウスカーソルが上に乗っているとそうでないときで、ゆらぎの強さなどが変化するようになっています。
また、クリックして選択したときにシームレスにページが変化する様子も、よく考えて作り込んであるなあと素直に感心してしまいました。

日本では、ウェブの制作会社に対するインターンってどれくらい一般的なんですかね……(結構やってるところは多そうなイメージはある)
私はそういう現場に常駐した経験がないのでわからないのですが、インターンでの経験を通じて、学生のうちからこのレベルのポートフォリオサイトを公開してるというのは本当にすごいことだなと思いました。
日本ではあんまりこういうの見かけないような気もするけど…… とは言え、フランスは学生さんがこういうポートフォリオサイトを公開しているのは割と珍しくないというか、そういう風土があるんだろうなと思いますので、むしろフランスが特殊なのかなという気もします。
とてもよくできたポートフォリオサイトだと思います。
ぜひチェックしてみてください。



