
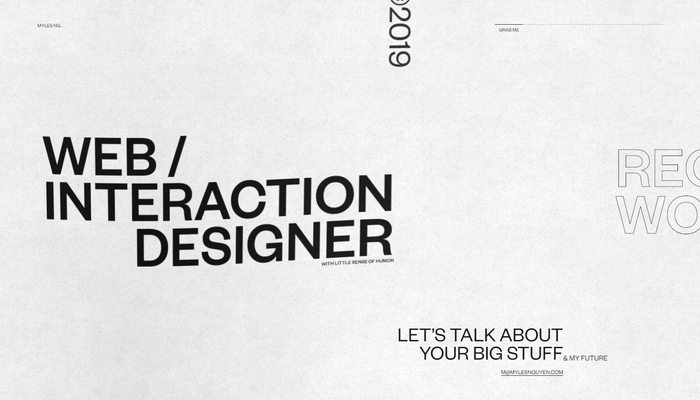
常に旗が風にたなびいているかのような風情が漂う超個性的な Myles Nguyen さんのポートフォリオサイト
見る人の印象に必ず残るインパクト
今回ご紹介するのは、Myles Nguyen さんのポートフォリオサイトです。
この記事のトップ部分にあるキャプチャを見てもなんとなく想像がつくかもしれませんが、ページ全体に WebGL を利用した演出をかなりガッチリ盛り込んだ、すごく個性的なポートフォリオになっています。
横方向にスクロールしていくようなレイアウトですが、けして内容を把握しにくいということもありませんし、一見すると派手な飛び道具的な演出に見えても、芯の部分はしっかりと作られています。
リンク:
Myles Nguyen // Web & Interaction Designer
curtains.js を利用して旗表現
今回のサイトは、シーン全体の背景部分が、そのままコンテンツの役割も果たしている、そんなレイアウトです。
実際にサイトに行って、動いている様子を見てもらえば明らかですが……
シーン全体が風に揺れる布のように常にゆらゆらと動いています。
クラフト紙というか、あるいは布というか……そういう質感の背景部分がなんとも味わい深くていいですね。

ある程度、マウスカーソルの動きとかにも反応するようになっているので、トップページ部分からかなり遊び心満点の、インタラクティブで楽しいウェブサイトになっています。
次のページに移動するには、スクロール操作のほか、画面の右側に見切れている項目名のところをクリックすることでもページ遷移が行えます。
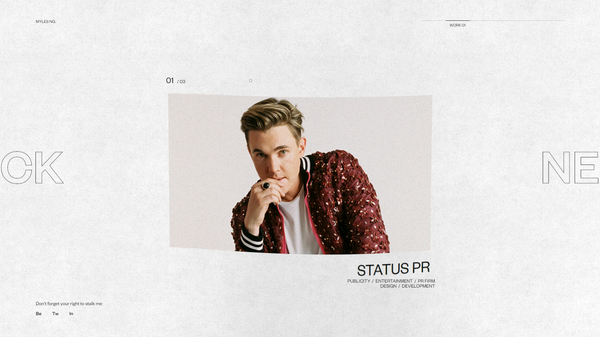
ページによっては写真が置かれたような構図もありますが、ここでも、シーン全体の布がはためくような演出がそのまま使われていますね。
画像の部分が歪んでいるのがわかるでしょうか?

このような、ページ内に画像が置かれている部分では、マウスカーソルをホバーさせてそのまま放置しておくと、パラパラと画像が切り替わるような演出も発生します。
実際にページ内に置かれている文字や画像などの要素は少ないですが、といってコンテンツがスカスカということもなく、絶妙なバランス感覚だなと個人的には思いました。
シーンが風に揺れるような演出は curtains.js を使っているみたいですが、こういう演出は実にかっこいいですね……
個人的には結構好きです(笑)

今回のサイトでは、ページ全体が常に動き続けるというド派手な作りなのに、要素のレイアウトやバランス感覚が見事で、アニメーションも心地よい自然なスピード感だからでしょうか…… すごくキレイにまとまっている感じがしました。
特に余白の使い方がうまくて、ビジュアル面で一気に閲覧者の注意を引きつけながらも、それがクドくならないように適切な間を設けているのは本当にすごいなと思いました。
とてもおもしろい実装だと思います。
ぜひチェックしてみてください。



