
ノイズを活用した歪み表現ひとつで様々なシーンを演出! Bruno Arizio さんのポートフォリオサイト
ノイズ由来の演出にもそれぞれ異なる質感
今回ご紹介するのは、Bruno Arizio さんのポートフォリオサイトです。
基本的にノイズを利用した画像を歪ませるような表現が WebGL 演出の中心としてあるのですが、その歪む量や、画像同士の合成のような効果をうまく組み合わせながら、ワンパターンの単調な演出にならないようによく考えて作り込まれています。
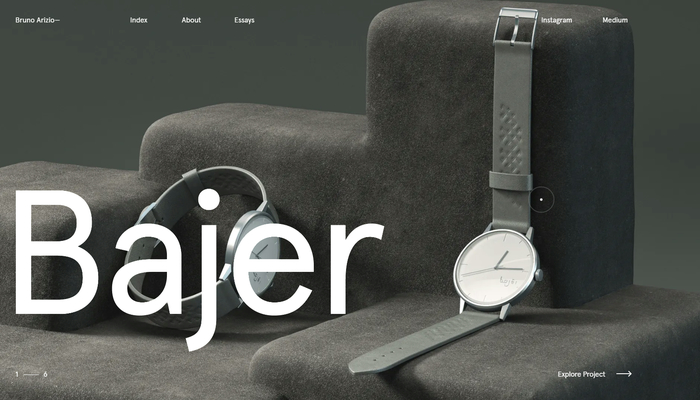
大きめの画像やフォントで大胆な構図が組まれていて、すごくおしゃれな雰囲気です。
リンク:
Bruno Arizio — Interactive Designer
スワイプ操作でぐいぐい動かせる
今回のサイトはスマートフォンだけでなく PC でももちろん閲覧可能なのですが、特に Windows + Chrome とかで見ていると「あっ、このサイトたぶん Mac(というかトラックパッド)で動作確認してるな」っていうのが透けて見える感じではありました。
誤解の無いように付け加えると、今回のサイトだけが特に悪いということではなくて、明らかにこれ Windows のマウス環境で見ること想定して作ってないなっていうサイトは普通にあります。しかも結構な割合いで……
ですから、今回のサイト特有のおかしな挙動ということではないのですが、どちらかというと、ホイールスクロールよりはスワイプ操作のような感じで、ページを引っ張るようにして操作したほうがわかりやすいかなと思います。
さて前置き長くなってしまいましたが、今回のサイトではローディングが完了すると、いきなりノイズを使ったフェードイン演出が発生します。その瞬間をキャプチャしたのが以下の様子。

暗い背景の中から浮かび上がってくるような、なかなか迫力のある演出ですよね。
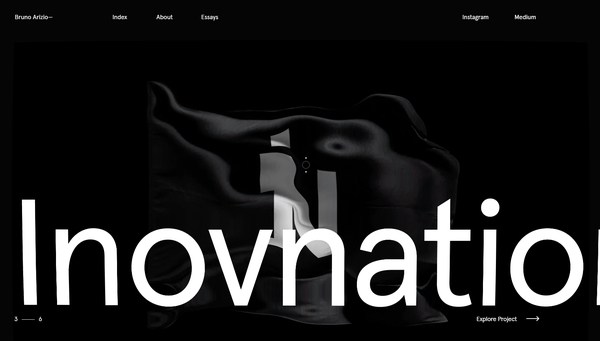
今回のサイトではこのイントロのフェードイン演出のような感じで、ノイズを利用した演出が多く登場します。
面白いのは、単調にただ歪ませるというのではなく、インタラクティブにその場面に合わせた演出が行われる点だと個人的には思いました。
たとえばトップページの部分では、画面を掴むようにしてスワイプさせてやると、それに応じてシーン全体が歪みます。

一方で、index と書かれた画面上部のリンクを踏むと見ることができる事例の一覧ページでは、ただ画像が歪むというだけではなく、複数の写真が合成されるような感じの演出が行われています。
同じノイズで歪ませるという効果でも、どのようにそれを使うのかが場面ごとに異なってるんですよね。
これは非常によく工夫されているなと思いました。
微妙な違いなんですけどね……

なんか冒頭で、ちょっとだけ否定的な感じにも読み取れる内容を書いてしまったのですが、サイト全体の完成度が低いとか、そういうことは無いと思います。
むしろ、WebGL をこれだけ大きく画面を専有する状態で使っていけるのは、それだけデザインやインタラクティブ性をしっかり考慮できているからこそだと思います。
ノイズを使った演出を行っているサイトは非常に多いですが、そのなかでも、こうして様々な使い分けがなされているのは、実装者目線でも参考にできるところがあると思います。
ぜひチェックしてみてください。




