
深く深くどこまでも…… まるで終わりが無いのではと錯覚してしまうほど壮大な深海を描いた The Deep Sea がすごい!
深淵なる海を感じる
今回ご紹介するのは、海に生きる生物たちと海の深さをテーマにしたデモ作品 The Deep Sea です。
こちらは実際に海に生息している海洋生物たちが、それぞれどのような深度の海に暮らしているのかを可視化した作品となっていて、WebGL がどうこうというよりは、単純にコンテンツとして非常に面白い内容になっています。
背景の部分などに WebGL が利用されていて、海の透明感や深海のどこまでも続く暗闇などが上手に表現されています。
リンク:
あえてパーティクルを配置することで奥行きを表現
今回のサイトは、トップページ部分から WebGL が使われた表現を見ることができます。
タイトルの下にある、白いラインで描かれた波の部分がそうですね。
そこから下の、青く透き通った海面下のシーンももちろん WebGL によって描画されています。
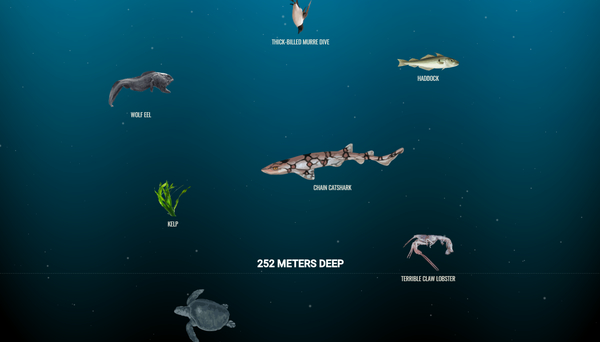
まだそれほど深くない領域では、お馴染みの生き物たちがたくさん登場します。

この海の青い色が印象的なシーンでは、かなりゆっくりとしたアニメーションなのでわかりにくいかもしれませんが、背景の色の濃淡が少しずつ変化しています。
恐らくサイン波かなにかを使ったものだろうとは思いますが、海の透明感をうまく表現しているように感じました。
そしてページをスクロールしてさらに深い領域へと進んでいくと……
徐々に背景の海の色が暗くなっていくように変化していきます。
このあたりは実際の海の中でどの程度の深さまで光が届くのかを、ある程度しっかり再現しているのだと思います。

この上の画像で深さ 250 メートルほどですが、このくらいの深度だとまだ若干青い色が残っています。
ただ、登場してくる生き物たちは徐々に深海生物として我々が認知しているような生き物が多くなってきますね……
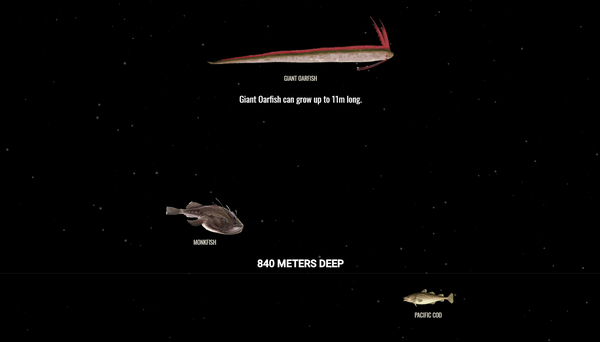
どんどん下っていって 800 メートルくらいまで行くと、すっかり背景の色の青みはなくなり、完全な黒になってしまいます。
この深海シーンでは、パーティクルが微妙に発光するような感じで漂っているのですが、あえてパーティクルを飛ばすことによってより深海の闇の深さみたいなものが強調されるのが面白いと思いました。

さて、この The Deep Sea、上のキャプチャで 840 メートルとなっているこの「海の深さ」ですが、いったいどの程度の深さまで今回のページでカバーしているのか想像できますでしょうか。
キャプチャ画像には映ってないですが、実際にサイトに行ってスクロールバーの様子を見ると、このサイトがいかに深い世界までカバーしているのかがわかると思います。
800 メートルくらいだと、まだ入り口も入り口、だいぶ上のほうです。
単純にコンテンツとして興味深い内容になっていると思いますので、気になる方はぜひチェックしてみてください。



