
流体のような表現を組み合わせた表現があまりにも美しい! フランスにあるデザインスタジオ Akaru のウェブサイト
色遣いが本当に素晴らしい……
今回ご紹介するのは、フランスにあるデジタル・デザインスタジオ Akaru のウェブサイトです。
ウェブ系の制作会社さんみたいなのですが、当サイトで紹介したことがある WebGL を利用した実績のいくつかは、こちらのスタジオの制作物だったみたいです。
今回のサイトにも大胆に WebGL が盛り込まれていて、非常に洗練された色遣いが本当に素敵な印象に仕上がっています。
リンク:
Agence web Lyon, Studio digital, communication interactive - Akaru
インタラクティブ性を考慮した演出の数々
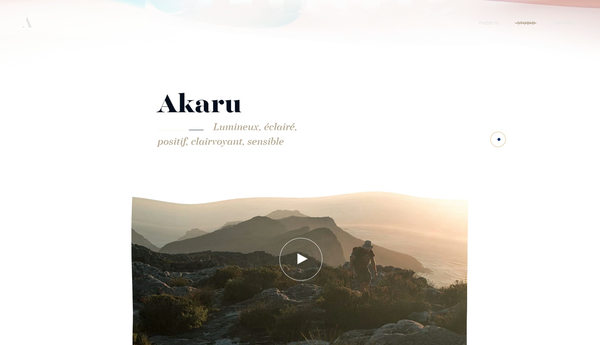
今回のサイトでは、トップページからいきなり背景に WebGL でレンダリングした流体のような表現が大きく表示されます。
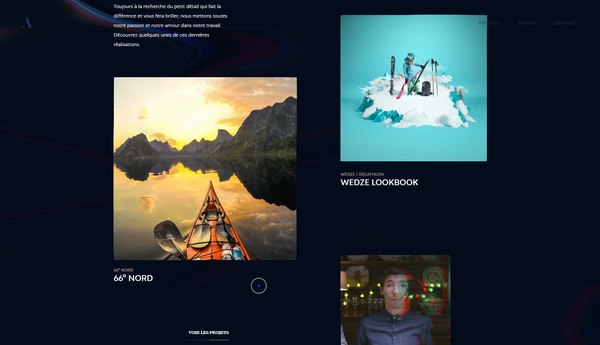
サイト全体に、この流体表現が広く取り入れられており、ページごとに風合いを少しずつ変えながらコンテンツを視覚的に分類しやすく見せています。
マウスカーソルに対するインタラクティブな反応を示すようになっていて、スクリーンショットではちょっとわかりにくいかもしれませんが、流体が微妙に動くようなエフェクトを発生させることができます。

上のキャプチャ画像を見ると、画面中央あたりにちょうど色の変化がクッキリと現れている場所があるかと思います。これがマウスカーソルによってなぞった部分に現れたエフェクトですね。
その他にも、いくつものインタラクティブ性を考慮したエフェクトがサイト内には仕込まれていて……
たとえば、スクロール操作を行ったときの、そのスクロールのスピードがそのままページ内の画像の歪み量に対して適用されていたり、クリック操作を行った際のシーン遷移に対してのみ発生するエフェクトがあったり……
すごくユーザーのアクションに対して丁寧に反応するように作られていますね。

また、ページごとに流体表現のカラーリングがガラリと変化するのも今回のサイトの面白いところ。
とくに Studio や Project のページ部分では、文字の部分だけ少しテクスチャ座標がずれたような感じでフォントが浮き上がってくるのですが、これがめちゃくちゃかっこいいですね。
もともとのグラデーションとしての美しさがまずあって、その美しさを損なわないようにフォントによる文字表現がなされていて、本当にすごいです……


今回のサイトは、もう WebGL がかなりモリモリな感じで使われているのですが、あくまでも表現としては 2D 的なものが中心です。
WebGL で立体表現を行う場合って、いわゆるゲームなどのエンターテイメント寄りの演出で必要になるような、3D シーンを上手にまとめるノウハウが無いと難しいというところがあります。それゆえに、実装コストやデザインに対するコストなどがどうしても嵩んでしまいがちです。
今回のサイトの場合は 2D 表現を中心にしつつも、その存在感がとにかく大きくて、見ていて楽しく、また高級感のようなものも感じさせる、非常に完成度の高いサイトだと思いました。
ぜひチェックしてみてください。
リンク:
Agence web Lyon, Studio digital, communication interactive - Akaru



