
まるでブラックホールに吸い込まれてしまうかのような独特な演出が面白い Travelshift のウェブサイト!
思わず旅に出たくなる
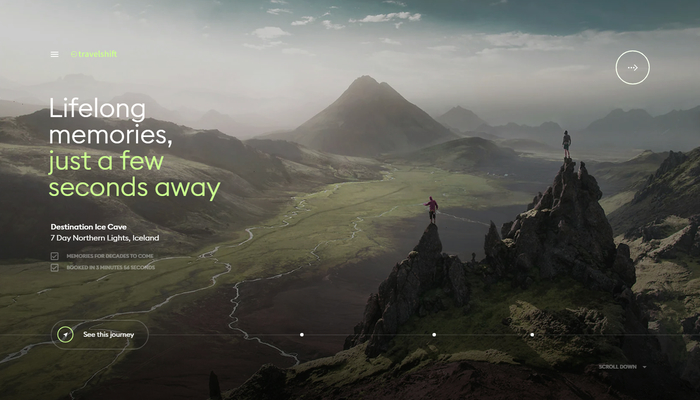
今回ご紹介するのは、Travelshift という企業のウェブサイトです。いわゆる旅行代理店だと思うのですが、画像が豊富に使われているとても美しいサイトになっていて、見ているだけで思わず旅に出たくなるような、見事な実装ですね。
CSS や画像を活用したとても見やすく、わかりやすいサイトではあるのですが、トップページ部分には WebGL を利用したデモも埋め込まれています。
このデモがまたよくできていて、ワープするように次々と画像が切り替わっていく様子がなんとも楽しいです。
リンク:
クリック&ホールドで旅に出よう
今回のサイトでは、トップページ部分に WebGL 実装が組み込まれていて、その他のページでは、ザッと見た感じだと WebGL を使っている場所は無さそうです。
とは言え、普通にウェブサイトの実装としてはかなり洗練された作りになっており、CSS などを駆使したインタラクティブ性の高いサイトに仕上がっています。
WebGL 実装部分では、トップページでクリック&ホールドすることで、演出が発動するようになっています。

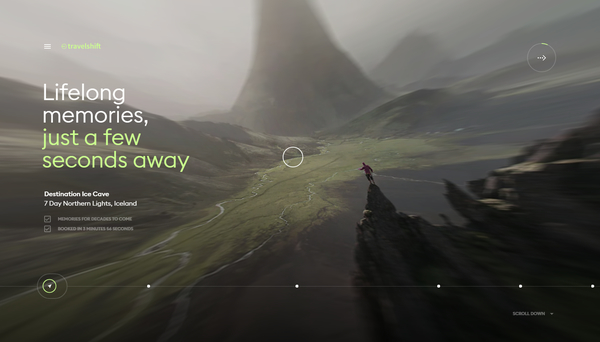
この上の画像、よーく見てみると、画面の端のほうが歪んで引き伸ばされたようになっているのがわかるでしょうか。
ズームブラーといったらいいでしょうか……
ちょっと画面全体が歪んでしまって、画面中央に映っている人の姿勢も少し斜めに傾いていますよね。
このままホールド操作をし続けると、さらに画面の歪みが大きくなり、最終的には画像が画面の中心に吸い込まれていくような演出へと発展します。

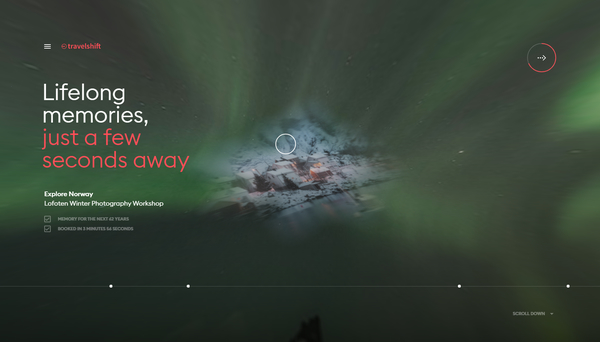
この上の画像は、オーロラが映り込んだ夜景と雪景色の風景とがちょうど切り替わろうとしているところなのですが……
静止画で見ると、なんか微妙に画像が重なっているだけのように見えちゃいますね……
これが実際に動いている様子を見てみると、ものすごい勢いで風景が奥に吸い込まれていくような感覚があり、とても迫力のある映像になっています。
本当にブラックホールか何かに吸い込まれてしまっているかのような、非常に面白い演出になっていると思います。

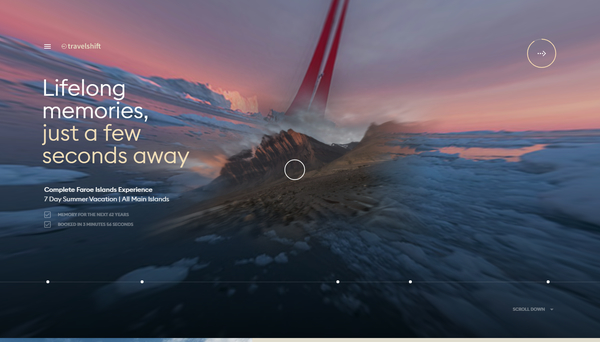
画面のやや下のほうに、水平にラインがひいてあって、その上に白いドット模様が一定の感覚で並んでいるのがわかるかと思いますが、この白いドットのひとつひとつに何かしらの風景写真が割り当てられています。
空間をトリップしながら次々と移動していくかのような、とても迫力のある演出になっており、思わず旅に出たくなるような、ものすごくポジティブなパワーを感じる WebGL 演出だと思いました。
技術的には、いわゆるテクスチャ芸というか UV 芸なんですが、使い方ひとつでこんなにも印象的に仕上がるのだなと感心させられました。
非常に独特で面白い演出だと思います。
ぜひチェックしてみてください。



