
レイマーチングを利用しカーソル位置やサウンド再生とも連動! Richard Mattka さんのポートフォリオがすごい!
幻想的な雰囲気がお見事
今回ご紹介するのは、以前にも当サイトで紹介したことがありましたが、Richard Mattka さんのポートフォリオサイトです。
以前のポートフォリオサイトもめちゃくちゃカッコよかったのですが、今回新たにリニューアルを行った形ですね。
背景部分には、レイマーチングを用いたシーンがレンダリングされます。カーソルの動きなどにも連動しており、とても幻想的なシーンに仕上がっています。
リンク:
カーソルの動きやページ遷移にも反応する
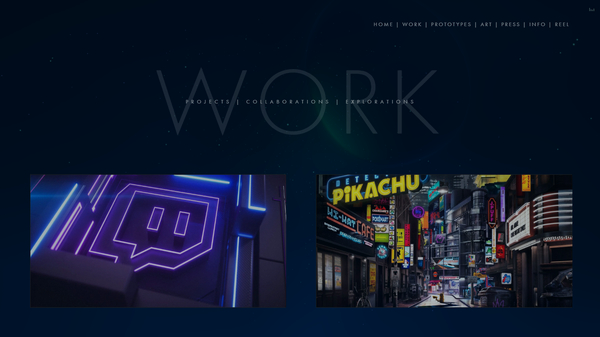
今回のサイトはポートフォリオサイトなので、氏の手掛けた制作事例や、出版物、ショーリールなどがギッシリ詰め込まれています。
HTML としては比較的シンプルな構造かなと思いますが、背景のシーンの雰囲気がとても良いので、どのページを見てもインパクトを感じられるような作りです。
トップページ部分に置かれている CG のシーンはレイマーチングを利用したものですかね……
マウスカーソルを動かしてやると、オブジェクトの内部から赤い光が漏れ出してくる様子がかっこいいですね。

レイマーチングは、いわゆるブーリアン演算のような感じでオブジェクトをくり抜いたりすることが比較的簡単に行えるのですが、今回のケースでもそれを上手に利用した演出が行われていますね。
またリムライトのように、オブジェクトがぼんやりと光っている感じに見えるかと思いますが、こういった演出もレイマーチングが得意とする表現のひとつだと思います。
レイマーチングって、まあ実際やってみるとわかるのですが、球体を等間隔で並べたりとかはそんなに難しくはありません。しかし、かっこいい CG のシーンを作るとなると、これはなかなか簡単にはいきません。
その点、今回のケースではオブジェクトがひとつだけなのに、すごく味わい深いシーンとしてまとまっているのがすごいです。
色使いも洗練されていますよね。


WORK のページなど、各個別ページの背景にも、同様のシェーダが使われているのかなと想像します。
カメラの位置というかオブジェクトの位置というか……
パラメータを変化させることで、うまく演出を行っているのだと思います。
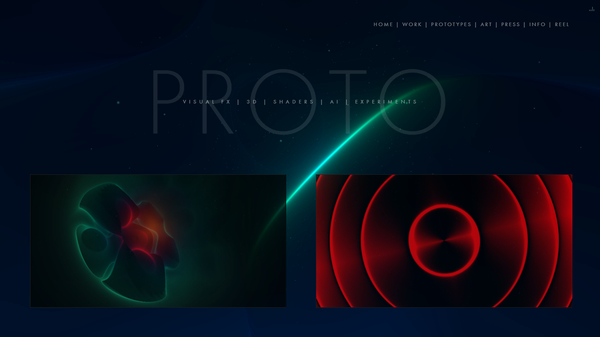
PROTO のページからは、文字通りのプロトタイプ実装のデモを見ることができますので、こちらも参考になるのではないでしょうか。

実績とかを見てみると、本当に凄まじい内容の実績が並んでいて驚かされます。
思うに、レイマーチングという題材ひとつを取っても、それを「自分が納得できるまでとにかく何度も調整を繰り返す」ということを Richard Mattka さんはごく自然なこととしてやっているのだと想像します。
技術だけでなく、デザインや UI/UX に対しても、常に同じように納得できるまで何度も調整を繰り返していく中で、こういった完成度の高いサイトが生み出せるのだろうなと思いました。
とてもハイレベルなポートフォリオサイトです。
ぜひチェックしてみてください。



