
可愛らしいテディベアたちが様々な方法でプレゼントを紹介! ファッションブランド Max Mara のウェブサイト
メルヘンチック・ピタゴラスイッチ
今回ご紹介するのは、Max Mara というファッションブランドのウェブサイトです。
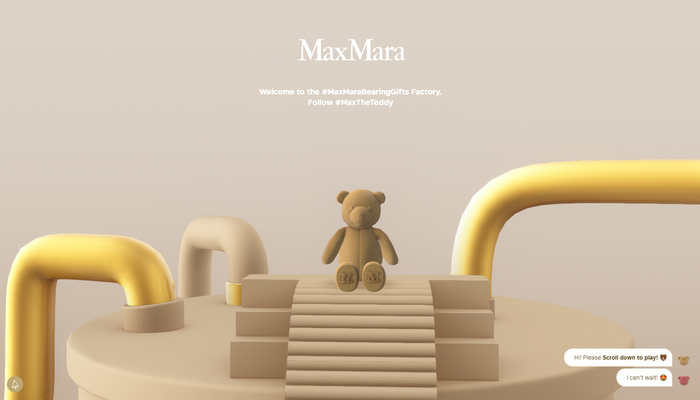
恐らく、クリスマスのシーズンに合わせた企画なのかなと思いますが、テディベアが登場するなんとも可愛らしいサイトになっています。
まるでピタゴラスイッチのようなギミックがたくさん仕込まれた楽しいウェブサイトです。
リンク:
#MAXMARABEARINGGIFTS | Gift Ideas Collection | Max Mara
スイッチやギアを操作してみよう
今回のサイトでは、メインとなる WebGL のシーンの中に、様々なクリック可能なギミックが用意されており、それをトリガにしてアニメーションが再生されるようになっています。
これがまた上手に商品の紹介と組み合わされていて、実際に販売されている商品をチェックしながら楽しめるよう工夫されています。
最初に表示されるシーンでは、商品の紹介よりも前の段階として、まずは 3D シーンにユーザーが干渉できるということを知らせるシーソーのギミックが用意されています。

画面の右下のほうに小さく吹き出しのようなものが表示されていますが、ここにクリック可能な領域についての言及が出るようになっていますので、ほとんど迷うことなく操作できると思います。
この最初のシーソーのシーンで 3D シーンに干渉できることをユーザーが理解できるよう工夫されているので、その次のシーンからも、なにかしらのクリッカブルな要素があることを自然にイメージできるようになっていますね。
続くシーンでは、実際に製品の画像などが使われるようになります。

あるときはボタンのようなオブジェクト、またあるときは歯車のようなオブジェクトという感じで、そのシーンごとに操作できる対象が微妙に変化します。
とは言え、ほとんどが直感的な操作ですので、操作方法がわからなくなってしまうことはほとんど無いと思います。
ギアを操作すると次々と商品が切り替わるようになっていたり、その商品と同じテーマカラーがシーン全体に適用されたりと、ダイナミックに 3D シーンが変化する様子はなかなかよく考えて作り込まれていますね。

全体的に、質感もどちらかというとフォトリアルな感じに仕上がっているので、CG として見てもなかなか完成度の高い実装となっています。
販促したい商品をどういうふうに見せるかというのは、WebGL を使っている場合に限らずウェブ上では工夫のしがいがあるというか、常に難しいテーマのひとつだと思います。
今回のサイトの場合、3D シーンを上手に活用しながら、ユーザーの操作に応じて上手に商品を紹介する仕組みができあがっており、とてもよく考えて作られている印象を受けました。
丁寧な仕事で、単純に WebGL の事例として見てもよくできていると思います。
ぜひチェックしてみてください。



