
なんのために作られたのかはよくわからないけど……ポケモンをテーマにした WebGL 実装 Pokéfolio
ポケモン世代にはどう見えてるのだろう
今回ご紹介するのは、Pokéfolio というタイトルが付けられたウェブサイトで、恐らくどこかのポケモン好きな誰かが、ネタとして作ったサイトじゃないかな……と想像しています。
私自身は、実はポケモンについてはほぼなんの知識もありません。(自分より下の兄弟たちは夢中になってやってたような記憶があります)
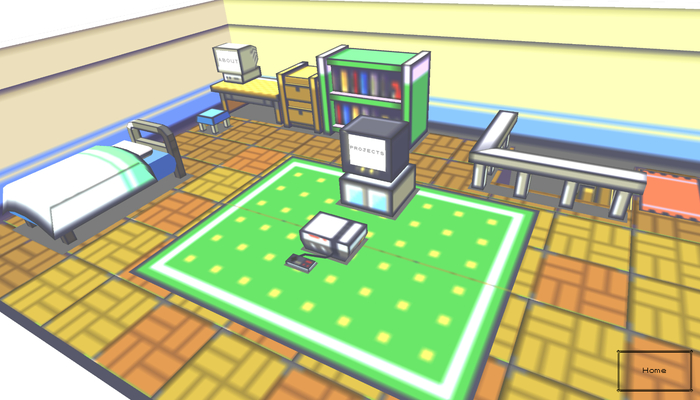
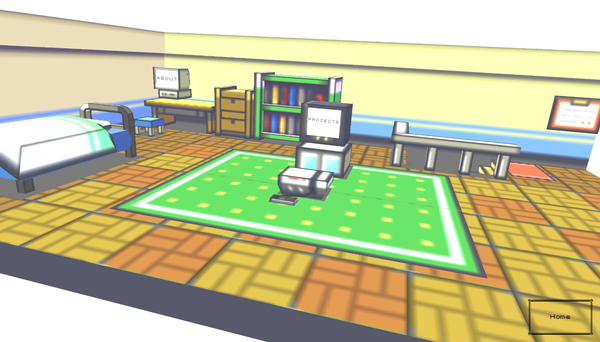
たぶん、今回紹介するサイトの 3D ビューの風景は、主人公かなにかの自宅とか、なにかしらゲームをプレイした人たちが見慣れた景色なんだろうと想像してますが合ってますかね?
リンク:
WebGL 的にはちょっと気になる演出がある
今回のサイト、先にも少し書いたのですが、私自身があまりポケモンについて詳しくないので、説明できることがあんまりないです……
たぶん、描画されている部屋の風景とか、効果音とかが、ポケモンをプレイしたことがある人からするとお馴染みのものなのかなと思うのですが、どうなんでしょう。
最初に表示される部屋のなかにはディスプレイを備えた端末が2つ存在していますが、そのいずれもがクリックすることで反応するようになっています。

画面の左奥のほうにあるパソコンのような端末と、画面の中央にあるテレビと NES の部分ですね。
この端末の部分にカーソルを合わせてやると、効果音と共に端末がぼんやりと光ります。そのままクリックすると、たぶんエンカウントしたときの効果音かな? 結構ドキッとするような効果音が流れたあと、別のページへと遷移します。
残念ながら、3D のシーンはこの一つしか用意されていないようですが、別のページでも(たぶん)WebGL を使ってると思われる部分がありますね。

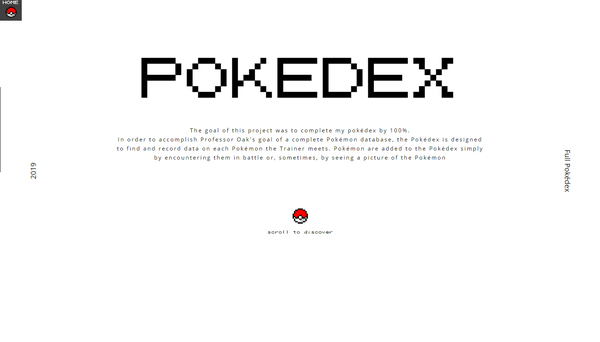
はい、この POKEDEX と書かれたページは、スクロール操作することで、画面の下の方からイラストがせり上がってくるようになっているのですが……
たぶん、このイラスト部分も WebGL を使ってると思うんですよね…… 個人的には、この演出方法はなかなか面白いなと思いました。
想像ですが、たぶんプロジェクション行列のファークリップ面よりも向こう側にキューブを置いておき、その上でキューブを奥の方から手前のほうにせり出させることで、徐々にブロック状の隙間が埋まっていくような仕組みになってるんだと思います。
ゆっくり動かしてみるとわかりやすかなと思うのですが、言葉で説明するのが難しいな……

3D のキューブを使ってマスクしているというのは、ありそうで意外と見かけたことのない、なかなか面白い仕組みだと思いました。
今回のサイトはあくまでもネタ的に作られたもので、特になにか明確な意図があって公開されているものではないと思いますが、個人的にはキューブを使った立体的なマスク処理が面白いなと思ったので紹介してみました。
ホスティングが Netlify ですし、恐らくかなり突貫で作られたものだと思います。現状ちょっと触っただけでも見つかるようなバグとかもあったりするので、ネタ的に楽しむ程度にご覧いただけたらと思います。
気になる方はチェックしてみてください。



