
ダイナミックなアニメーションに思わず釘付け! 派手さの中にもセンスが光る Yuto Takahashi さんのポートフォリオサイト
ぜひハイスペックなマシンで見たい一作
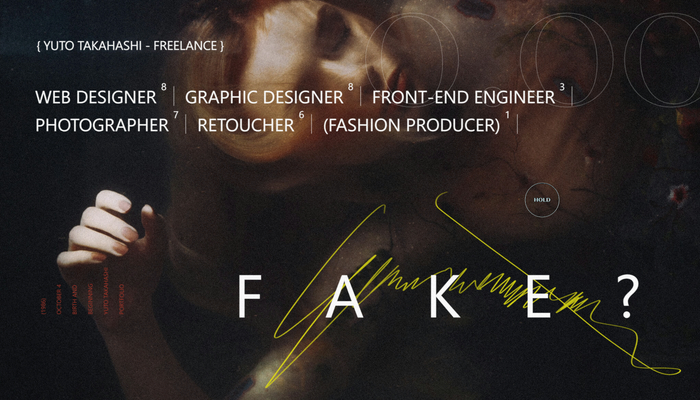
今回ご紹介するのは、Yuto Takahashi さんのポートフォリオサイトです。
非常にダイナミックな演出が特徴的で、思わず目を釘付けにされるようなかっこいいサイトに仕上がっています。
全体的に画像を多く使っていますが、シェーダを活用することでそれらの画像の持つ本来の魅力をバッチリ引き出しています。
リンク:
Pixi.js でシェーダエフェクト
今回のサイトでは、WebGL の実装には主に Pixi.js が使われているみたいですが、作り方というか見せ方が非常にうまくて、立体的にも感じられるような多彩な表現が使われています。
動きに対するこだわりが強く感じられ、ひとつひとつの動きの中にも状況に応じた使い分けや意図が見え隠れします。
トップページの部分では、クリックしたままホールド操作を行うことで、プログレスサークルが表示されたあと、イントロ演出が発生します。


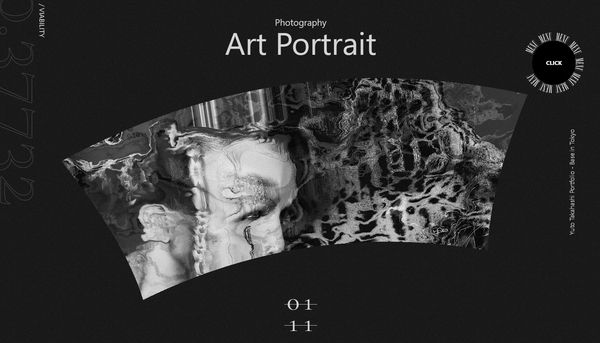
上の画像が、イントロ演出の直後の様子です。
扇のように形が歪んでいると思いますが、これはインタラクティブな演出の一部で、実際には時間の経過と共に歪みが補正されていき……
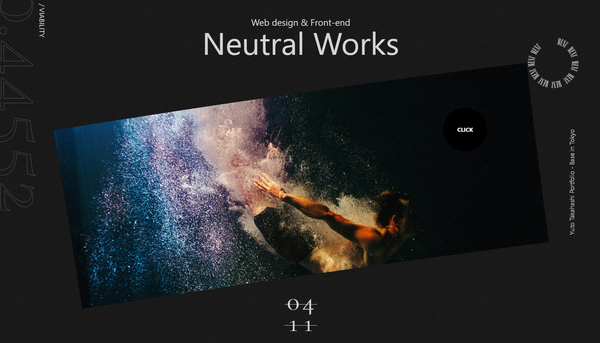
最終的には以下の画像にあるように平坦な長方形の形に収束します。
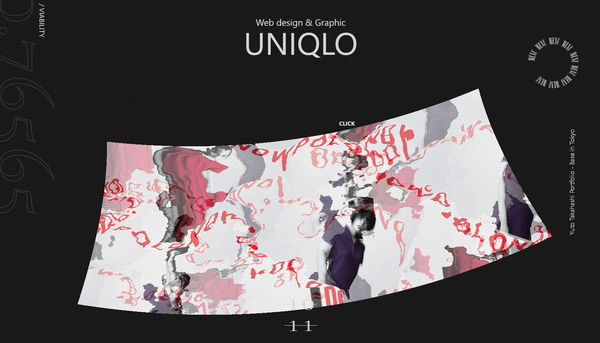
また、画像に対してノイズによるエフェクトも同時に適用されているので、長方形のシルエットの変形だけでなく、テクスチャの UV ディストーションでも見た目の変化を楽しめます。

今回のサイトではすごく作者さん本人の個性が強く表現されていると思いました。
エフェクトの内容はもちろんのこと、フォントの配置や大きさ、アニメーションやトランジションのスピード感、また特定の操作を行ったときにだけ画面に現れるちょっと特殊で(思わずクスりと笑いたくなるような)捻りの利いた演出などなど……
見た目にインパクトが強いだけでなく、それらが見事にバランス良く配置されているのは単純に素晴らしいなと思いました。

掲載されている事例の数も多く、最初から最後までとにかく多数の演出が盛り込まれているサイトです。
エフェクトのほうについつい目が行ってしまいがちですが、全体的なレイアウトやインタラクションも、見ているユーザーが迷子になってしまわないように工夫されているように感じました。
比較的尖った実装というか、見る人によってはその情報量に圧倒されてしまうかもしれませんが、刺さる人にはとことん刺さる、そんなポートフォリオサイトかもしれません。
ぜひチェックしてみてください。



