
ちょっとしたミニゲーム風の実装が楽しいクリエイティブ・エージェンシー Hands の 2020 年賀コンテンツ
まるでウォーリーをさがせのようなミニゲーム
今回ご紹介するのは、Hands というデジタル・クリエイティブ・エージェンシーが公開している 2020 年の年賀コンテンツです。
年賀コンテンツらしく、楽しく閲覧できるように工夫が凝らされていて、ちょっとしたミニゲームのようなギミックが仕込まれています。
彼らの組織の名前である「手」にちなんだキャラクターがたくさん出てくるのですが、どこか可愛らしいような動きで楽しいサイトに仕上がっています。
リンク:
2020 体の手の中からたったひとつの正解を探せ!
今回のサイトは年賀コンテンツということもあって、それほど内容が多いわけではありません。
最初に表示されるページから、ミニゲームの舞台へと遷移したあと、ちょっとしたお題をクリアすればそれで終了というサッと閲覧できる短いコンテンツです。
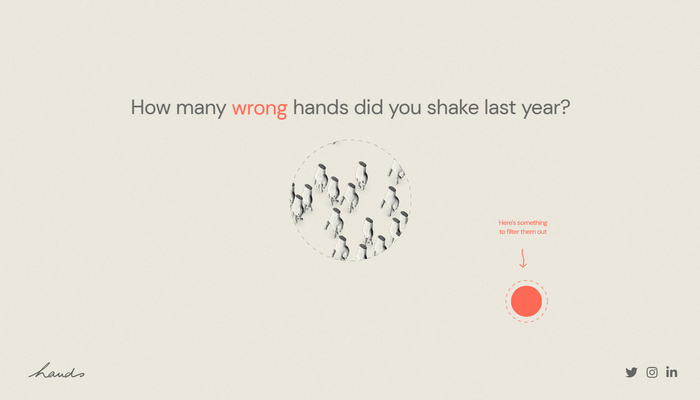
トップページの部分では、イントロの演出が少しだけありますが、そのあと赤いサークル模様を移動させるよう促されます。
この操作が、次のステップの重要な布石になっており、いわばチュートリアルの役目を果たしています。

赤いサークル模様が重なった際に、より際立ってシルエットがしっかりと見える手のキャラクターが出てくる感じですね。
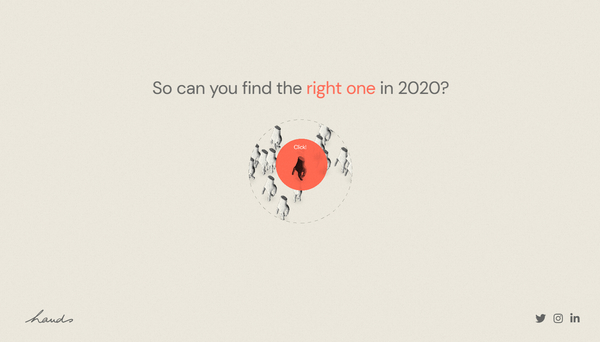
シーンが次のステップへと移ると、2020 体もの大量のキャラクターが画面を埋め尽くします。
画面内はある程度はドラッグ操作で上下左右にシーンを動かすことができるのですが、この大量に溢れかえっている手のキャラクターのなかに、1体だけ、赤いサークルを重ねたときにシルエットがはっきりと浮かび上がる個体が隠れています。
これを探し出すわけですね。

ものすごい大量の手のキャラクターが画面を埋め尽くしているのがわかると思います。
最初のシーンから移動してくる際の操作が、そのままミニゲームのチュートリアルになっている形なので、ユーザーに自然と「何をしなければならないのか」を意識させることができる UI になっていて、UI/UX の設計としても非常によくできていると感じます。
結構ゲームとかの UI だとこういう感じで序盤にチュートリアルを用意しておく設計が多いのかなと思いますが、ウェブでもとても有効なアプローチであることが再確認できます。

いたー!
画面全体を埋め尽くす大量の手……
あんまり真面目にじっくり見てしまうとちょっと気持ち悪いように感じてしまうひとも中にはいるかもしれませんが、動きがどこかコミカルな感じだったりもするので、それほど不快な感じはしないんじゃないかなと思います。
今回のサイトは年賀コンテンツということもあってボリュームこそそれほど多くはありませんが、ユーザーに対するごく自然なアプローチの仕方など、ウェブのアクセシビリティなどを考える上でも参考になる事例のように思います。
ぜひチェックしてみてください。



