
立方体を上手に活用した数々の演出・アイデアに思わずびっくり! 教育コンサルタント SYDO のウェブサイト
立体と平面のシームレスな共存がすごい
今回ご紹介するのは、フランスの企業で「教育系コンサルタント」というちょっと変わったビジネスを展開している SYDO です。
恐らく、コンサルタントといっても教育に関連したツールの開発なども手掛ける企業なのかなと思います。
今回のサイトには WebGL や CSS を利用してキューブ(立方体)を描画するいくつかのコンテンツが含まれています。見せ方というか、このキューブの使い方がなかなか特徴的で、立体と平面とを見事につなぎ合わせた演出がいくつも見受けられます。
リンク:
SYDO : Agence de conseil en pédagogie
シーン内にたくさんのキューブが登場する
今回のサイトは、WebGL の実装経験のあるひとじゃないと、どこからどこまでが WebGL の実装で、どこからが CSS などの一般的なウェブ技術による実装なのか、見分けがつかないかもしれないですね。
それくらい、自然な感じでサイト内に立方体を利用した各種の演出が散りばめられており、見事なバランス感覚でまとめられています。
先に答えをあえて書いてしまいますが、今回のサイトでは CSS を使って立方体を表現している部分のほうが、数から言えば圧倒的に多いです。
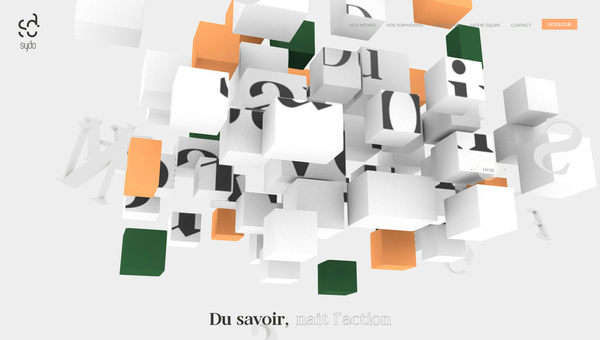
WebGL を使っているところとしては、ページのトップ部分にあるたくさんのキューブが並んでいる部分ですね。

このページトップのキューブの集合体から構成されているシーンは、最初にページがロードされたあとの「イントロ演出」として表示されます。
イントロ演出では、一見するとバラバラに配置されているキューブでも、ある一定のカメラアングルから見たときには表面に書かれた文字の部分がきれいに整列し、文章として読めるようになる…… そんな演出として描かれます。
このような「一定の角度から見ると文字として視認できる」といった演出そのものは、そんなに珍しいというわけでもないかなと思うのですが……
今回のサイトではイントロ演出が終わったあとは自由にカメラアングルを変化させることができるようになっていて、別のアングルから見るようにしてやると、そのままページ遷移を伴うようになってるのが面白いですね。

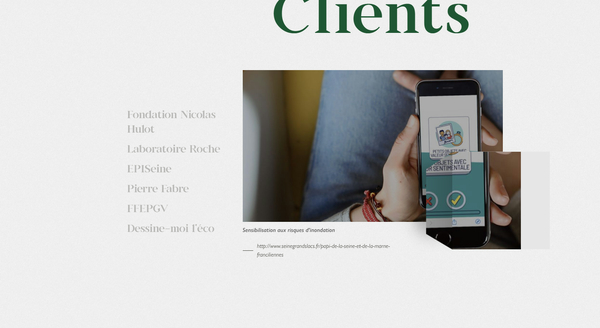
また、サイト内でコンテンツを見ていると気がつくと思いますが、今回のサイトではいたるところにキューブが置かれており、しかもこれらが「スクロールに合わせて見た目がインタラクティブに変化」するようになっているので、まるで 3D のオブジェクトが平面の上に浮かんでいるかのように見えると思います。
一見すると、ここでも WebGL によるキューブの描画が行われているのかな? と感じるかもしれませんが……
これらは全部 CSS で表現されたキューブですね。
この上の画像でも、あるいは以下の画像でもそうですが、一見すると立体的なキューブが WebGL でレンダリングされているようにも見えるのですが、全部 CSS です。
これを CSS でやってるというのが逆にすごいわ……

今回のサイトでは、CSS と WebGL を見事に使い分けながら、キューブを様々な方法で表現として取り入れており、それらが渾然一体となった独特な世界観を構築していると思います。
なんと言ったらいいのか……適切な表現が思い浮かばないのですが、平面で表現された世界の上に、ぽつりぽつりと立体的なキューブが浮かんでいるようなレイアウトで、すごく奥行きを感じる構成になっていると個人的には思いました。
CSS で(立体表現という方向性に対して)これだけ表現力を高めている事例というのは結構珍しいかもしれませんね。
ぜひチェックしてみてください。



