
ゆらゆら揺れる文字表現などノイズを活用したエフェクトが面白い The First The Last のウェブサイト
ノイズを活用した滑らかアニメーション
今回ご紹介するのは、ウクライナのキエフを拠点に活動しているエージェンシー The First The Last のウェブサイトです。
アワード系のサイトでは結構名前をよく見聞きする存在かもしれませんが、ウクライナにある組織だったのですね……
今回のサイトでは、ノイズを利用したフォントの歪み演出のほか、マウスカーソルのホバーで特徴的な画像切り替えのトランジションエフェクトが発生します。
リンク:
The First The Last - Hungry for eternity
シンプルなレイアウトがかっこいい
こちらのサイトはいわゆるペライチの、縦方向にスクロールしてすべてのコンテンツにアクセスできる構図になっています。
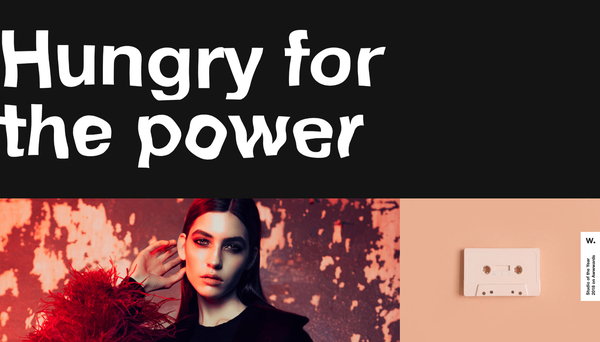
ページのトップ部分には、文字がまるで水面の下に沈んでいるかのように、ゆらゆらと揺らぐ演出を見ることができます。
たまにメッセージが切り替わったりもするのですが、文字全体が一様の揺らぎ強度になっているのではなく、画面の下方向に向かって徐々に揺らぐ量が大きくなるように実装されているように見えますね。
こういうちょっとしたことって、結構第一印象に寄与するような気がします。

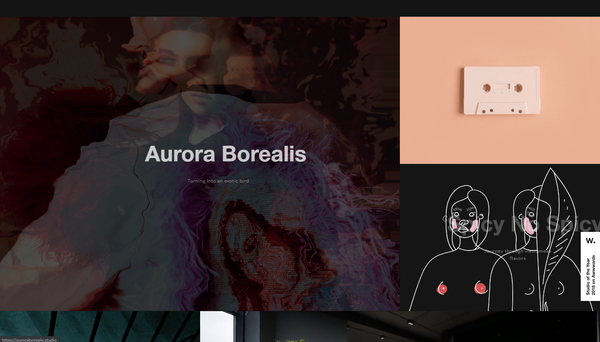
少しスクロールしてやると、案件のスクリーンショットを敷き詰めて並べたような、結構大胆なレイアウトの Works 一覧が出てきます。
これらは実際には単なる外部リンク集なのですが、マウスカーソルをホバーした際のエフェクトが、なかなか迫力があっていいですね。
初めて見る演出というわけではないですが、今回のサイトのデザインにうまくマッチしていて、一気に画像が切り替わる様子がなんともいい感じです。

上の画像だと、ちょっとわかりにくいとは思うのですが、複数の画像をマウスホバーにあわせて上手に合成しています。
サイト内には、これら以外にもいくつかシンプルな実装でエフェクトを適用している場所があります。
たとえば、スクリーンショットではちょっと見えにくいと思うのですが、小さな十字模様が敷き詰められた領域が、カーソルの位置に応じて微妙に反応するようになっていたり……
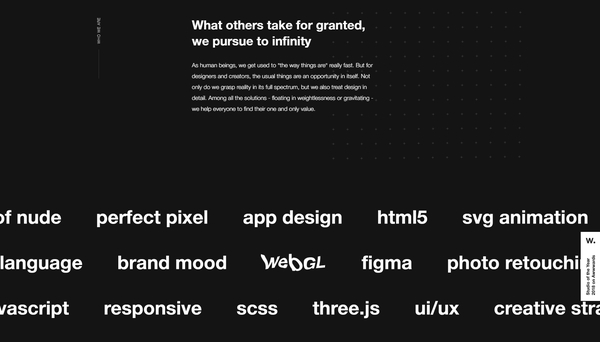
スクロールする文字がページトップのゆらゆら演出と同じような動きで歪んだように表示されたり……
結構細かいところまで、ユーザーの操作に応じて反応するように作ってある印象でした。


画面下あたりにある「WebGL」の文字が歪んでいるのがわかるでしょうか?
Pixi.js を使って、平面的なエフェクトを随所に適用しているような感じの WebGL 実装です。
立体的な表現こそありませんが、WebGL の滑らかな動作をうまく活用しているような印象でした。
画像のホバーエフェクトなどは、他のサイトでも見たことがあるような演出ではあるのですが、今回のサイトのレイアウトとなんとも相性の良い演出で、使い方が上手だなと個人的には感じました。
ぜひチェックしてみてください。



