
3D 空間全体をウェブサイトの中に詰め込んでしまったかのようなトランジション! Fiomet のウェブサイトがすごい
言葉を失う系のやつ
今回ご紹介するのは、Fiomet という企業のホームページなのですが、こちらの企業はいわゆるセンサーなどを内蔵したスマートデバイスを作っているところみたいです。
今回のサイトでは、Fiomet の製品が WebGL を使って 3D モデルで表現されているのですが……
3D で製品が立体的にレンダリングされるということ以上に、まるでウェブサイト全体が 3D 空間をそのまま覗き込んでいるかのような没入感に溢れる作りになっており、とにかくこれは言葉を失いそうになる……そんな完成度のサイトとなっています。
制作は Active Theory みたいなので、ある意味この完成度はなるほど納得ですね。
リンク:
スクロールするとサイト全体が立体的に動く!
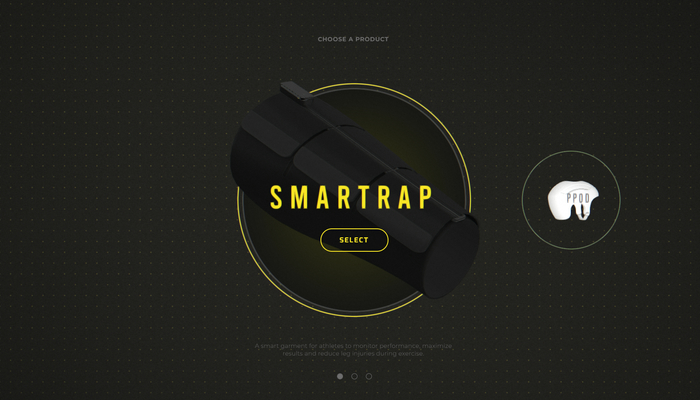
今回のサイトでは、Fiomet の提供するスマートデバイスを様々な形で紹介しています。
足のスネの部分に着けるデバイスがいまのところイチオシの製品らしく、ロードが完了した時点で表示される最初のページでは、この製品がフォーカスされた状態になっています。
この時点でシーンは既に 3D なのですが、製品を Select して詳細情報が表示されると、次々と驚くべきシーンが展開されていきます。

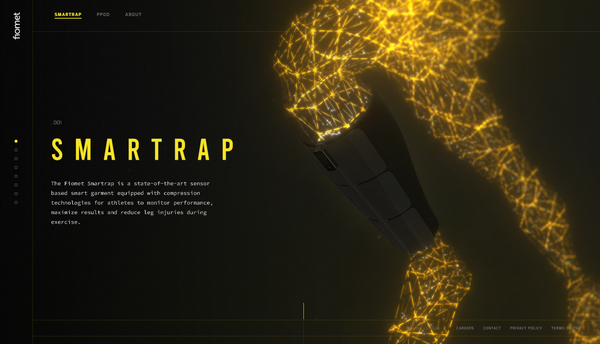
このように、人体の構造を光るラインでワイヤーフレームのように表示しつつ、実際のサイズ感がわかるようなビューから詳細ページが始まります。
このあと、スクロールするたびにシーンが切り替わって、徐々にこの製品の特徴が明らかになっていくのですが……
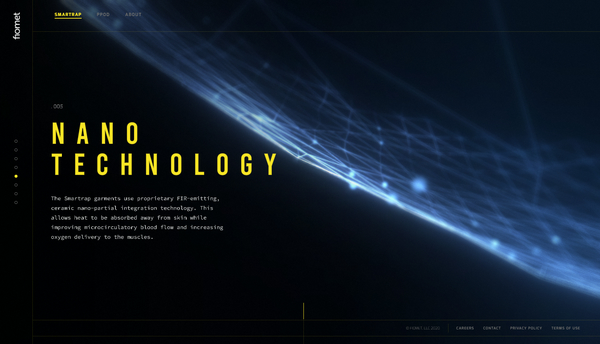
このスクロール時のシーン遷移演出が本当に素晴らしくて、単に「縦方向にスクロールする」のではなく、3D シーン全体が回転しながら切り替わるような動きになっています。
これは静止画ではどうしても伝えることができないのですが、背景がトランジションに応じてグイッと動くので、ものすごく立体感のあるビジュアルを実現しています。


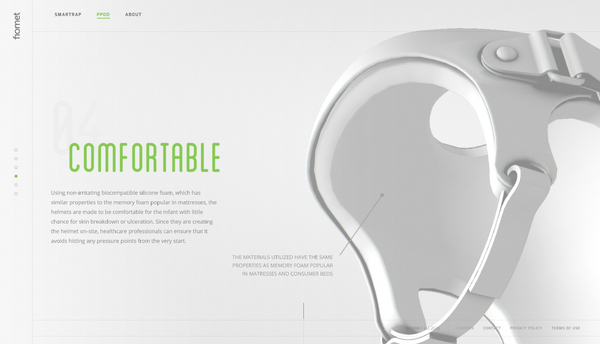
その他、背景が白で表示されるコンセプトの異なる別の製品のページでも、やはり同じように「立体的な空間全体がウェブサイトになってしまったかのような演出」を見ることができます。
背景が黒の場合って、適当に加算合成すればキレイに見えるっていうところがあると思うのですが、白い背景だとそういう安易な演出はできないので、より質感勝負になってきます。
今回のサイトはそのあたりもよく考えて作り込まれており、なんとも見応えがありますね……
また About ページではシェーダエフェクトもバリバリなシーンが描かれますし、本当にどのページを見ても開いた口が塞がらない状態になります……


トランジションの瞬間に電子回路のような模様が浮き上がるめちゃくちゃしびれる演出が!
Active Theory の手にかかると、WebGL 関連のサイトが異次元の仕上がりになるのは毎度のことなのですが……
それにしても、今回のサイトはいろんな意味でぶっ飛んでおり、WebGL を知らない人であっても、その圧倒的な迫力の前に思わず無言になってしまうのではないでしょうか。
個人的には、スクロール操作やスワイプ操作に対する滑らかで立体的なシーン遷移が本当に驚きでした。
こういったインタラクティブ・コンテンツを制作できるというのは、技術力だけでなく UI/UX なども含めた総合力が高いことの証明だと思います。
なかなか気軽に真似するという感じのサイトとは言えないと思いますが、WebGL 実装者にとっては、新しい発見がたくさん見つかるサイトでもあると思います。
ぜひチェックしてみてください。



