
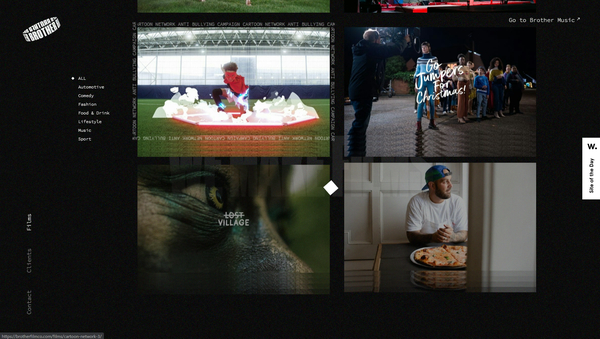
鏡面仕上げのシンプルな 3D 表現でロゴの存在感を際立たせた Brother Film のウェブサイト
存在感を誇張する 3D ロゴ
今回ご紹介するのは、Brother Film のウェブサイトです。
このサイトでは WebGL を使ってはいるものの、そこまで WebGL が全面に押し出されたような感じではありません。あえて、トップページの最初に表示されるロゴの部分に対してのみ 3D 的な表現が使われている形です。
あえて 3D 的に表現する部分を絞っているようなフシがあり、スクロールに連動してダイナミックに動くロゴの存在感がなんとも際立っています。
リンク:
スクロールすると大きな変化が
最初からこんなことを言うのはどうかとも思いますが……
正直に言えば、今回のサイトはそれほど凝った WebGL の実装が行われているわけではありません。
むしろどちらかというと、かなりシンプルなオールドスタイルと言いますか、かなり基本的な WebGL 実装に分類されると思います。
トップページのロードが終わると、画面の中央部分にロゴマークが現れるのですが、これが WebGL によって描画されていますね。

このロゴマークは、マウスカーソルの動きに合わせて若干ですが向きが変化するようになっています。
このあたりの、カーソルに連動して向きが変化するインタラクションも、やはりどちらかというと古くからよく見られる演出だと思いますし、あまり目新しさみたいなものはありません。
ですが、画面をひとたびスクロールさせてやると、ロゴの部分が突然分離しながら動くようになっていて、結構迫力のある演出になっていると思います。
下の画像がその時の様子をキャプチャしたものですが、各部位がバラバラになるような感じの動きですね。

このロゴマークの部分は鏡面仕上げになっていますが、それとは別に、傾き具合によって微妙に色合いも変化するようになっています。
こういった鏡面っぽい質感は、実は WebGL ではそれほど難しいものではなく、自分でシェーダを書けるなら結構簡単に実装することができます。
あるいは、環境マッピングの機能を使ってもいいですね。
このような基本的な WebGL の仕組みを使ったシンプルなロゴですが、全体的に平面的な表現が多いサイトということもあって、ロゴの存在感が見事に際立っていると思います。

画像に残像がつくような演出が行われる部分も。
今回のサイトの WebGL 実装って、基本に忠実で、それほど派手ということもなく、どちらかというと使い古された枯れた技術しか使っていません。
別の言い方をすると、まあ比較的よく見られるような演出なんですよね。
ただ今回のサイトの場合、それ以外のフロントエンドの実装としてのバランス感、全体的に落ち着いたデザインとの一体感などが大変素晴らしくて「WebGL でわざわざ変化球を狙う必要がない」形に仕上がっているのが個人的には素晴らしいと感じました。
WebGL の実装としては、ある意味お手本的というか……
まず WebGL を使ってどのようなウェブサイト上の演出を行ったらいいのか迷っている人にとっては、モデルケースとなるような実装だと思います。
ぜひチェックしてみてください。



