
透明感を感じさせる涼し気な WebGL 製トランジションが素晴らしい WHITE 株式会社のウェブサイト
清涼感すら感じる美しいウェブサイト
今回ご紹介するのは、WHITE 株式会社のコーポレートサイトです。
マーケティングや人材育成などを手掛ける企業のようですが、その社名にもある WHITE(白)をテーマにした配色と、清涼感や透明感を感じさせるような WebGL の演出が非常に素晴らしいサイトとなっています。
スクロールやマウスカーソルの移動で発生するトランジションが見事です。
リンク:
クリスタルのような流れる水のような……
今回のサイトの WebGL を利用した演出には、大きく分けて2つの指向性があります。
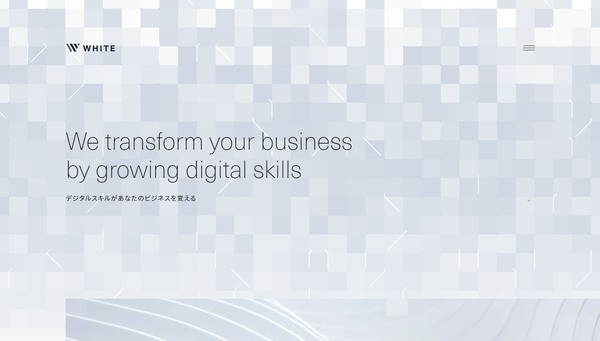
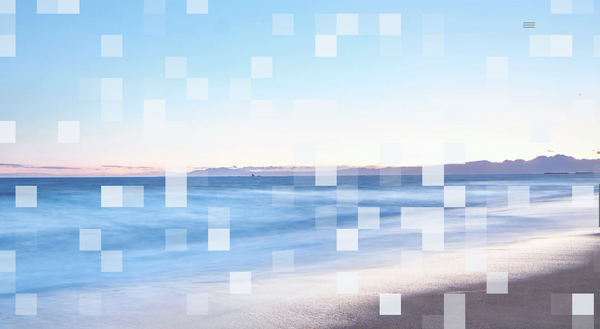
ひとつは、タイル状に画像が分割されることで、まるでクリスタルのような雰囲気を感じさせるフェードインアニメーション。
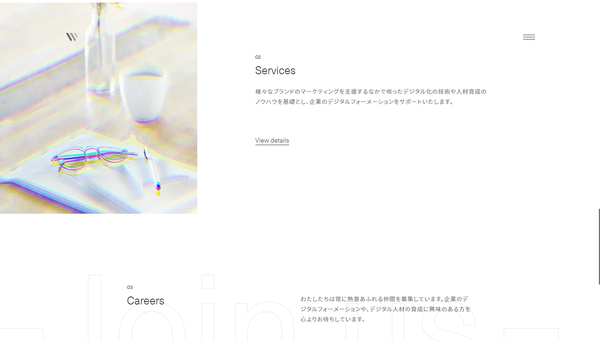
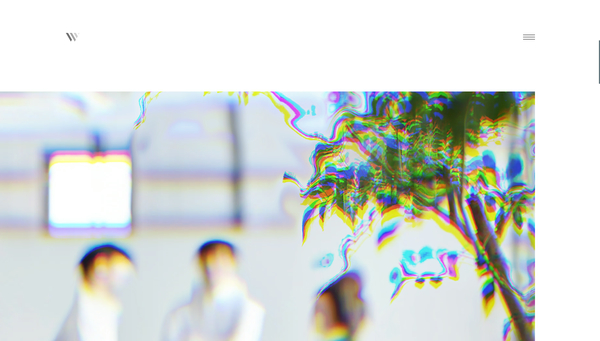
そしてもうひとつは、スクロール操作に合わせて一瞬だけ画像が揺らぐ RGB のディストーションです。
いずれもエフェクトとしての発生時間は結構短くて一瞬のことなんですが、その一瞬の演出がサイト全体の質感向上に大きく貢献しています。

トップページを含む各コンテンツページの冒頭では、ロード直後にこの上の画像に示したようなモザイクというかタイルというか…… 四角いドットのような柄が一瞬だけ浮かび上がります。
私の個人的な印象で恐縮ですが、これがまるでクリスタルやガラスなどの、透明なオブジェクトを連想させるようなビジュアルになっていて、なんとも心地よい演出だと思います。
また、サイト内にはスクロール操作を行うことで画像に対して RGB のディストーション演出がかかるようになっているのですが、こちらも単にリニアに RGB をずらしているのではなく微妙に歪みが加えられているんですよね。
これにより、なんとなく流体っぽいような……
水などを連想させる演出になっていますね。


画像をタイル化して表示したり、RGB のディストーションを利用したりというのは、実際はそれほど技術的に難しいことではないと思うのですが……
そこにノイズを組み合わせることによって、微妙なグラデーションや濃淡の違いが生まれ、結果的にかなり複雑な効果を持つビジュアルを実現できていると思います。
基本的なテクニックであっても、それらを組み合わせるだけで大きな相乗効果が得られるんだということが、今回のサイトを見ているとよくわかります。

WHITE 株式会社という社名どおりの、透き通った質感が非常に美しいサイトだと思います。
ロード時間もそれほど長くなく、サクサクとスムーズに動作するのも本当に素晴らしくて、この動作の軽快さも質感の向上に一役買っていると思います。
WebGL で 3D 表現を行うのは技術力だけでなく手間が必要になりますし、こういった 2D 的な表現で演出を行っているサイトがここ数年多くなっていますよね。そういった数あるサイトのなかでも、今回のサイトの持つ透明感・清涼感はなかなか見ることができないハイレベルな仕上がりになっていると感じました。
ぜひチェックしてみてください。



