
three.js や Babylon.js を利用した作例を多数掲載! ドイツ在住の開発者 Hitesh Sahu さんのポートフォリオサイト
様々な分野で才能を発揮
今回ご紹介するのは、ドイツ・ミュンヘン在住の開発者 Hitesh Sahu さんのウェブサイトです。
経歴を見ると、どうやら自動車メーカーの BMW に勤めていらっしゃる方のようで、モバイルアプリ、ウェブ、ネイティブ開発など、あらゆる方面で開発に従事しているみたいです。
今回のサイトはポートフォリオ的な位置づけのサイトだと思うのですが、各種ライブラリやフレームワークを利用したたくさんの作例が掲載されています。
リンク:
React と Babylon.js の組み合わせ事例なども
今回のサイトは、左側のサイドバー部分にカテゴリが並んでいて、その中からさらに各作品ごとに個別ページが用意されているような構成です。
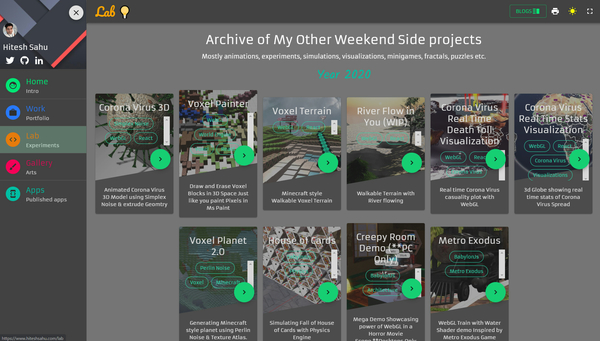
今回は、主に WebGL の事例を紹介することになるので、Lab のカテゴリにある作品群を見ていきたいと思います。
実際に Lab カテゴリを選択すると、以下のスクリーンショットのような状態になります。
たくさんの作品が掲載されていることが、わかるのではないでしょうか。

昨今の世界情勢に影響を受けてなのか、コロナウィルス関連のデモなんかも置かれていますね。
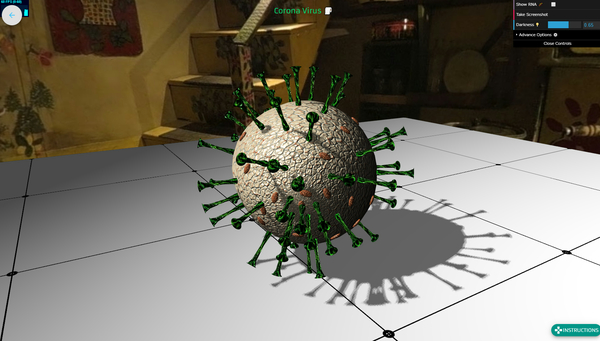
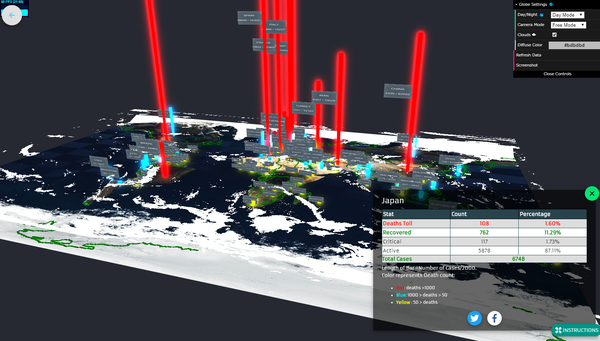
ウィルスの姿そのものを 3D 表現したデモや、リアルタイムに感染症の広がりに関するデータを取得しビジュアライズしたものなど、いろんなタイプの作品が掲載されています。
作品一覧ページに並んでいるカードに、その作品の概要や、利用しているライブラリなどの情報が記載されていますので、それらを参考に気になるものをチェックしてみるといいと思います。
Babylon.js の作品が多いのはなかなか興味深いところ。日本ではあまり利用者がいない Babylon.js ですが、Microsoft 純正のライブラリなので機能や性能は折り紙付きです。


リアルタイムに情報を取得してコロナウィルス感染症に関するデータをビジュアライズした作品。
今回のサイトに掲載されている作品のなかには、過去に作られたエンターテイメント寄りの作品ももちろんあります。
ボクセルを使ってマインクラフトのような世界観を表現したものや、いわゆるデモシーンなどに登場しそうな雰囲気の作品なんかもありますね。
いろいろなものに興味を持ち、どんどん手を動かしてチャレンジしていくタイプの開発者さんなのだろうなと感じます。

日本からのアクセスだからなのか、それとも配信サーバが重いからなのか……
ちょっとロードに時間が掛かるケースが多いようで、重いデータを扱っているデモの場合、テクスチャ用の画像のロードがタイムアウトしてしまうようなケースも私の環境ではありました。
GitHub にあるリポジトリを見た印象としては、どちらかというとモバイルアプリ(特に Android)での開発がメインの開発者さんなのかなと思いますが、それでも React や Babylon.js を利用した事例をこれだけ多く公開しているというのは興味深いところです。
気になる方はぜひチェックしてみてください。



