
twgl.js を利用した軽快動作にも注目! 100日間かけて生み出された「詩」を堪能できる 100 DAYS OF POETRY
作品の魅力を損なわないなめらかアニメーション
今回ご紹介するのは @re_notty さんが制作した「詩」の作品集をテーマにしたウェブサイト、100 DAYS OF POETRY です。
サイトの実装を行ったのは @P5_keita さんで、当サイトでは氏の実装したウェブサイトを過去にも何度か紹介したことがあります。
今回のサイトでは twgl.js を利用して WebGL の実装をされているそうですが、そのあたりも紹介できたらと思います。
リンク:
スルスルさくさく動作する軽快さがお見事
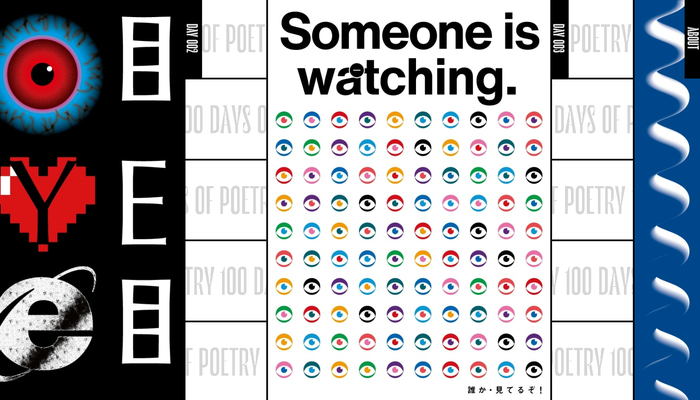
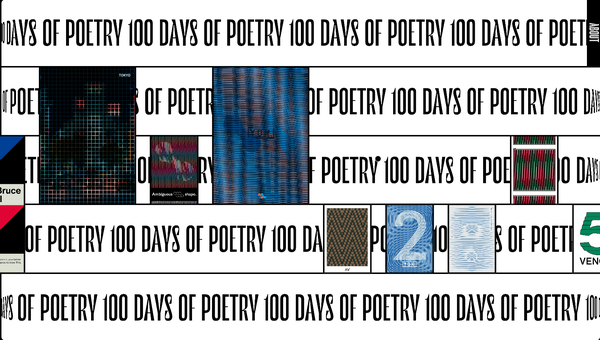
今回のサイトでは、実に100もの「詩」と銘打たれた作品を閲覧することができるのですが、一般的な文章で書かれた詩とは異なり、すべては印象的なグラフィックスの作品になっています。
ちょっとこの元々の作品がどのような文脈で作られたものなのか、私自身は存じ上げてはいないのですが……
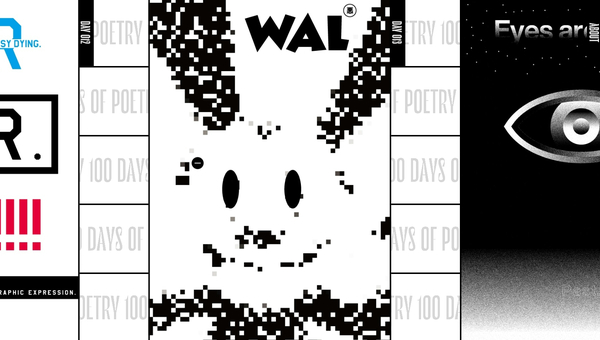
どの作品も、なにかしらのメッセージ性を感じさせるものが多く、色や明暗、コントラストなど、あらゆる面で偏りがないというか…… ものすごくバリエーションの豊富なビジュアルです。

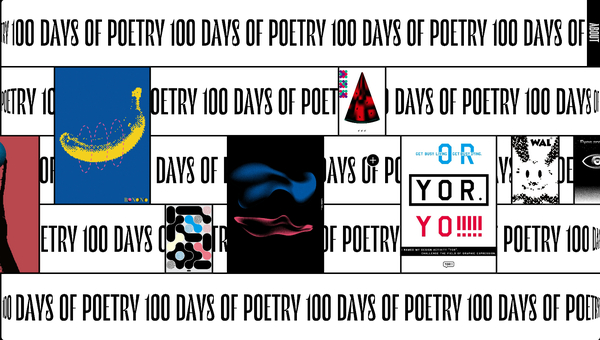
作品が横方向に並べられたレイアウトになっていて、画面全体を5つ程度の段に分けて、そこに作品がぴったりはまるような感じで並んでいます。
スクロール操作や、ドラッグするようにカーソルを動かしたりすることで、作品を次々にスライドさせて俯瞰して眺めていくことができます。
水平スクロールがすごくなめらかに動くのですが、このとき背景の部分に並んでいる文字もスライドするので、平面なのに立体感のある、不思議な印象を受けるのではないでしょうか。
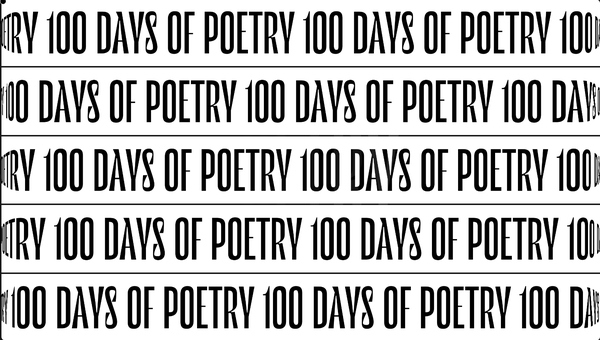
この文字の書かれたテープのような背景部分は、ロード完了後のイントロ演出でも印象的に使われています。

上の画像は、イントロ演出の最中の様子をキャプチャしたものですが、画面の左右の際(きわ)の部分が、折りたたまれるように歪んでいるのがわかるでしょうか?
この微妙に奥に回り込むようなちょっとしたビジュアルの変化もまた、無意識にシーン全体を立体的に捉えることに一役買っていますね。
それぞれの作品をクリックしたときにも、その作品の部分が手前に大きく拡大されるような感じで動きますので、それらのダイナミックな動きとも相まって、シンプルなデザインであるにもかかわらず視覚に入ってくる情報量がとても多くなっています。
フォントも独特で面白いですし、掲載されている作品も個性的なものばかりで本当に楽しいです。


twgl.js は、WebGL 界隈では世界的に有名な greggman さんがリリースしている WebGL のヘルパーライブラリで、公式に「TWGL: A Tiny WebGL helper Library」とあるように、軽量であることに主眼が置かれたライブラリです。
今回のサイトでは twgl.js を利用することでサイト全体のリソースの読み込み負荷を減らしつつ、かといって演出には妥協していない、非常に軽快で気持ち良い実装となっています。
カーソルの形状が変化するなど、WebGL 以外の部分にもいくつものこだわりポイントを見つけることができる、完成度の高いサイトとなっています。
ぜひチェックしてみてください。



