
相変わらずのポストエフェクトもりもりな作品群が面白い! Macro Gomez さんのポートフォリオサイト
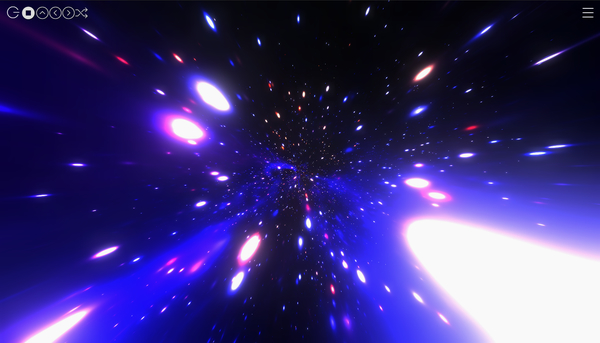
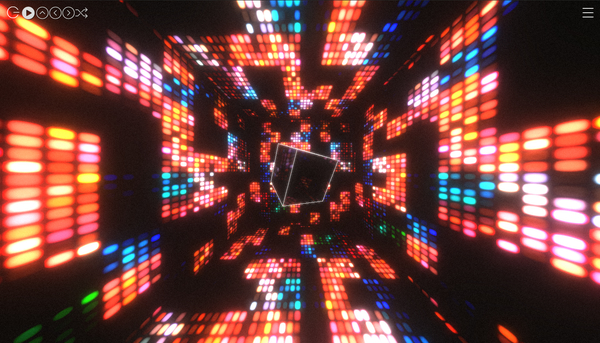
シェーダを活用した様々なグラフィックス
今回ご紹介するのは、以前にも当サイトで紹介したことがあるサイトなのですが、イギリス在住のフロントエンドの開発者 Macro Gomez さんのポートフォリオサイトです。
以前に紹介したときとは外見が大きく変化しており、フルスクリーンで WebGL 作品が展開されるビジュアル重視の作りになっています。
どの作品もオリジナルのシェーダを使った濃厚な表現になっているものばかりで、見て楽しいサイトとなっています。
リンク:
ロード時間だけはちょっと長い……
今回のサイトは、React による土台の上に three.js とオリジナルのシェーダを利用した作品を乗せている形になっているようで、実装としてはなかなか本格的ですね。
ただ、リソースの量がかなり多いのと、全部のデモ作品の大半のデータを一気にダウンロードしているようで、最初のロード時間がちょっと長めになっています。
もちろん、通信環境によりけりというところはあると思いますが、安定した通信環境下での閲覧がおすすめです。

完全にロードが完了すると、ちょっと近未来的な雰囲気のモニターなどが配置されたシーンが描画されます(この記事のトップ画像のシーン)。
この状態まで来ると、画面の左上にある電源マークのようなアイコンから、次々と作品を切り替えながら閲覧できるようになります。
同時に音楽を再生することもでき、作品によっては、その再生されている音楽の入力をパラメータとして受け取り、見た目が変化したりもします。
どの作品もオリジナルのシェーダによって実装されていて、なかなか凝った作りのものが多くなっています。

3D の作品はもちろん、2D をベースにした作品もなかにはあります。
いずれの作品にも共通するのは、複数パスを使わないと出せないようなエフェクトや効果を持っていることだと思います。
平面的な作品であっても、マウスカーソルの動きに応じたインタラクションが仕込まれていたり、3D 作品であれば豪華で派手なポストエフェクトが必ずと言っていいほど使われていて、どれもビジュアルに関するこだわりの強い作品ばかりです。
単純に、見ていて楽しく美しいものが多いので、同じように WebGL 作品を手掛けている開発者であれば、インスピレーションを得られる場面も多くあるのではないでしょうか。


今回のサイトは最初のロードの部分こそちょっと待ち時間が発生するかなと思いますが……
そのロード画面も、WebGL で作られたビューによって描画されており、最初から最後までとにかく見た目の派手さが突出していますね。
React を使ってリアクティブに振る舞うウェブサイトとしながらも、どれも高品質なビジュアルばかりなので本当に見ているだけで楽しい気持ちになれると思います。
ぜひチェックしてみてください。




