
Pixi.js を利用したシーン遷移演出がおもしろい! ネットワーク関連事業を展開する Wirewerks のウェブサイト
時間経過やマウスの操作で演出が発生
今回ご紹介するのは、ネットワーク関連の事業やデータセンターなどのサービスを展開する Wirewerks というカナダの企業のウェブサイトです。
今回のサイトは比較的シンプルな色使いとレイアウトですが、ゆったりとした柔らかい感じのアニメーションが随所に用いられていて、どことなく高級感というか、高品質な雰囲気を感じさせるサイトとなっています。
WebGL の実装としては Pixi.js を利用した平面的な演出が中心です。
リンク:
Wirewerks | Network innovations
引っ張るような動きからの演出はお見事
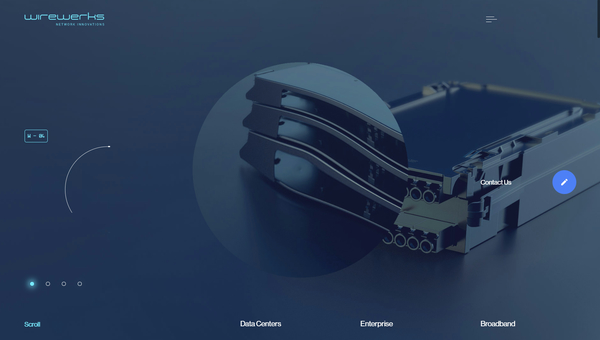
今回のサイトは、トップページ部分の冒頭部分に、WebGL の実装が配置されている形です。
時間の経過でも自動的にページが切り替わるようになっているのですが、ユーザーがマウス操作などでそれに干渉することももちろんできます。
ここで発生するエフェクトは、画面の中心から別のシーンが円形に広がっていくような感じなのですが……
言葉で説明するのがちょっと難しい(笑)

ちょうど画面の真ん中あたり、別の画像が(少し歪みながら)円形に広がってきているのがわかるでしょうか。
この円の部分が画面全体に広がりきった状態になると、シーン遷移の演出が完了するようなイメージです。
このシーン遷移の演出時には、画面の中心あたりから放射状に画像が歪むようなエフェクトが加わるので、まるで流体や、あるいはオイルのような物体を連想させる質感になっています。

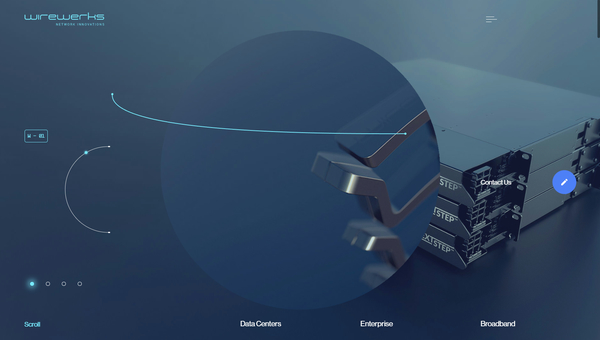
この上の画像を見ると、画面の中心あたりに青いラインのようなものが描かれているのがわかりますよね。
時間が経過すること以外にも、マウスで画面上をスワイプするようにぐいっとドラッグしてやると、そのアクションからもシーン遷移を起こすことができるのですが、このとき、ドラッグしたマウスの軌跡をラインが結ぶような感じで描かれるようになっています。
これがまた面白いですね……
なんか糸を引っ張るような感じというか……

WebGL や、あるいは利用しているシェーダという意味では、基本的なテクニックだけで構成されていて、技術的に難しいことをやっているわけではありません。
しかし、サイト全体として見てみると、デザインの内容に合わせて WebGL の実装もほどよい派手さに抑えてあるというか、意図的にあまり派手になりすぎないようにしているのかなという感じがしました。
技術としては流用しやすい、比較的シンプルな実装じゃないかなと思いますし、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。



