
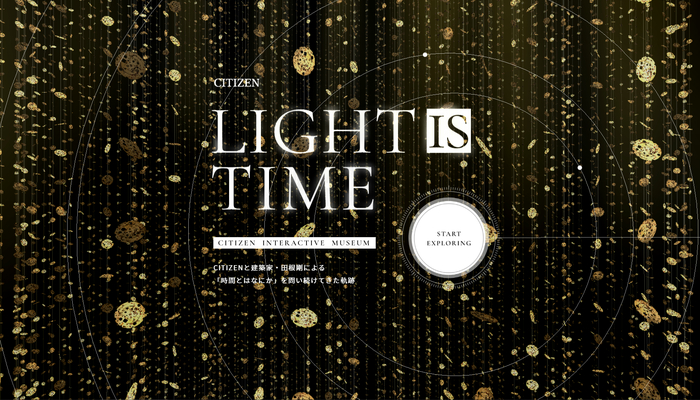
CITIZEN が建築家 田根剛氏と共に歩んできた軌跡を巡る美しいコンセプトサイト LIGHT is TIME
圧倒的な迫力で見せる世界観
今回ご紹介するのは、時計の製造メーカーとして世界的に知られているシチズン(CITIZEN)のウェブサイトです。
シチズンと建築家の田根 剛さんが取り組んできた様々な活動を、WebGL を用いてインタラクティブな一大コンテンツとして可視化しています。
物量感で迫力あるビジュアルを実現しつつも、DOM を活用したウェブサイトとしての骨組みがしっかりしており、とても完成度の高いサイトとなっています。
リンク:
LIGHT is TIME: CITIZEN INTERACTIVE MUSEUM [シチズン腕時計]
まさに INTERACTIVE MUSEUM の名にふさわしい仕上がり
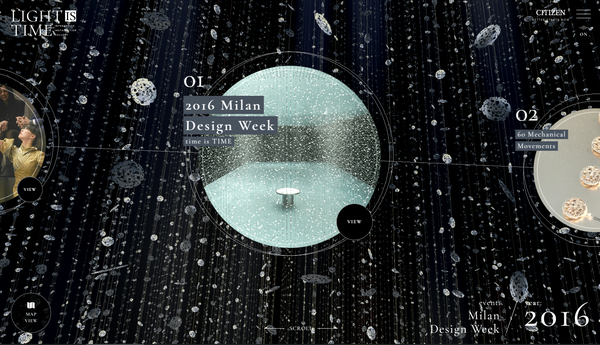
今回のサイトはシチズンの INTERACTIVE MUSEUM というコンセプトサイトの1つなのかなと想像しますが、その名のとおり、インタラクティブに操作しながら大量のコンテンツ(画像や文章)にアクセスすることができます。
純粋に、このコンテンツとしての資料的な価値とその量が本当にすごいです。
時間のあるときに、じっくりと閲覧したくなるようなサイトですね……
一方でウェブの実装という観点で見てみると、WebGL を使っているので第一印象としては圧倒的なグラフィックスやビジュアルに目が行くと思いますが、私個人は、どちらかというと職人芸っぽい印象を受けました。
DOM で描画すべきものと WebGL で描画すべきものがしっかりと実装上は分類されていて、それぞれが同期しながら、ユーザーの操作に追従してきます。
これは言葉で書くとなんということは無いんですけども、実際に作るとなると大変な作業とセンスが必要になると思います。

どこからが WebGL で、どこまでが DOM と CSS なのか、WebGL 実装に慣れていないとわからないんじゃないでしょうか。
それくらい、両者をしっかりと使い分けながらも一体としてまとめる部分が巧妙というか、上手なんですよね。
サイトを軽快に動かすことと演出上の表現とのバランスがよく考え抜かれており、そういうきめ細やかな部分に職人肌な雰囲気を感じました。
基礎がしっかりしてるからこそ、こういうものが作れるんだろうなと思います。


画像や SVG を駆使して描画されている DOM 中心の構成物により、リンクを踏んだときの動作や、フォントの見え方などはとても自然に仕上がっています。
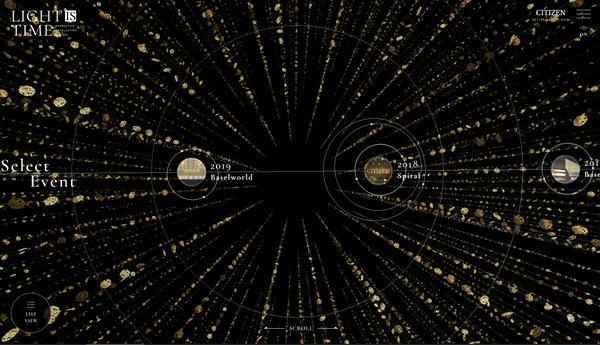
一方で、演出面を担う WebGL 側もポストエフェクトをうまく利用した表現が行われており、コンテンツをどんどん進めていくと、背景の色が一瞬で変化するような演出も見ることができます。
こういったシーン全体の雰囲気が突然変化するような演出は WebGL ならではといった感じです。
下の画像だと、背景の部分が銀色に変化しているのですが伝わるでしょうか。

画面の左下にある MAP のアイコンをクリックすると、シーンを 3D 構成していることのメリットであるダイナミックなカメラアングルの変化を見ることもできます。
3D 的な表現に「ウェブサイトのコンテキストと紐付いた意味を持たせる」というのは簡単そうで実際にはめちゃくちゃ難しく、こういうのをデザインできるウェブデザイナーさんは本当にすごいと思います。
動きも速すぎず、かといって遅すぎもせず、心地よいアニメーションになっています。

今回のサイトは、紹介するつもりで調べていて気がついたのですが homunculus Inc. | 株式会社ホムンクルス さんが WebGL 実装をされたものみたいです。
かなり昔から WebGL を利用した案件を多く手掛けてきた方々らしい、とても完成度の高いサイトだと感じました。
個人的に結構驚いたのは、WebGL の実装よりも、むしろ DOM と CSS の使い方、そのバランス感覚かもしれません。
WebGL 使いの心理的に、WebGL でやれることは全部 WebGL でやろうとしてしまいがちなんじゃないかなと思うのですが、あえてそこはユーザーの体験重視というか、今回のサイトの場合はしっかりバランスを考えて実装されていますね。
とても美しい、見事なサイトです。
ぜひチェックしてみてください。



