
水面表現や遷移演出が秀逸! ドイツにあるデザインスタジオ Studio Mærtens のウェブサイトがすごい
さわり心地に対するこだわりを感じる
今回ご紹介するのは、ドイツ・ベルリンを拠点に活動しているデザインスタジオ、Studio Mærtens のウェブサイトです。
サイト内には WebGL がふんだんに用いられており、それらはどれも非常に丁寧に実装されていて素晴らしいですね。
うまく言葉で表現するのが難しいのですが、なめらかで、柔らかな手触りを感じさせる仕上がりになっています。
リンク:
あらゆるインタラクションに注目してみよう
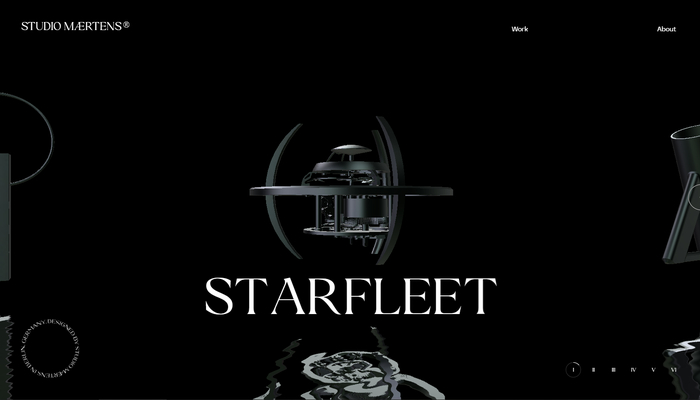
今回のサイトでは、まずトップページ部分から WebGL が登場します。
暗闇に浮かび上がる独特な形状のオブジェクトは、どれも美しい金属のような質感で表現されていて、それらが映り込む水面のような表現もとてもかっこいいですね。

画面の下の部分に、水面のような映り込みがあるのがわかるでしょうか?
実際のサイト上では、この水面はゆらゆらと絶えず動いているので、もっとはっきりとした印象を感じ取れると思います。
そして、このトップページはそのまま各ページへの入り口にもなっていますので、そのままプロジェクトの詳細ページへとクリック操作などで移動できます。
各プロジェクトのページでも、やはり WebGL が使われており、こちらでは画像の類がすべて WebGL で描画されていますね。

この上の画像を見ると、微妙に画像がたわむように歪んでいるのですが、わかりますでしょうか……
最近よく見かけるテクスチャの UV をずらすような演出ではなく、ここでは頂点の位置を直接歪ませているのだと思います。
風になびく布、あるいは紙のような質感で、軽やかに画像が動いているのがなんとも心地よく感じられます。
その他、事例の一覧ページなどでもこの手の「画像が大きく歪む」ような演出を使っているところがあり、こちらも迫力があって素晴らしいです。


WebGL 部分にフォーカスして見てきましたが、今回のサイトの場合は WebGL だけではなく、その他の実装に関してもとても完成度が高くて驚かされます。
画面内に表示されている様々な要素がユーザーの操作に応じていろいろな反応を示すのですが、その反応の感触がとっても柔らかくなめらかなんですよね。
スクロールするときもそうですし、カーソルがホバーしたときもそうですし…… 細部にまで徹底的にこだわって作ったのだろうなと思いました。
ぜひチェックしてみてください。




