
WebGL を利用した多彩な質感表現に脱帽! イタリアのインテリアデザイナー Ivan Toma 氏のウェブサイト
シックでエレガントな雰囲気
今回ご紹介するのは、イタリアのインテリア・デザイナー Ivan Toma さんのウェブサイトです。
たぶん、海外によくある「個人名がそのままブランド名や工房名になっている」タイプのやつじゃないかなと思うのですが、なんとなくヨーロッパの王宮とか、そういった空気感をまとまった家具を多く手掛けている方ですね。
今回のサイトでも、そんなクラシックでエレガントな雰囲気といったらいいんでしょうか…… シンプルながらも派手さも感じる多彩な表現が用いられています。
リンク:
Ivan Toma – Exquisite Handmade Italian Furniture
平面的でも立体的でもある
今回のサイトでは、WebGL を利用した表現と、SVG や CSS を用いた表現が絶妙に組み合わさっていて、一見するとそれが WebGL 由来のものなのかどうか、ちょっと判断するのが難しいかもしれません。
ただ、オブジェクトが立体的に動くように見える場面は、たぶん WebGL 製であることがわかりやすいんじゃないかなと思います。
主に、ページ遷移を伴う場面で、それらの演出が登場するのですが、大きく歪みながら布を広げるような動きで画像が伸縮する様子は、なかなか見応えがありますね。


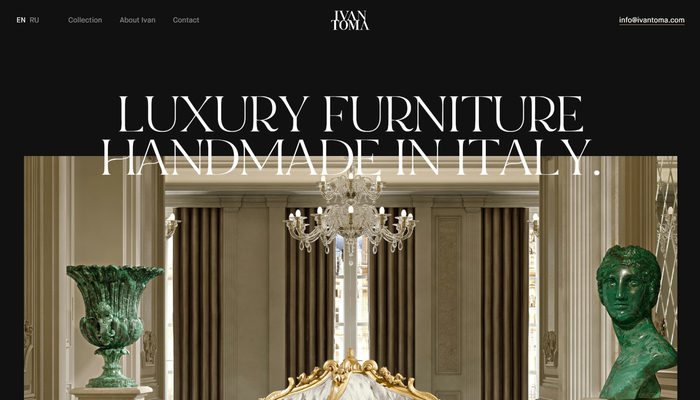
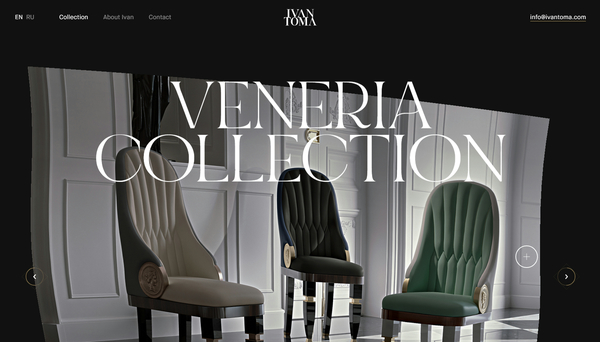
この上の画像2枚をよーーーく観察してみてほしいのですが……
1枚目の画像では、「画像自体は歪んでおらずエッジだけが曲がりくねっている」状態です。
それに対し2枚目は、「エッジが歪むのと同様に画像自体も歪んでいる」状態です。
歪んでいる、という意味では1枚目も2枚目も似たような感じなのですが、実際には演出としてはまったくの別物なんですよね。
これ、言葉で説明されなかったら気が付きにくいと思うのですが、今回のサイトの演出はどれもかなり細かい制御がなされていて、観察するほどにいろいろな発見がありますね。

画像が歪む系の演出はいろんなところで用いられていますが、それぞれに風合いが異なるというか、完全に同じ制御で処理していると思われる場面はあまり多くないですね。
それぞれの場面に応じて、適切に演出方法を変えているというか……
一見すると平面的な動きが多いのでわかりにくいかもしれませんが、状況に応じた表現がかなり丁寧に作り込まれていて感心してしまいました。
WebGL を利用していない部分の手触りも非常になめらかで、操作していて気持ちが良いインターフェースですね。

今回のサイトからは、確固としたブランドイメージが感じられ、その時点でかなり完成度が高いと思うのですが……
WebGL を利用した動的に変化するビューによって、より派手に装飾されたような雰囲気に仕上がっていますね。ここで言う「派手に装飾」というのは、ラグジュアリーな感じと言ったらいいですかね…… こう、美しく着飾ったような雰囲気というか……
うまく言葉にすることが難しいのですが、貴族のような雰囲気を持つ家具を扱うブランドらしい、見事な高級感のあるウェブサイトに仕上がっていると思いました。
ぜひチェックしてみてください。




