
ユニークさと確かな技術力が見事に融合! あらゆる動きに目を奪われる Reed のウェブサイト
ロゴを活用した表現に脱帽
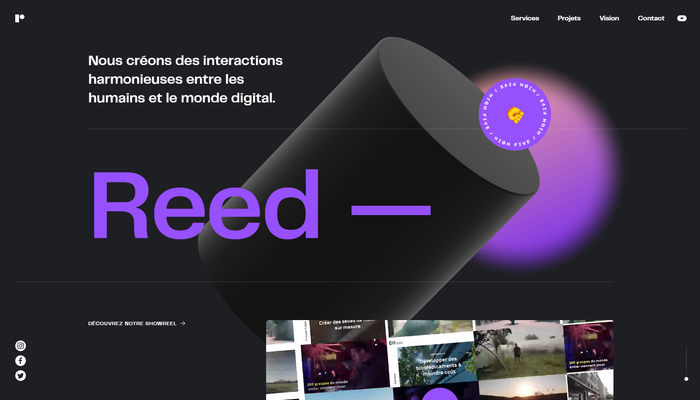
今回ご紹介するのは、Reed というエージェンシーのウェブサイトです。
ロゴマークがアルファベットの小文字の「 r 」をデフォルメしたものになっているのですが、それをさらに 3D モデルで表現しつつ、その 3D モデルを様々なアプローチで取り入れた演出が用意されています。
そのときどきの状況に応じていろいろな風景を演出してくれる楽しいウェブサイトに仕上がっています。
リンク:
Reed, une agence pour votre stratégie digitale
ダークモードにも対応したモダンなウェブサイト
今回のサイトでは、イントロ演出からして大変工夫されていて面白いです。
アルファベットの小文字の r (を模したロゴ)が変形しながら背景で踊るように動く様子は、本当にポップで楽しい動きになっています。
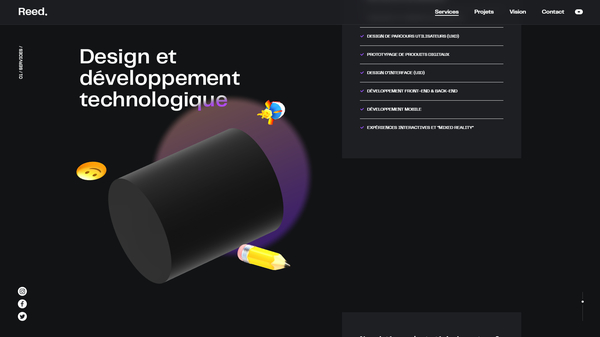
また、よく観察してみるとわかるのですが、たとえばシリンダー(円柱)の形をしたオブジェクトなどの場合、ちょうど角になる部分は微妙に丸みのあるデザインになっているなど、細かい部分の質感にも意図的に手が加えられている感じがしますね。
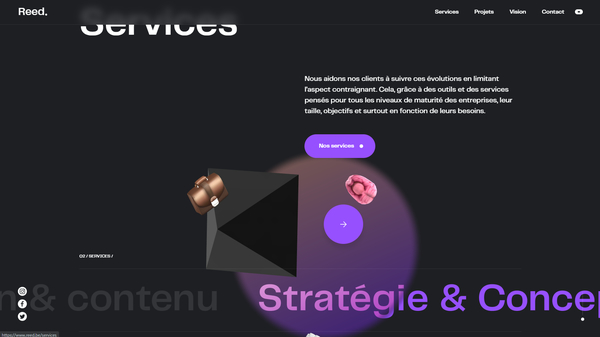
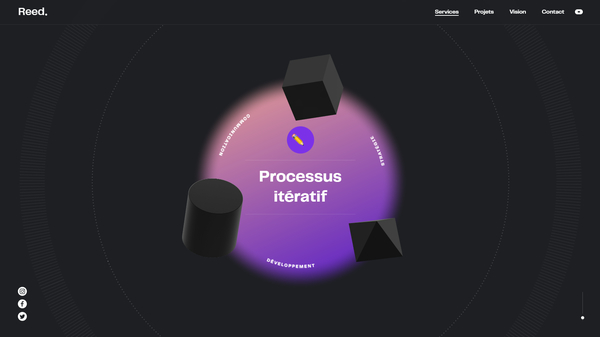
一方で、エッジが直線的に表現されているモデルもあり、シンプルな形状ばかりのように見えても結構いろんな表現上の工夫が凝らされているなと感じます。

3D モデルとして描かれる部分はもちろん WebGL の実装として興味深いのですが、それ以外にも、サイト内に配置されているありとあらゆる DOM で構成されるパーツも何かしらのインタラクティブな要素を与えられています。
カーソルに吸着するように動いたり、ホバーすると描画される内容が変化したり……
本当にいろいろな演出のバリエーションがあり、カーソルを適当に動かしながらコンテンツを眺めているだけでもいろんな発見があります。

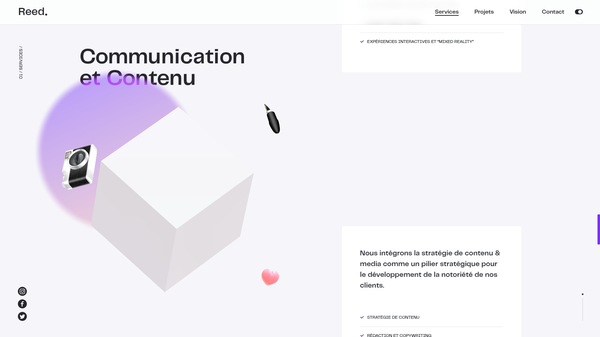
また、ここまでのスクリーンショットはいずれも黒い背景のものばかりでしたが、今回のサイトはダークモードに対応しており、私の環境がダークモードだったので黒背景になっている形です。
ダークモードが有効になっていない環境上では、背景や、いくつかの 3D モデルが白をベースにした色合いで描かれます。
今回のサイトの場合はダークモードならオートでそれがオンになるようになっていますが、意図的にそれをオフにしたりすることも可能で、また違った雰囲気を楽しむことができます。


インタラクティブ性の高い 3D 込みのウェブサイトの、まるでお手本のようなサイトですね。
WebGL 実装がとても丁寧であることはもちろんのこと、CSS を活用した表現も本当に多彩で、サイト内のあらゆるものが生き生きと動きます。
一方で、コンテンツの見やすさや直感的な操作性などもかなりしっかり検討した上で作ってある感じがします。
気の向くままに眺めているだけで楽しい気持ちになれる、そんなサイトに仕上がっていると思います。
ぜひチェックしてみてください。



