
バッキバキの WebGL とダンスミュージックを楽しめる! 電音部の公式サイトがすごい!
ハイエンドなグラフィックスを楽しもう
今回ご紹介するのは、最近バンダイナムコエンターテインメントが発表したばかりのプロジェクト、電音部のウェブサイトです。
こちらは公式によれば「音楽を原作とするメディアミックス作品」だそうで、いろいろな形でコンテンツが提供される大型プロジェクトですね。
このプロジェクト自体が様々な要素を持っていそうな感じですが、ここでは当サイトらしく、サイトに利用されている WebGL の実装を中心に紹介したいと思います。
リンク:
独自の three.js ラッパー Ore-three を活用
今回のサイトでは、three.js をより便利に使いやすくするユーティリティ Ore-three が使われていますね。
Ore-three は「俺の three.js」という語感から名付けられたユーティリティパッケージで ukonpower (ryohei ukon) さんによって開発されているものですね。
以前にも当サイトで紹介したことがありますが、独自の機能を追加し、TypeScript で記述できるように改良が加えられています。
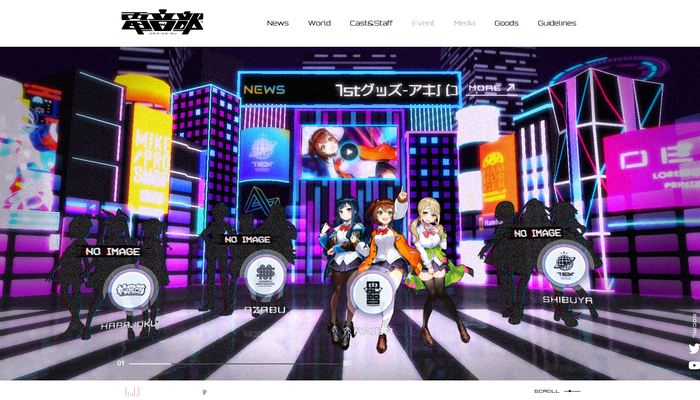
今回のサイトでは、そんな three.js と Ore-three を活用したハイエンドな CG 付きの 3D シーンを見ることができます。

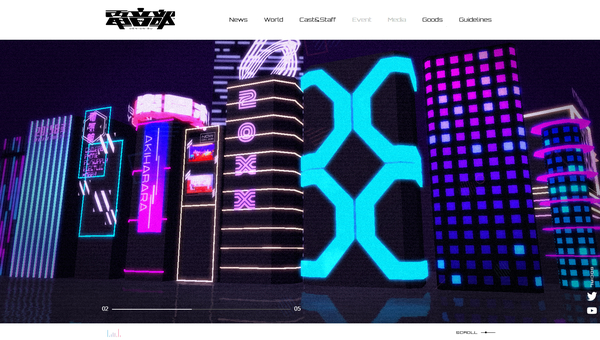
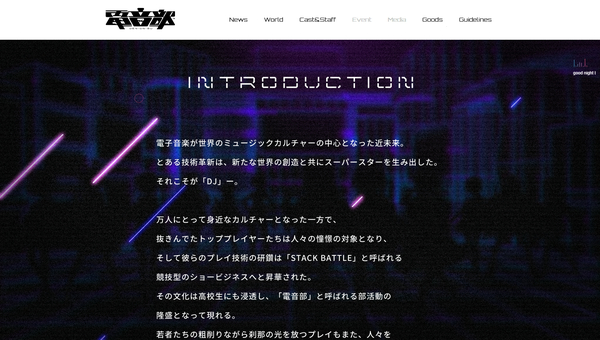
この画面ではちょっとわかりにくいかもしれませんが、背景に描かれている電脳空間のような街並みは、すべて WebGL によってリアルタイムにレンダリングされている CG シーンになっています。
ホワイトノイズやサイン波を利用したポストエフェクトに加え、ブラーなども活用しつつ近未来的な雰囲気を見事に演出しています。
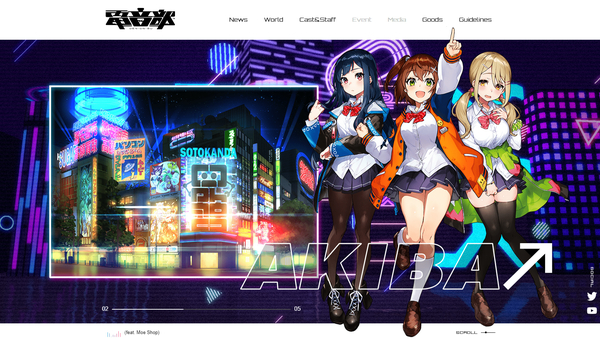
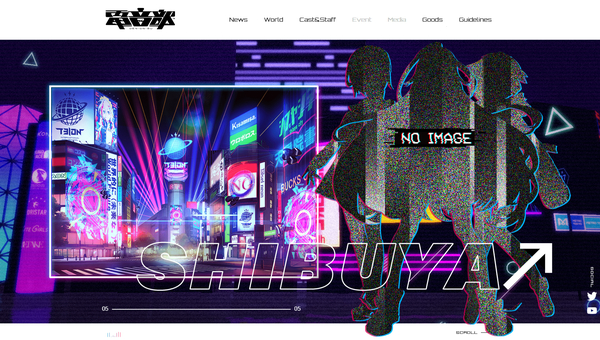
スクロール操作や左右のスワイプ操作によってシーンを移動することもできるようになっており、このシーン遷移の際には美しいネオンのように輝く街並みを堪能できます。

電音部のコンテンツそのものが、最近発表されたばかりということもあって、サイト内には「これから発表を控えた未公開コンテンツ」などもかなりあるようです。
今後もコンテンツの内容がアップデートされるたびに、たびたび多くのユーザーが訪れることになるのだろうと思いますが……
常に背景に描画されるので見えにくいのですが、3D シーンにもかなりいろいろな個性が与えられていますので、じっくり観察してみると、それぞれのシーンごとの違いなども楽しめるのではないでしょうか。


コンテンツの方向性がデジタル空間や電脳空間に近い雰囲気だと思いますので、WebGL はまさにこういうサイトにはピッタリの技術だということを、今回のサイトはあらためて感じさせてくれる仕上がりですね……
キャラクターなどがシーンに描かれる場面では、当たり前ですが WebGL よりも手前に描かれるキャラクターにこそユーザーのフォーカスが当たるべきで、そういったところもしっかりと工夫して「全体の見え方、コンテンツの強調仕方」などもかなり考慮して作られているなと感じました。
文字が中心の場面であっても、背景に常に色とりどりの模様が WebGL で描かれる様子は、統一感もあって本当に見事だと思います。
ぜひチェックしてみてください。



