
細部に至るまで徹底的に追求された良質な手触り! Emanuele Milella さんのポートフォリオサイト
イージングで大きく変化する印象を楽しむ
今回ご紹介するのは、イタリア生まれで現在はアイスランドで活動しているクリエイティブ・ディレクター Emanuele Milella さんのポートフォリオサイトです。
このサイトではありとあらゆる部分にこだわりを持って作られたインタラクティブ性が付与されていて、本当に細部に至るまで、丁寧に作り込まれています。
ページ数などそれほど多いわけではないのですが、とにかく説得力のある「見せ方」には、なにかある種の圧倒するような力がありますね。
リンク:
Emanuele Milella - Creative Director
感触の原因を探りながら眺めるのもよし
今回のサイトでは、あらゆるものに対するインタラクティブ性がしっかりと考慮されており、それが意図的なものでない限りは、ユーザーの操作に反応しない要素というのがほとんどありませんね……
なかには、単にちょっと色が変化するだけといったシンプルなものも、もちろんあります。
ただ、逆に思い切りビジュアルが変化するような演出も多く、サイトを触っているといろいろなことを感じさせてくれます。

たとえばトップページの部分では、西暦の数値の書かれた部分の上でカーソルを動かしてやると、彼の手掛けてきた事例のスクリーンショットが一瞬だけ現れて消えていきます。
同時に、背景の部分に置かれた Emanuele Milella さんの画像のほうには GLSL を利用した歪み演出も発生します。
ここからさらにクリックして Works のページへと移動すると、ここでもマウスカーソルの位置に応じたインタラクティブな演出が WebGL によって描かれますね。
それぞれの演出はそんなに派手というわけでもないのですが、ほんの少しの違和感が、思わず見る人の注意を引きつけるよう計算されています。

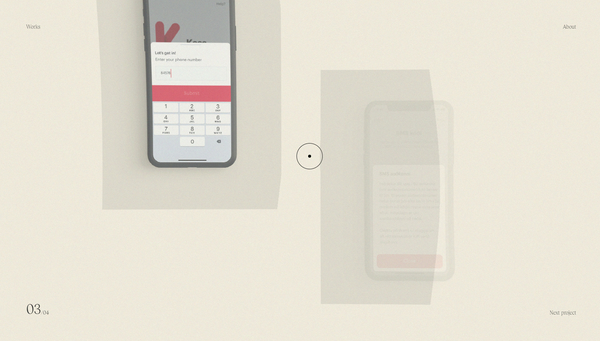
この上の画像をよーく観察すると、画面中央やや右側に、サークル模様が描かれており、そこの部分だけうっすらとグレーというか、青みがかったインクの広がりのようなものが見えるのがわかりますでしょうか?
カーソル位置に応じたほんの少しの歪みと、ほんの少しの配色の変化なのですが、これがなかなかインパクトがあります。
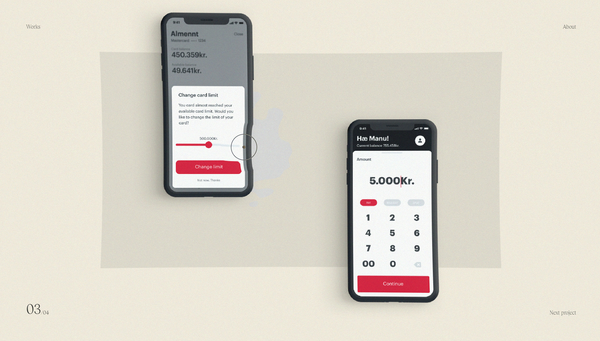
事例の詳細ページでは、氏がデザインしたモバイル端末向けのインターフェースを見ることができるようになっていますが、このときの見せ方も本当に上手ですね……
静止画ではわかりにくいと思いますが、丸い筒(あるいはトンネルのような構造物)の中にカメラを置き、筒の側面にスクリーンショットを貼り付けたような立体構造になっていて、とても斬新で面白いです。


事例の写真がポップアップしてくるときのアニメーションも実にナチュラルな質感で見事です。
今回のサイトに使われている WebGL を利用した各種演出には、言葉でうまく表現するのが難しいものが多いのですが……
それら全てに共通するのは、派手すぎない、しかし強く興味を引くような絶妙なバランス感覚だと思いました。なんというかド派手な演出でユーザーの興味を引こうとしているわけじゃないんですよね……
とにかく徹底にこだわった手触り感は、なかなか完成度の高い実装内容だと思います。
ぜひチェックしてみてください。



