
挑戦することを諦めない力強いメッセージと 3D シーンが魅力! 株式会社リッチメディアのウェブサイト
力強いコンセプトを 3D で表現
今回ご紹介するのは、コンサルティングやメディアの運営などを行う日本の企業、リッチメディアのウェブサイトです。
こちらの企業、今回のサイトの Mission のページに詳しく記載があるのですが「可能性を世界で最も開花させる」というかなり前向きで力強い理念を持っています。
この企業の持つ理念を軸に、歴史上の挑戦者たちをイメージした 3D 表現を演出としてうまく取り入れています。
リンク:
RICHMEDIA リッチメディア | 可能性を世界で最も開花させる
ポリゴンなのかワイヤーフレームなのか
今回のサイトでは、WebGL の実装上様々な工夫が凝らされていて、WebGL を使う同じ技術者としての目線で見ると、いろいろおもしろいというか……興味深い点が見つかります。
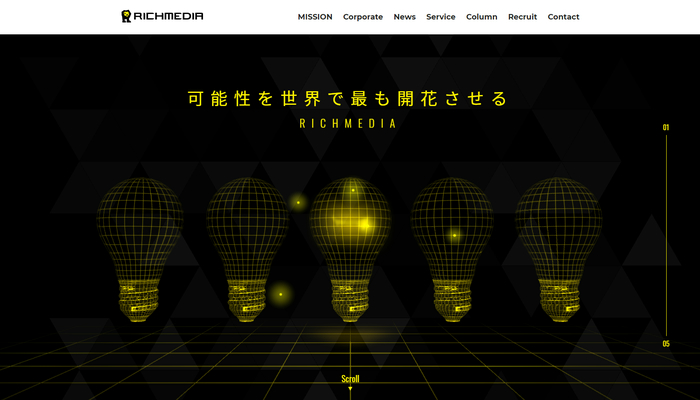
まず見た目の第一印象としては、ワイヤーフレームで表現された 3D オブジェクトのシルエットと、明かりの表現などを組み合わせたシーンが展開されます。
これはなんとなく、デジタル空間のようなイメージ。

パーティクルが飛んでいたり、ぼんやりと電球に明かりが灯っていたり、結構いろいろな表現上の工夫が凝らされていますね。
若干静止画ではわかりにくいかなと思いますが、三角形が斜めのグリッド上に並んだような模様も、うっすらと重ねられています。(というか裏にあるのが透けて見えてるのかな?)
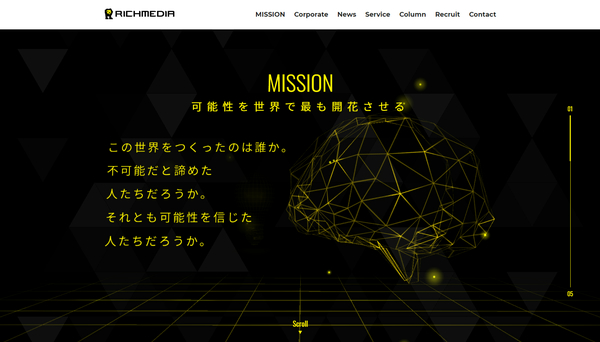
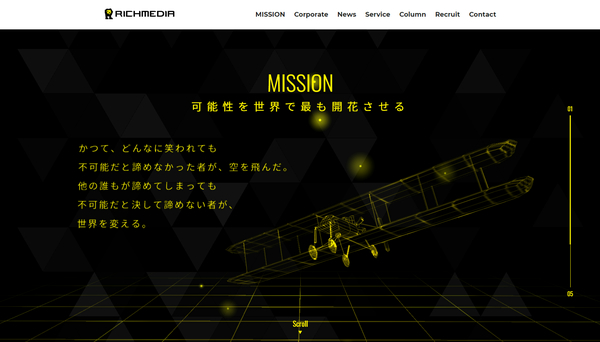
さらに、スクロール操作を行っていくことにより、次々と別のオブジェクトが登場します。

これらの 3D シーンには力強いメッセージも添えられており、それらがすべて同時にマウスカーソルの位置などに応じて動きます。
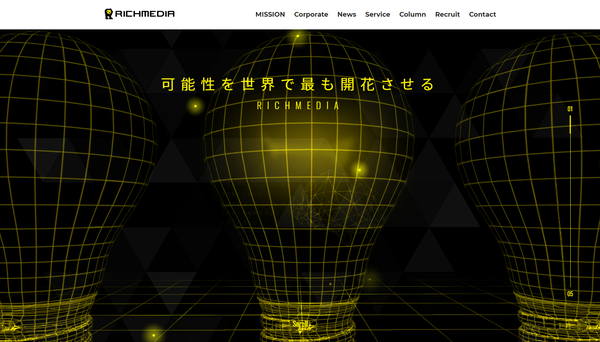
個人的にめちゃくちゃおもしろいなと思ったのが、実は今回のケースは「本当の意味でのワイヤーフレームにはなってない」んですよね。
つまり、普通に面を張ったポリゴンに「ワイヤーフレームみたいな模様のテクスチャを貼って」これを表現しています。なんでこういう方式にしたのかは…… 正直わからないのですが、もしかしたら裏側のワイヤーフレームが映り込まないようにするためかな?
つまり一見するとワイヤーフレームですが、実際には面が表示されているので……
電球の裏側とか、そういう部分がうまく隠れるんですよね。
すべてがラインで描画されていたらそうはいかないので、そのあたりの演出上の都合なのかもしれません。


トップページの部分以外にも、常に背景に配置された Canvas に対して描画が行われています。
しかし、サイト全体に言えることですが、けして負荷が高くて閲覧に支障をきたすようなこともありません。
3D 表現としてちょっと変わったことをやっていますので、3D をどう活用するかのヒントになったり、技術者目線でも楽しめるサイトなんじゃないでしょうか。
ぜひチェックしてみてください。



