
コントラストの強いデザインに日本の文化を意識した演出やショーリールも面白い D.W.L のウェブサイト
日本をリスペクトした表現が登場
今回ご紹介するのは D.W.L というモーションデザインやブランディングを手掛けるプロダクションのウェブサイトです。
サイトには漢字の「愛」の文字が大胆に配置されていますが、ショーリールなどを見ても、かなり日本の文化を意識したコンテンツづくりがされていますね。
サイトのタイトルにも SEMPAI とあるのですが、これは「先輩」から来ているものみたいです。
リンク:
シンプルで美しいエッジの利いたデザイン
今回のサイトはいわゆるシングルページで縦にスクロールしながら閲覧するタイプの構造です。
コンテンツ自体はそれほど多いわけでもないのですが、それぞれのセクションごとにしっかりとコンテキストを切り替えた表現がされています。
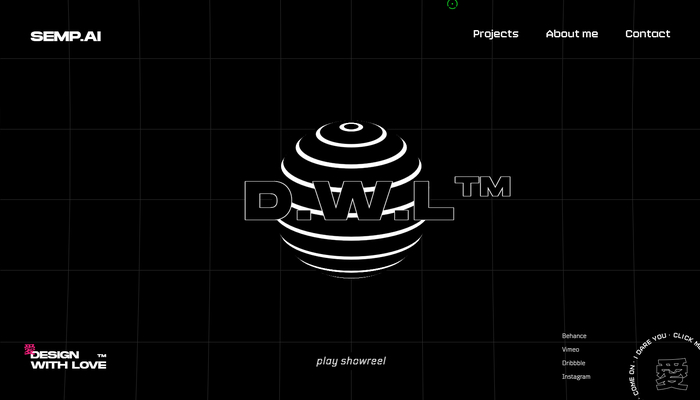
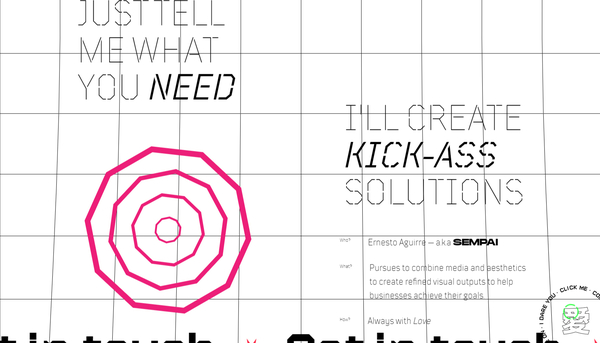
トップページ部分では、D.W.L の文字と共に球体のようなオブジェクトが描かれるのですが、背景のグリッド模様があるおかげで、かなり立体的な広がりを感じやすくなっていると思います。
微妙にグリッドが前後に動いているのも、地味に印象に結構影響してるような気がします。

スクリーンショットでほとんど見えないですが、グリッドが背景に見えています。
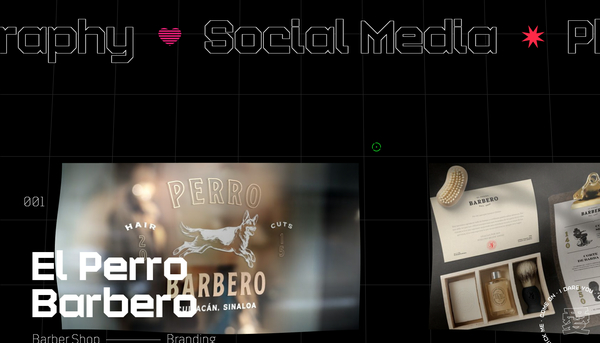
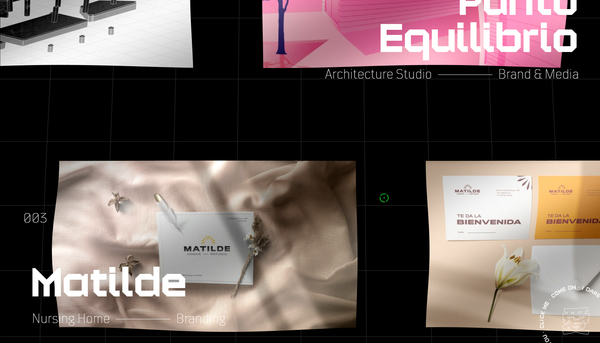
今回のサイトでは、ちょうど縦に長いコンテンツの中段あたりに事例集があります。
この事例集は、スクリーンショットを横に並べることによって各事例を紹介している形なのですが、スクロールに連動してこれが横にスクロールするようになっていますね。
非常に軽快な動きで、スルスルと流れていく様子が気持ち良いです。
また、微妙に波打つような動きも取り入れられており、なかなかおもしろいですね。


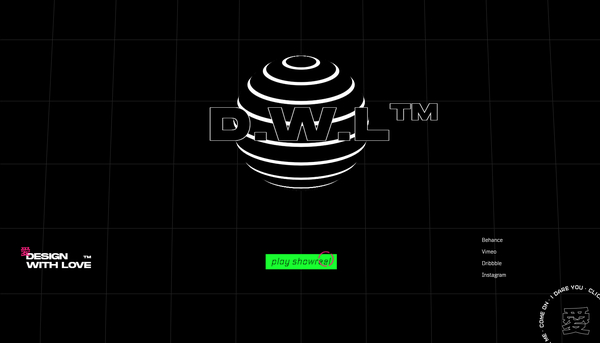
また、サイト内の右下に見えている「愛」の文字のアイコン部分は、ダークモードとライトモードのトグルスイッチの役割を果たしています。
一度クリックしてやると、黒一色だった世界が一瞬で白ベースのものに変わるのですが、これがまた面白いですね。
まったく印象が変わるというか、より主張が強い感じにすら見えるところが個人的には驚きでした。

今回のサイトは比較的シンプルな作りで、縦に流れるようにコンテンツをスイスイと眺められて、手触りとしての心地よさみたいなものが感じられます。
これはデザインの知識がない素人目線での意見になってしまいますが、横にスライドする動きが割と統一感を持って取り入れられているために、演出全体がきれいにひとつの枠のなかにまとまっていて、コンセプトがよりハッキリと感じられるのがポイントかもしれません。
ぜひチェックしてみてください。



