
色を入力としてオブジェクトの変形量が変化する面白いアニメーション! Khoob Group のウェブサイト
バウンドするようなアニメーションも楽しい
今回ご紹介するのは Khoob Group のウェブサイトなのですが……
この組織がいったいなにをする企業なのかは、現在公開されているサイトの情報からは一切わかりません。たぶん、ティザーサイトというか、まずサイトだけ作って公開しただけ、という状態なんでしょうね。
私はたまたまこのタイミングで見つけちゃったのですが、置かれている WebGL のデモがなかなかおもしろかったので紹介してみようと思います。
リンク:
たぶん RGB の R に強く反応してるのかな?
今回のサイトは先述のとおり、現状では一切コンテンツは置かれておらず、唯一画面上に存在するのはメーリングリストに登録するための簡易的なフォームだけです。
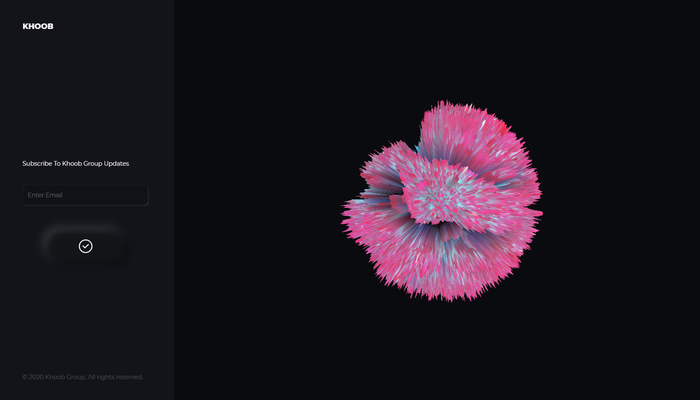
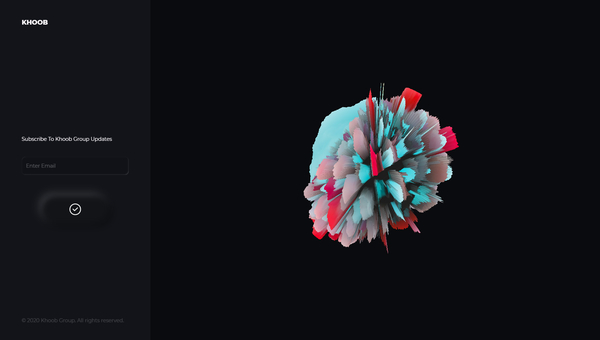
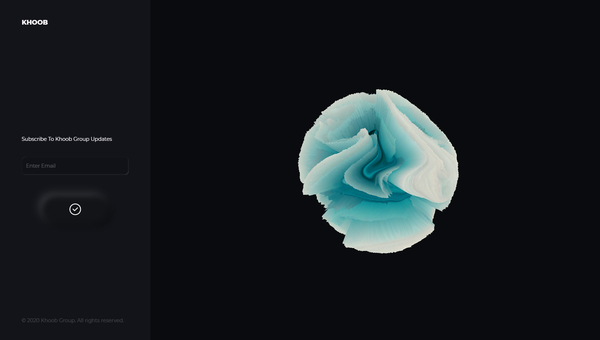
画面の右側が WebGL のビューになっていて、そこでなんとも言えない面白いデモが淡々と実行され続けます。
ベースとなる球体の形に、ランダムでなんらかのテクスチャが貼り付けられるのですが……
テクスチャの色に応じた変形が同時に行われるようになっており、なんとも言えない抽象的な質感になっています。

この画像だけを見せられてもよくわからないとは思うのですが……
球体がテクスチャによって変形しているということ自体は、実際に動く様子を見てみればすぐに分かると思います。
恐らくですが、サンプリングしたテクスチャの色をなにかしらのルールでしきい値に変換し、それをディスプレースメントの高さにアタッチしているのだと思います。
完全にしぼんだ状態になると、元になっているのが単なる球体の形状であることがわかります。

ちょうど収縮したタイミングを見てみると、単なる球体であることがわかる。
球体にマッピングされるテクスチャにはいろいろな種類が用意されていて、それぞれのテクスチャの模様ごとに、まったく違った形になるのが面白いですね。
なんとなく、RGB のうちの R の成分の影響が強く出ているような感じもしますが、シェーダのソースまでは見てないのでなんともいえない……
でもこういう表現って手軽な割に一風変わった雰囲気が強く演出できますし、WebGL のエフェクトとしては結構初心者向けというか、手軽なんじゃないかなと思います。


なんとなくアーティスティックな雰囲気で、謎めいたサイトの質感をうまく底上げしている WebGL デモだと思います。
ほんとになんの情報も無いサイトなので、この組織がいったい何をする会社なのかはわかりませんが、ミステリアスでユーザーの興味を引きつけるようなティザーサイトとしての役割は十分果たしているように思いました。
先程も書いたとおり、こういった実装は比較的簡単にできますので、WebGL でどういう表現をしたらいいかわからない、というひとも参考になるんじゃないでしょうか。
ぜひチェックしてみてください。



