
久しぶりに出た「だいぶやりすぎやろ案件」に笑うしかない! ACC TOKYO CREATIVITY AWARDS のウェブサイト
こういう尖った事例もいいよね
今回ご紹介するのは ACC TOKYO CREATIVITY AWARDS というアワードの特設サイトです。
広告をテーマにしたアワードのサイトらしく、その出来栄えはいわゆる普通のウェブサイトとは趣向がかなり異なりますね。強烈なインパクトを持ったサイトであり、WebGL 使いなら一度はこういうサイトを作ってみたいと感じるのではないでしょうか。
私は広告系でもクリエイティブ系でもないので、正直専門的なことはあまり語れることは多くないのですが、WebGL に注目しつつ紹介できたらと思います。
リンク:
広告だからこそ、できることがきっとある。|2020 60th ACC TOKYO CREATIVITY AWARDS ブランデッド・コミュニケーション部門
流れる砂のような表現が面白い
今回のサイトは、ウェブ系の開発に従事していたり、あるいはちょっと WebGL を触ったことがあったりする人でも、初見では何が起こってるのか把握するのが難しいかもしれません。
WebGL を使って表現を行っていることはすぐにわかるんじゃないかなと思いますが、様々な理由によりなかなか他では実現することの難しい、かなり特殊な実装が組まれています。

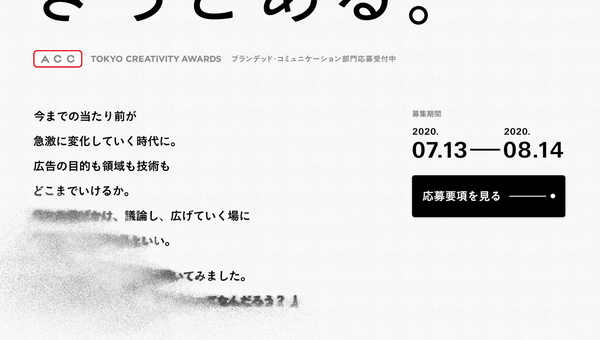
この上の画像を見ると、画面の左下のあたりが砂になって風に飛ばされているかのように、霞んでいるのがわかるでしょうか。
今回のサイトでは、視認できるもののほとんどが背景に配置された Canvas 上にレンダリングされる形になっています。文字や、ボタンといった、通常 HTML で配置するようなあらゆるオブジェクトが WebGL によって描かれている形ですね。
詳しくコードを見たりはしていないですが、たぶん three.js じゃないかな……
全面 Canvas みたいなウェブサイトはたまにありますが、こういう形で文字やオブジェクトを全部まるっと描いてしまうというのはかなり珍しいんじゃないでしょうか。

この画像だと若干わかりにくいかもしれませんが、カーソルを動かすことで、カーソルの位置にも砂が崩れるようなエフェクトが発生します。
注目すべきは、きちんとマウスカーソルがホバーすることで要素の色が変わるなど、インタラクションは通常のウェブサイトに近い振る舞いをするように実装されていることでしょう。
スクロール操作や、マウスカーソルの移動などで、エフェクトこそ発生しますがその使い勝手は一般的なウェブサイトとほぼ同じで直感的です。
実用性は維持しつつもエフェクトでガッチリ演出していくという、かなり玄人好みな実装です。
いや~ これほんとにすごいなあ。

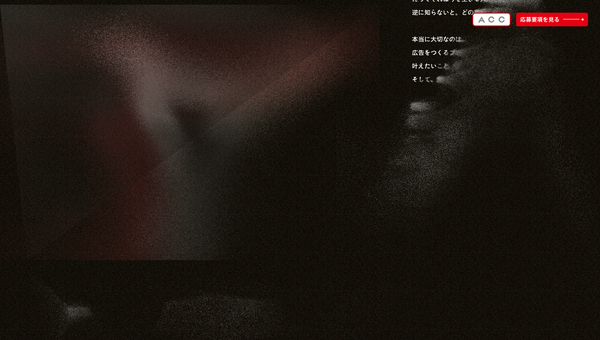
画面が黒い背景になった場面でも、同じように砂のエフェクトが発生するようになっていますね。
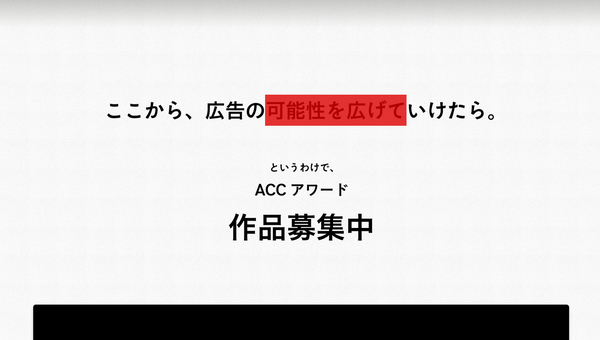
また、一見するとわかりにくいですが注目すべきチェックポイントは他にもあって、実は今回のサイトは全面 Canvas + WebGL で実装されているとは言っても、一部の文字列などは普通の HTML のドキュメント上と同じようにマウスカーソルで文字列を選択することもできたりします。
これは「実際に目に見えているのは Canvas 上のレンダリング結果」なんですけども「その上に透明な文字の DOM を重ねている」ことによって実現しています。
見る人が見ればわかる、こういう丁寧な仕事もできるということをじんわりと感じさせてくれる実装ですよね。

WebGL で描画されているのに、文字列を選択することもできるようになっている!
今回のサイトはある意味では「演出にステータスを全振り」した、イロモノ系のサイトのように見えるんじゃないかなと思います。
しかし実際には、演出のインパクトだけでなく、透明な DOM を使って適切にコンテキストを壊さないようにしているなど、見た目以上に工夫の凝らされた非常に面白い実装だと感じました。
WebGL 実装者としての立場から言えば、まずこのデザインやエフェクトで行くっていうのを提案した人、そしてそれでいこうって決断した人がすごいですよね…… もちろん、それを実際に実装する人たちのさらなる努力があって今回のサイトがこうして公開されているのだと思います。
かなり特殊ですが、その分めちゃくちゃ面白い WebGL 実装の例だと思います。
ぜひチェックしてみてください。
リンク:
広告だからこそ、できることがきっとある。|2020 60th ACC TOKYO CREATIVITY AWARDS ブランデッド・コミュニケーション部門



