
ノイズを利用した印象的なトランジションが美しいイタリアのインテリアメーカー Henge のウェブサイト
オーソドックスだけど、それもよし
今回ご紹介するのは、イタリアのインテリアメーカー Henge のウェブサイトです。
今回のサイトではそれほどバリバリに WebGL を使っているというわけではなく、トップページにのみ、WebGL を利用したトランジション演出が置かれている形です。
全体的にとても丁寧な仕事で、WebGL はあくまでもアクセントとして使われているような感じですね。
リンク:
ノイズを利用した実装としてよい題材
今回のサイトの実装は、普段からウェブのアワード系サイトなどを見ている方であれば、比較的よく目にするような演出が中心なんじゃないかなと思います。
いわゆる、ノイズを利用したトランジション演出が使われていて、トップページ部分でスクロール操作等を行わずにしばらく眺めていると、自動的にページが切り替わるようにしてアニメーション演出が発動します。

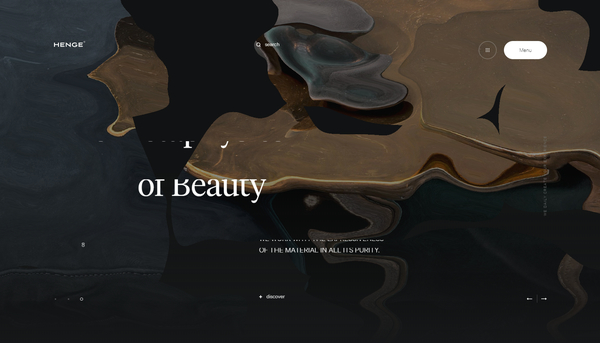
上の画像を見ると、画像が歪んだようになっているのがわかるでしょうか?
時間の経過に応じて、裏側の背景だけでなく、手前にある HTML や CSS の状態も変化するようになっているので、実際に動く様子はかなり一体感のあるトランジションになっています。
歪みが徐々に大きくなっていき、ある一定の歪み量を超えると背景は一度真っ暗になります。
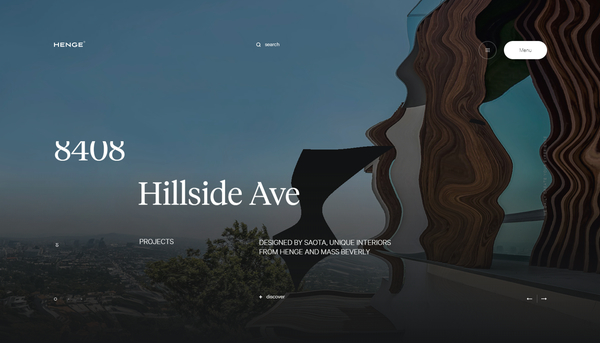
下の画像には不自然な黒い裂け目のような部分が映っていると思うのですが、これが背景のさらに裏側にある黒い部分ですね。

見た感じ、単なる Simplex noise ではなさそうな感じがするんですが、といってどういう処理をしているのか…… ちょっと想像だけで思い描くのは難しいですね。
たぶん複数のノイズを組み合わせているのかなとは思いますが、ちょっと変わった独特な風合いになってるような気がします。
サイト全体では、WebGL に頼らず、画像を上手に利用することで実現しているエフェクトも多く用意されており、普通にフロントエンドの実装として見てみても参考になるところは多いかもしれません。

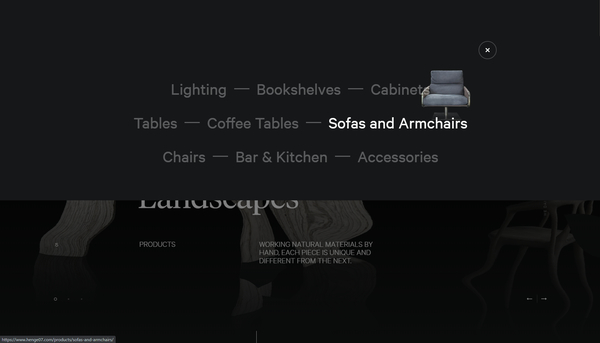
ヘッダメニューの部分は WebGL ではなく画像でうまく処理してますね。
ノイズを使ったトランジションエフェクトって最近では珍しい感じでもなくなってきましたし、目新しさはそれほど感じないかもしれません。
でも実際にこれをやってみろ、と言われるとそれが実装できるひとは案外少ないかもしれませんね。
今回のサイトのような、一度画面が真っ黒になってから別の画像が出てくるようなタイプであれば、シームレスに2つの画像を補間する必要もないし、比較的実現しやすいというか、簡単に実装できると思います。
こういった表現に興味のある方は、まずは今回のケースをお手本にしてみるといいかなと思います。
ぜひチェックしてみてください。




