
3D 表現だけが WebGL ではないということを思い出させてくれる美麗なビジュアル! ACSL のコーポレートサイト
史上初!? 2日連続同じ企業のウェブサイトを紹介
今回ご紹介するのは、昨日公開した記事に引き続き ACSL という企業のウェブサイトです。
昨日ご紹介したのは ACSL さんのブランドサイトでしたが、今日はいわゆるコーポレートサイトと呼ばれるタイプの、ACSL さんの企業情報を掲載したウェブサイトですね。
ブランドサイトのほうと同時に株式会社スタジオ ディテイルズさんの手によってリニューアルされたものだと思うのですが、こちらもかなり趣向を凝らした作りになっていますね……
ブランドサイトはグラフィックスやビジュアルにやや偏った実装だったのですが、今回のサイトは実にバランス良く組み立てられており、非常に完成度が高いコーポレートサイトとなっています。
リンク:
擬似 3D 表現などビジュアル面でも工夫がいっぱい
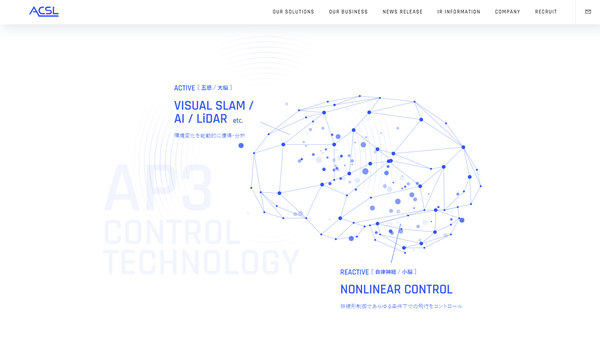
今回のサイトでは、CG 的に順当な 3D 表現というのはあまり出てこないのですが、2D 的な表現と変則的な 3D 表現を見事に組み合わせつつ実装されています。
いわゆる全面がフルに 3D で描かれるシーン構成とは異なり、軽量・軽快な動作を重視した作りになっており、CSS や DOM 操作によって行われる演出も多く使われています。
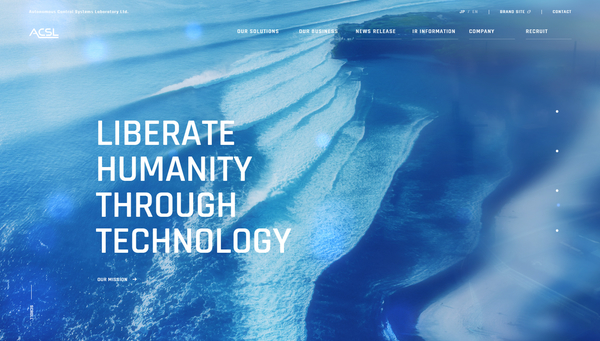
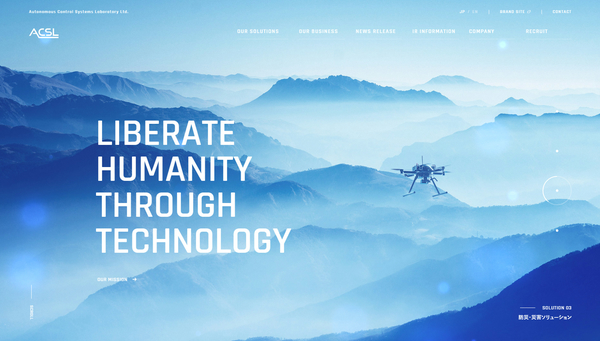
トップページではオートでページが切り替わるアニメーションが実行されますが、こちらもめちゃくちゃキレイですね……

画像が切り替わる際のアニメーションも非常に美しく実装されています。
やや遠巻きに見てみると、淡い光のパーティクルのようなものが浮いてるのがわかるでしょうか?
このパーティクルと背景部分のアニメーションはある程度連動しているものの、それぞれが独立して動きます。これが奥行きを感じさせる深みのある表現になっていますね。
また、静止画ではちょっとわからないと思うのですが、いわゆる深度マップのようなものを利用した擬似的な 3D 表現も同時に使われており、2D ベースだからこそのリッチなビジュアルを実現していると思います。
こういうのは逆に 3D だと難しいんですよね。アンチエイリアスとか掛けないとキレイに見えなかったりしますしね……

また、今回のサイトの最も優れている点は、WebGL に頼らない部分、すなわち「コーポレートサイトとしての機能」にもしっかり焦点が当たっている点だと思います。
ただかっこよく外見を整えればよいというのではなく、企業の顔としての、コーポレートサイトの機能がかなりしっかりと作り込まれています。
当サイトは WebGL の実装を紹介するサイトという性質があるのであまり細かく言及しませんけれども、いわゆるフロントエンドの実装としてはお手本のような見事な完成度になっています。


コンテンツの見やすさや程よいビジュアル表現とのバランスなど、ほんとによく考えて作られたウェブサイトだと思います。
今回は先日ご紹介したブランドサイトと一緒にまとめてスタジオディテイルズさんが手掛けられた形だと思うのですが、これほどサイトごとに表情が異なるというのもいろいろと(同じウェブのフロントエンドに携わる立場からすると)考えさせられますね。
クライアントが求めているものをより高い次元で形にする。
言葉にするとなんだか月並みな響きになってしまいますが、しかしそれを実際に実現できるということの意味はとてつもなく大きいですね。本当に、素晴らしいと感じました。
ぜひチェックしてみてください。



