
控えめな演出だからこそ目を引く一風変わったグリッチ! クリエイティブ・スタジオ Dunderville のウェブサイト
WebGL に頼らないいろいろな工夫が凝らされている
今回ご紹介するのは、スウェーデンのクリエイティブスタジオ Dunderville のウェブサイトです。
こちらのスタジオ、About ページを見る限りは少人数のスタジオみたいなのですが、実績はどれも素敵なものばかり。クリエイティブ・スタジオといってもウェブの制作会社という感じではなく、ディレクションやプロデュース業務を中心に手掛けているようです。
今回のサイトでは、WebGL が使われている部分は極めて限定的です。しかし逆に、それが限定的だからこそ、ピンポイントのよいアクセントとして WebGL の魅力が光ります。
リンク:
リアルなグリッチで興味を掻き立てる
今回のサイトでは、WebGL を使っている部分はもちろん存在はするのですが、先述のとおりかなり限定的な使われ方をしています。
サイト全体の印象としては、どちらかというと WebGL を使っていない部分にこそいろいろな工夫や作り込みが見受けられ、トータルでかなり完成度の高い仕上がりになっていますね。
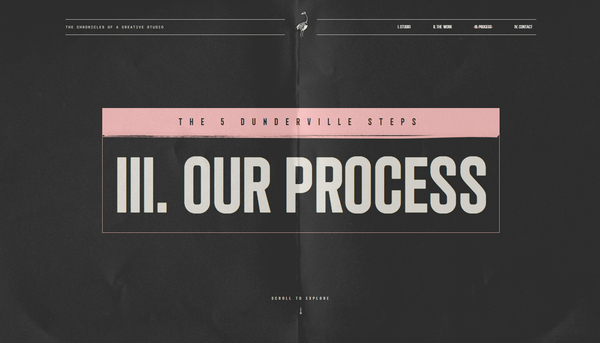
各ページの冒頭部分にある、紙を一度折りたたんでから開いたような背景画像のデザインなんかは個人的にめちゃくちゃ好きです……

シンプルで力強いデザイン。とてもかっこいいですよね。
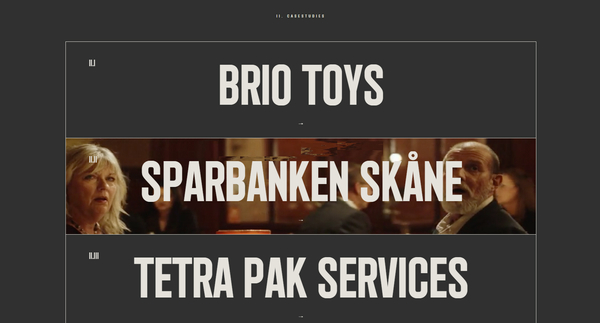
WebGL を利用している部分は、各事例ページへのリンクとして配置されているボタンというか、大きめのブロック部分。
ここではマウスカーソルをホバーさせることによって背景に画像が表示されるようになっているのですが、この画像の部分が、単なる画像ではなくレンダリング結果になっています。
よーく観察しないとわかりにくいかもしれませんが、絶妙なタイミングでグリッチエフェクトが発生するようになっており、なにげなくカーソルを動かしていると思わず注意を引き付けられます。

静止画では見えにくいですが、ちょうど女性と男性の間にある空間にノイズが発生しているのが見えるでしょうか?
グリッチノイズが発生するのはほんの一瞬です。
また、ノイズのブロックはそれほど大きくない小さめの歪みがチラッと表示されるだけなので、キャプチャするのがめちゃくちゃ難しかったです……(もはや運)
ただ、この本当にわずかな違和感にこそ、人の好奇心は刺激されるのですね……
グリッチが発生していることに一度気がつくと、ついついカーソルを乗せたままじっくり観察したくなってしまいます。

大胆に大きなフォントや余白を使い、美しくレイアウトされたウェブサイトで、デザインにも相当なこだわりを感じるサイトです。
WebGL を前面に押し出すのではなく、次のコンテンツへとユーザーを無意識のうちに導いてしまうような、非常に効果的な WebGL の使い方に感心してしまいました。
こういう程度のちょっとしたエフェクトで十分に魅力的に見えるのは、恐らくですが、サイト全体の完成度が高いからなんでしょうね…… WebGL といってもそれはあくまでもウェブサイトを構成する「たくさんある要素のうちの1つ」でしかないわけで、そのことを再認識させてくれるサイトだと思いました。
ぜひチェックしてみてください。



