
PC でもモバイルでも楽しめる潜水艦がテーマのグッチが贈るミニゲーム! Gucci Dive がおもしろい
なぜにグッチがミニゲームを……
今回ご紹介するのは、WebGL を利用したコンテンツを多くリリースしているファッションブランド、グッチのウェブサイトです。
グッチ(Gucci)は実は WebGL をかなり積極的に利用している企業で、当サイトでも既に何度もグッチのウェブサイトを紹介しているのですが……
今回はミニゲームだけが置かれたサイトになっており、彼らの提供する製品に関する情報が1つもありません…… いったいなんの販促のためのサイトなんだよ! と思って調べてみたら、同名の腕時計のシリーズがあるみたいですね。
とは言え、今回のサイトにはその腕時計が登場するわけでもなく、単純にミニゲームコンテンツとしてサクッと遊ぶことができます。
リンク:
ファンだけがわかる何か仕掛けがあるのかな?
先述のとおり、今回のサイトにはグッチの製品はなにひとつ登場しません。
もしかしたら、私が見つけられなかっただけでなにかグッチのファンであればわかるような仕掛けがあるのかもしれないのですが、少なくとも表面上は純粋なミニゲームだけのコンテンツになっています。
当然のように日本語も用意されているので、普通に遊ぶことができると思います。

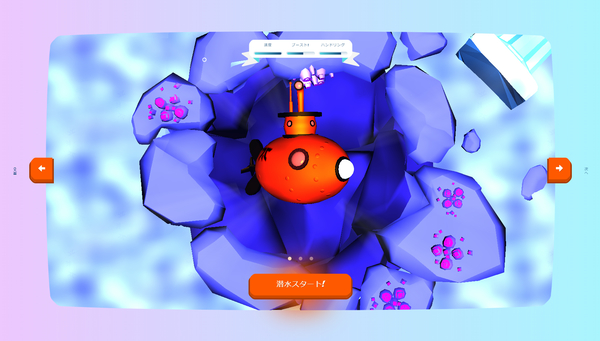
ゲームをスタートする前に、まずは自らが操作することになる潜水艦の機種を選択します。
タイプは3つ用意されていますが、最後の1つはゲームをプレイしてコインを貯めないと選択できないようになっていて、やりこみ要素というと大げさですが、結構がんばらないとそれを選択することはできないようになっています。
スマートフォンなどのモバイル端末(タッチデバイス)でも操作できるように、かなりシンプルな操作系になっており、左右に船体を動かしたり、あるいは加速・減速したりといった操作が行えます。
プレイ画面もなかなか雰囲気がありますよね。

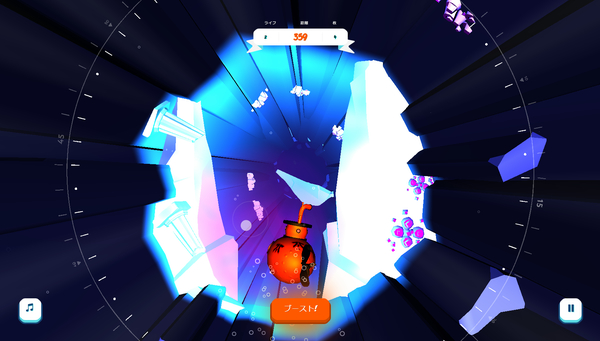
ゲームプレイはそんなに難しいことがあるわけではなく、実績解除用のコインを極力集めつつどんどん奥に進んでいきます。
進んだ距離がスコアに相当するようで、ブーストの機能などを利用すれば一気に深度を進めることもできます。
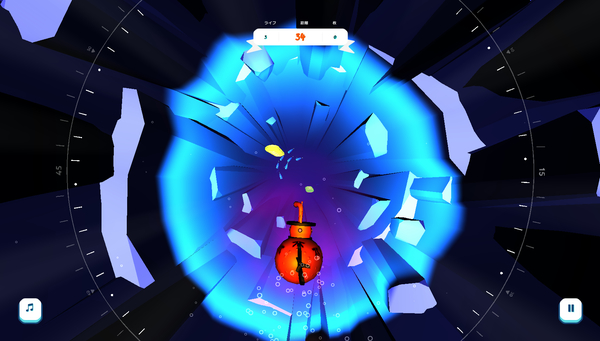
WebGL の演出として面白いなと思ったのは明るさの表現。
実際にどうやって実現しているのかはソースを読んだわけじゃないのでわかりませんが、暗い深海の雰囲気はそのままに、潜水艦の周囲だけをうまくハイライトしている様子はなかなかうまい表現だなと思いました。


洞窟が途切れるような瞬間には、背景が深い海の色に染まります。
その際にも、よく目を凝らしてみるとノイズを上手に利用した光のスジが描かれるようになっており、細部にもこだわりを感じられる仕上がりになっています。
このような自社ブランド製品がまったく登場しないコンテンツをローンチする意図ってどのようなものなんでしょうね……
SEO 的な観点なのか、それとも単にユーザーに興味を持ってもらうための施策なのか……
いずれにしても、なかなか手の込んだ WebGL のミニゲームになっています。
ぜひチェックしてみてください。



