
優しい風合いのパーティクルを用いた多彩な魅せ方が圧巻! 株式会社 CRAZY のコーポレートサイト
パーティクルだけでもここまでできる
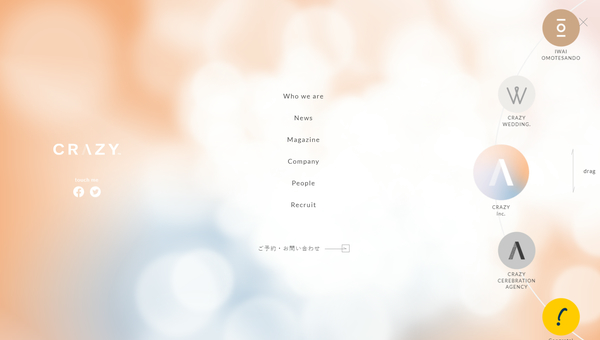
今回ご紹介するのは、日本の企業でウェディング関連事業を展開している株式会社 CRAZY のコーポレートサイトです。
結婚式のイメージと言うと、やはり華やかで前向きな、温かいイメージだと思います。そんな雰囲気に見事にマッチしたパーティクルを利用した演出の数々は、見ごたえもあって実にお見事。
今回のサイトには、パーティクル1つだけを用いてどんな魅せ方ができるのか、そのお手本となるような実装がたくさん盛り込まれています。
リンク:
株式会社CRAZY(株式会社クレイジー) | CRAZY,Inc.
1つ1つの動き、手触りに注目してみよう
今回のサイトは、ページが表示される際のイントロ演出のほか、スクロール量に応じたアニメーションや、ページ遷移の際の演出などで WebGL が活用されています。
基本的には背景の部分がすべて WebGL で描かれる割とよくある構図なのですが、パーティクルを上手に利用した演出の数々には思わず目を見張ってしまいます。
ページ表示直後のイントロ演出では、パーティクルが規則正しく並んだり、あるいは一点に収束したりしながら、生き生きと動き回ります。

パーティクルはその大きさが変化したり、あるいは色の濃さというんですかね…… ぼやけ具合やアルファが変化したり、いろいろな表情を見せてくれます。
実際には、そういった「質感」の変化だけでなく、同時になにかしらの「動き」を伴っているので、よりバリエーション豊かな質感のように感じられるのではないでしょうか。
たぶん、パーティクル以外の背景部分も WebGL で描画してる形だと想像しますが、その色彩としての変化も面白いですね。
一定の位置までスクロールしてやると、背景が青ベースのものにふわっと変化したりします。

スクリーンショットを見てもらうと一目瞭然だとは思うのですが、今回のサイトではパーティクルのぼやっとぼかしが掛かったような風合いが本当に見事なんですよね。
強烈にぼかしが掛かっているものと、弱いぼかししか掛かってないものとがいろいろ存在しているので、なんとも言えないリアリティのある質感を実現できていますよね。
こういう滲んだような模様を作るのはいろいろなやり方が考えられると思いますが、想像で書くと、たぶん今回のケースはプロシージャルに作ってるんじゃないですかね……
そうすることで、動的に質感を変化させることができてるのだと思います。

ウェディング事業を手掛ける企業らしい、とても美しく、幻想的な、見事なウェブサイトだと思います。
社名のロゴが白い色で描かれるので、その部分にパーティクルが重なって埋もれてしまったりすることがないように制御されていたり、本当になんというか…… 見た目以上にいろんな部分にたくさんのこだわりが感じられる実装になっています。
パーティクルを使った表現って、一回やり方を覚えると比較的簡単にできるので手軽な WebGL の使い方として有用だと思いますが、このサイトのレベルにまで到達できれば、頭一つ抜けた、別次元の演出になりますね。そのことがよくわかる実装だと思いました。
ぜひチェックしてみてください。



