
イタリアのインテリアメーカー Calligaris のサイトに使われているコンフィギュレーターが面白い
ルイ・ヴィトン傘下の老舗メーカー
今回ご紹介するのは、Calligaris(カリガリス)というイタリアのインテリア・メーカーのウェブサイトです。
こちらのサイトはガチガチのメーカー直販サイトなので、あまりこう…… プロモーション系のウェブサイトに見られるような派手さやエンターテイメント性はないのですが、使われている WebGL 製のコンフィギュレーターがなかなか興味深かったので、紹介しようと思います。
実際は、three.js をカスタムしたものみたいですね。
リンク:
Home Furnishings: Italian Designer Furniture | Calligaris
three.js ベースのコンフィギュレーター
今回のサイトでは、Kjosul Configurator という WebGL のコンフィギュレーター実装が使われています。
この Kjosul Configurator、検索して調べてみてもあまり情報が多く出てはこないのですが、どうやらイタリアにある企業が販売しているウェブアプリケーションっぽいですね。
中身は three.js をベースにコンフィギュレーターとして独自にカスタマイズされたもののようで、ウェブサイト上(主に今回のような EC サイト)で WebGL を利用して 3D ビューを展開できるものみたいです。
今回紹介する Calligaris のサイトでは、各製品の個別ページまで行かないとコンフィギュレーターが出てこないので……
実際に動作している様子を確認したい場合は、製品カテゴリ > 各カテゴリの製品一覧 > 個々の製品ページ、という感じでたどっていきましょう。

サムネイルの上に「configure」とボタンが表示される場所から、製品ページに移動できます。
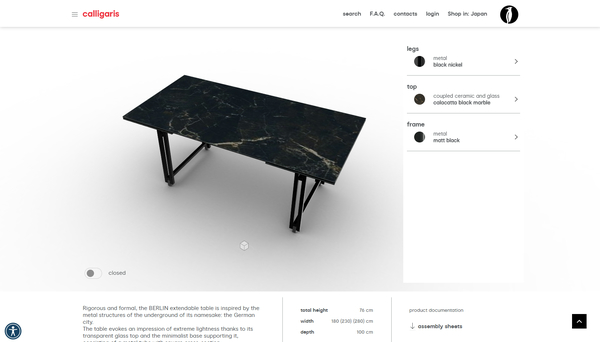
各製品ページでは、当然といえば当然なのですが、それぞれの製品ごとに様々なカスタマイズが行えるようになっています。
これ、ここではサラッと「それぞれの製品ごとに」と書いてしまいましたが、自分で実装することを考えると……
あらゆるパラメータが存在する多種多様な製品に対して、それぞれ個別にカスタマイズができるような実装になっていてなかなかすごいです。
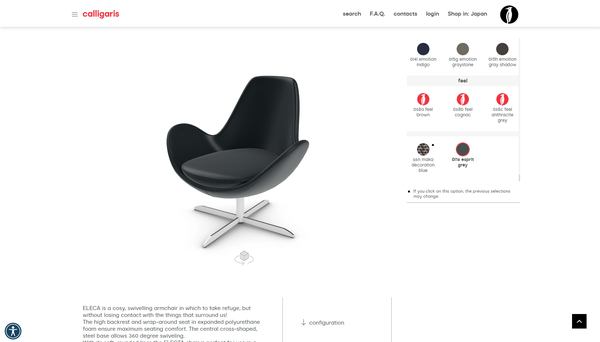
テーブルと椅子では当然ながらカスタマイズできる項目はまったく違ってくるわけで、コンフィギュレーターの実装としての柔軟性、汎用性がものすごく高いのが触ってみるとわかります。


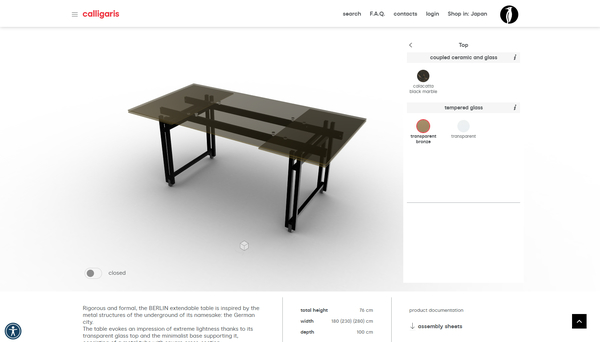
反射する素材、透明な素材など、質感は結構リアルに再現される。
ここからは想像で書きますが、three.js の物理ベース系のマテリアルを使って、glTF 形式のモデルデータから 3D シーンを構成しているんだと思います。
その事自体は、three.js の使い方にある程度習熟していれば、それほど難しいことではありません。
それよりも本件において圧巻なのはとにかく「それぞれの製品ごとにカスタマイズできる項目の豊富さ」にあります。
椅子などの布を使う製品の場合、布の種類だけでも相当なものが用意されており、そこにさらに色のバリエーションなども加わってきます。革を選択したらしっかり光沢のある質感が再現されますし、製品の実際の様子を想像しながら吟味できるようになっています。

WebGL で作っている部分、という目線で見てしまうとほぼ three.js そのままじゃな~ という感じであまり目新しい感じはしないのですが……
とにかく、これだけ豊富で柔軟な振る舞いをオールインワンで備えているというのがなかなかすごいなと感じました。
製品の種類によっては、3D シーンではなくて代わりに静止画が出たりするものもあるんですが、そのあたりのかゆいところに手が届いてる感にはちょっと驚きました。(実際すべての glTF データが揃わないと公開できないみたいなのは、実際の運用では致命的なので、静止画単体でも出せる機能とかは喜ばれることが多いんじゃないでしょうか)
EC サイト向けの WebGL 実装なので派手さはありませんが、丁寧な仕事で興味深い事例だと思います。
気になる方はぜひチェックしてみてください。



