
ウェブのインターフェースを 3D 化する実験作! Yanlin Ma 氏が作成した 3D UI が面白い
3D ではない部分も見事な実装
今回ご紹介するのは、Yanlin Ma さんというニューヨーク在住のデザイナーさんが実験作として公開している 3D インターフェースのデモです。
なにかのプロモーションということでもなく、単に実験として作ったものなのかなとは思いますが、Awwwards のブログに当該デモに対する言及のある記事が投稿されたりもしていたので、もしかしたら Awwwards の企画なのかもしれません。
WebGL を使っている部分と、そうでない部分があるのですが、全体的に非常に丁寧に作られており、とても興味深い内容となっています。
リンク:
未来のユーザーインターフェースを考察する
今回のサイトの趣旨は、恐らくこれから先のウェブ UI の進化とはどのようなものか、というテーマの考察にあるんだと思います。
ユーザーインターフェースの設計やデザインにはゴールがないというか、時代と共に形を変えながら進化し続けるものだと思うのですが、その可能性の一つとして 3D 的な表示に挑戦したというのが今回のデモなのでしょう。
普段から 3D に慣れ親しんでいる私なんかからすると、UI を 3D 化することには(少なくとも現時点では)メリットがあまり無いようにも思うのですが、実験としてはなかなか興味深いです。

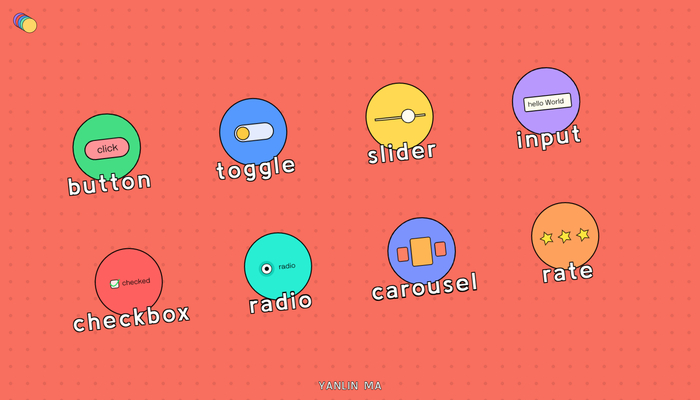
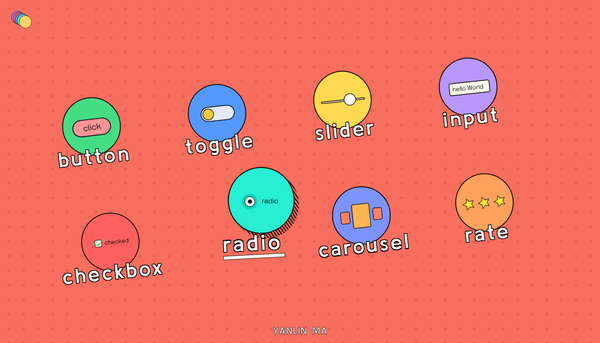
トップページには、UI を抽象化したアイコンが並んでいます。
これは WebGL ではなく、DOM と CSS などを連携して作られたものですね。
カーソルの位置に応じて吸着するようなアニメーションが発生するのですが、これが実に見事に実装されています。静止画のキャプチャ画像では伝えることが難しいので…… ぜひ実際にサイトに行ってその独特の手触りを確かめてみてください。
そして実際にパーツをクリックするなどして選択すると、3D 版のインターフェースが登場します。


トグルスイッチやボタンなど、ウェブのインターフェースとしては一般的なものばかりなので、操作に戸惑うことは少ないでしょう。
ただ、個人的に感じたのは、これらのデモは「あらかじめ 2D のウェブのインターフェースを触ったことがある前提」で作られているなということ。
たとえばトグルスイッチのパーツとか、従来の平面的なトグルスイッチを知らない人がこれを見せられて果たしてスイッチと認識できるのかは疑問ですよね……
今作はあくまでも実験作ですし、なんかそのアラを探すというか否定する意図はまったくありません。むしろ、このようなデモを作ってくれた人がいたからこそいろいろ考察ができるわけで、めちゃくちゃ面白いなと感じました。

我々は普段、3D の世界に住んでいます。でもだからといって、必ずしも 3D 的な表現がなされていることが、そのまま使いやすさやわかりやすさとイコールではありません。
今回のデモはそのあたりのことをまざまざと見せつけてくれますし、いろいろと考えさせられるテーマだなと思いました。
トップページのマウスカーソルに吸着するアイコンや、サイト全体の色遣いなど、全体的にものすごく丁寧に作り込まれたサイトだと思います。
ぜひチェックしてみてください。



