
幻想的な輝き表現が見事! 古民家をそのまま一棟宿として提供する古民家宿るうふのウェブサイト
その土地の文化を体験する
今回ご紹介するのは、古民家をそのまま宿として提供している面白い取り組み、古民家宿るうふのウェブサイトです。
田舎暮らしに憧れる現代人は多いと思いますが、実際に暮らすとなるとなかなか大変ですよね。
今回のサイトで紹介されている宿では、宿泊しながら古民家に刻まれた歴史を感じたり、昔ながらの文化に触れたりと、都心部ではなかなか体験できないようないくつもの経験が得られるように工夫されています。
リンク:
古民家宿るうふ | 時を超える宿 | THE TIMELESS HOTEL
どこかタイムトラベルを想起させる
今回のサイトでは、WebGL は結構大胆な使われ方をしているのですが、とはいえ WebGL の実装経験がなかったりすると、どの部分が WebGL 実装なのかは一見しただけだとちょっとわかりにくいかもしれません。
実際にサイトに行ってみると、トップページの左上の部分で、光が揺らめくように動くのを確認できると思います。
静止画ではちょっとわかりやすく示すのが難しいのですが、サイト上ではマウスカーソルの動きに連動してゆらゆらとアニメーションするので、わかりやすいんじゃないかなと思います。

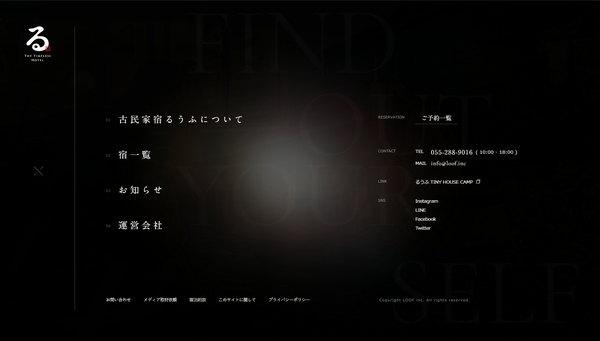
目をよーく凝らすと、うっすら赤いモヤのようなものが左上のほうにあるのがわかりますかね……
この光が揺れるような演出中は、本当に僅かにですが、赤・青・黄と光の色が微妙に変化していて、まるで眩しく太陽光が降り注いでいるかのような、日本人の原風景を想像させるような演出になっていますね。
画面の上のリンクを押した際などの遷移演出でも、同様の眩しい光を連想させるようねエフェクトが発生します。
制作者さんたちが意図したものかはわからないですが、なんとなくタイムトラベル的なものをイメージさせる演出だなあと思いました。

画面全体に光が満たされて、ページが切り替わる。
その他、実はメニュー部分にもこの光のようなエフェクトが使われていたりします。
ここではカーソル位置にぼんやりと光源のような模様が追従するエフェクトを見ることができるようになっています。
静止画では伝えられないのですが、リンク文字の上にカーソルが重なったときは、そのリンクに応じた画像が背後からふわっと浮かび上がってくるようになっています。
曖昧だった記憶が一気に鮮明になるような感じで、気持ち良い手触りです。

WebGL を使って表現できるものには多種多様なものがありますが……
その中でも、とりわけ(難易度の割に)効果的なのが光の表現なんじゃないかなと個人的には思います。
今回のサイトでは、色をどんどん加算していって白飛びするような演出が中心なのですが、個人的にはそれがどこかタイムトラベルっぽいというか、現代人の忘れた原風景への回帰みたいというか……
演出としてとても上手だなと感じました。
すごいアイデアだ……
この記事ではほとんどキャプチャを撮っていませんが、サイト内には魅力的な写真や動画もたくさん配置されています。
ぜひチェックしてみてください。



