
パーティクルを使った表現やスクロール連動型のエフェクトが面白い Julie Guzal さんのポートフォリオサイト
落ち着いた雰囲気のデザインがステキ
今回ご紹介するのは、フリーランスのインタラクティブ・デザイナー Julie Guzal さんのポートフォリオサイトです。
パーティクルを利用したトップページの演出のほか、事例を紹介するセクションでは、スクロールに連動したまさにインタラクティブな演出を見ることができます。
全体に余白を広くとった落ち着いたデザインで洗練された印象に仕上がっています。
リンク:
インタラクティブ性に注目して眺めてみよう
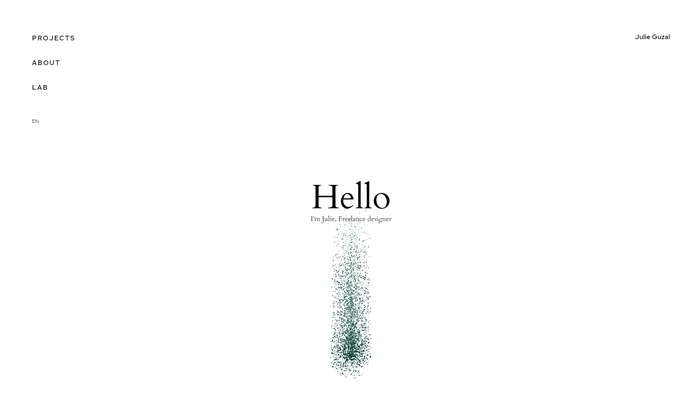
今回のサイトでは、ロードが完了すると同時に自動的にイントロ演出がスタートします。
メッセージが徐々にフェードインしてくる演出に加え、大量のパーティクルを使ったトップページが描き出されます。
この湧き上がるようなパーティクルは画面全体のカーソルの動きに追従するようになっていて、カーソルの位置に対してパーティクルの発生箇所が変化する感じです。

パーティクルは自然発生すると同時にゆっくりと上昇し始め、徐々にフェードアウトしていきます。完全に透明な状態になると再びカーソル位置のパーティクル発生源に戻るようになってるのでしょうね。
なんとなく、自然の世界(自然界)をイメージさせるような落ち着いた演出で、とってもおしゃれです。
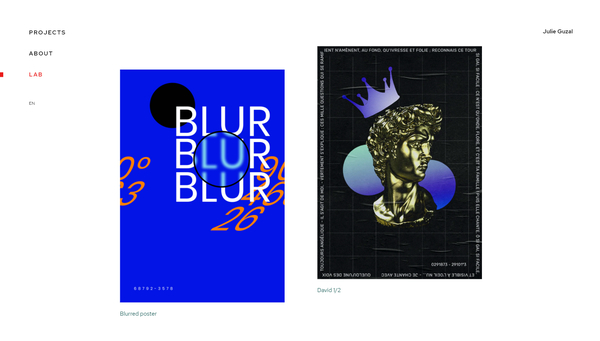
また、Projects のセクションでは、スクロールに連動したエフェクトを見ることができます。
こちらはノイズを利用した RGB ディストーションですね。


スクリーンショットでは伝えることが難しいのですが、エフェクトが掛かった画像の部分と、その背景に描かれているイラストの部分が、スクロールに対して逆の方向に動くようになっています。
たとえば画像が下に向かって動いているときは、背景のイラストは反対の上方向に動いている、みたいな感じです。
これは実際に動く様子を見てもらうのが一番なのですが、不思議な質感になっていてインパクトがありますね。
その他、CSS を利用して美しいアニメーションが演出されている部分もあり、WebGL を使っているところもそうでないところも、非常によく考えて作られてるサイトだと感じました。

掲載されている事例を拝見すると、いわゆるアートの世界に近いセンスというか……
単にデジタルな表現だけに終止するのではなく、芸術的な視点で物事を捉えているような、そんな印象を受ける作品が多いように思いました。
私自身はアートなセンスも感性もあまり持ち合わせていないので詳しく説明することは難しいのですが、独特な世界観を持つ作品群は、単に俯瞰して眺めているだけでも楽しめるものばかりです。
WebGL の技術としては比較的ベーシックな実装となっていますが、一方でその見せ方が非常に上手だなと思いました。
ぜひチェックしてみてください。



