
WebGL2 の 3D テクスチャを利用したボリュームレンダリングが美しい! David Peicho さんのポートフォリオ
厚みという概念のある美しいレンダリング結果
今回ご紹介するのは、David Peicho さんのポートフォリオサイトです。
シーメンス(Siemens Healthineers)に所属する研究員さんだそうですが、コンピューターサイエンスの背景を持ちつつ、医療の分野でコンピューターグラフィックスを使った様々な研究などをされている方みたいです。
いわゆるエンターテイメント寄りなグラフィックスを扱うのとは、また少し違った分野だとは思うのですが、WebGL を利用して描き出されるグラフィックスはいずれの場合も同じように魅力的ですね……
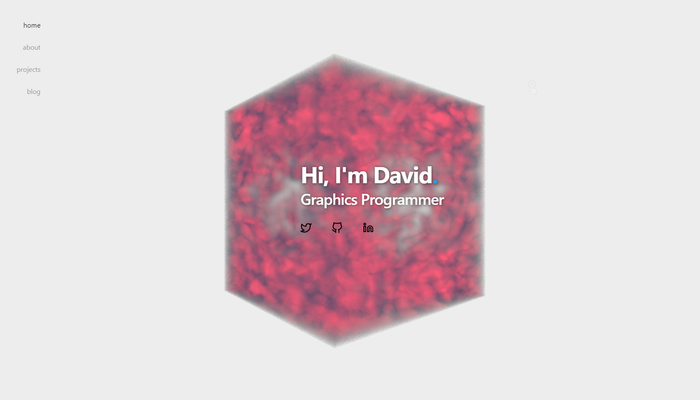
配置されているボリュームレンダリングのデモは圧巻の仕上がりです。
リンク:
解説記事の読み応えもすごい……
今回のサイトはいわゆる個人のポートフォリオサイトなので、関わったプロジェクトに関する情報や、ブログ投稿などがコンテンツとしては用意されています。
トップページの左側にリンクが置かれているので、各コンテンツへのアクセスはかなり簡単でわかりやすい形になっているんじゃないかなと思います。
WebGL を利用している CG はトップページの背景に配置されていて、いわゆる「厚み」を持ったボリュームレンダリングによるグラフィックスを見ることができます。

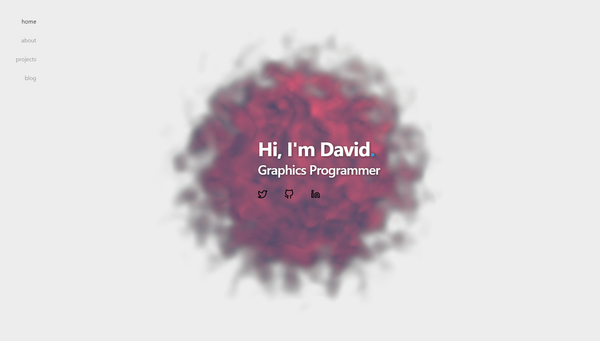
レンダリングされたボリュームデータは、ボックス状の形をしているものと、外郭のない球体状のものとの2種類があるようです。
いずれの場合も、カーソルを動かしてやると光源の位置が変化するようになっており、ボリュームの奥行き感をしっかりと感じられるようになっています。
医療の現場ではボリュームデータを扱うことが圧倒的に多いと思いますし、こういうレンダリングをしないといけないケースが多々あるんでしょうね。
すごく自然で、美しい仕上がりになっていると思います。

ちなみに、クリック操作を行うと、まるで燃え上がるように色が変化するので、そちらも試してみると面白いと思います。色がひとしきり変化したあとは、黒い煙のような状態のボリュームデータがその場に残るのですがなんとなくリアリティがありますね……
なお、今回のデモは WebGL2 が有効な環境でしか動かないと思います。
というのは WebGL2 でしか使うことができない 3D テクスチャなどを使っているためですね。
さらに、実装に関する技術解説の記事がブログのセクションに投稿されています。

前後編になっており、図解も多く、めちゃくちゃ勉強になりますね……
ボリュームレンダリングを業務で使う必要があったり、挑戦してみたいと思っている人は、ぜひ参考にしてみてもらえたらと思います。
WebGL2 前提なので、モバイル端末などでは動かないケースが多いかもしれませんが、PC 前提ならほぼ動くと思いますし、ボリュームレンダリング特有の「奥行きや厚みのあるデータの可視化」は WebGL のレンダリング結果を見慣れている人ほど新しい体験を得られるのではないでしょうか。
ブログの記事や、紹介されているプロジェクトなど、どれも読み応え・見応えがあり素晴らしい内容だと思います。
ぜひチェックしてみてください。



